 Share
Share
WordPress Dashboard är ett bra ställe att se uppdateringar, eller någon form av information som är relaterad till din aktivitet. I den här handledningen ser vi hur du kasserar standard widgets och hur du skapar egna anpassade widgets.
Vi ska skapa ett enkelt plugin för att hantera detta så att det kan tillämpas på något tema.
Skapa en ny mapp i plugin-katalogen (wp-content / plugins) och lägg en fil med namnet dashboard_widgets.php där.
Spara det och det kommer redan att finnas tillgängligt för aktivering på pluginsidan.
Vi ska nu skapa den klass som kommer att hålla våra funktioner.
klass Wptuts_Dashboard_Widgets funktion __construct () add_action ('wp_dashboard_setup', array ($ this, 'remove_dashboard_widgets')); add_action ('wp_dashboard_setup', array ($ this, 'add_dashboard_widgets')); funktion remove_dashboard_widgets () funktion add_dashboard_widgets () $ wdw = nya Wptuts_Dashboard_Widgets ();Vi kommer att använda
wp_dashboard_setupkrok för att binda två funktioner:
remove_dashboard_widgets kommer att användas för att ta bort standard widgetsadd_dashboard_widgets kommer att användas för att lägga till några av våra egnaarray ($ this, 'remove_dashboard_widgets'). Eftersom det är en klass måste du berätta för WordPress. Funktionen hör till den här klassen. Låt oss skapa en annan fil med namnet custom_widgets.php. Den innehåller våra widgetsdefinitioner (både för att ta bort standard och lägga till nya).
Låt oss först lägga till några widgets som ska tas bort. Det är i grunden en array som innehåller ID-enheter av widgets för att ta bort och information om var de ska radera dem (sida och sammanhang).
För detta ändamål kommer vi att använda funktionen remove_meta_box () som instrumentbrädans widgets är byggda som metaboxer. Funktionen har tre argument:
Nu, låt oss ställa in dessa parametrar:
$ remove_defaults_widgets = array ('dashboard_incoming_links' => array ('page' => 'instrumentbräda', 'context' => 'normal'), 'dashboard_right_now' => array ('page' => 'instrumentbräda' = 'array'), 'dashboard_recent_drafts' => array ('page' => 'instrumentpanel', 'context' => 'sida'), 'dashboard_quick_press' => context '=>' sida '),' dashboard_plugins '=> array (' page '=>' instrumentbräda ',' context '=>' normal '),' dashboard_primary '=> array (' page '=> , 'context' => 'sida'), 'dashboard_secondary' => array ('page' => 'instrumentpanel', 'context' => 'sida'), 'dashboard_recent_comments' => array ('page' => ' dashboard ',' context '=>' normal ')); Då definierar vi de anpassade widgets som vi vill lägga till. För att lägga till anpassade widgets för WordPress använder vi den inbyggda funktionen wp_add_dashboard_widget (). Funktionen tar flera argument:
Så låt oss definiera vår widget och ställa in dessa parametrar. För den här handledningen skapar vi en mycket enkel instrumentbräd widget som visar aktuella användares senaste publicerade inlägg.
$ custom_dashboard_widgets = array ('my-dashboard-widget' => array ('title' => 'My Dashboard Widget', 'callback' => 'dashboardWidgetContent')); Eftersom återuppringningsalternativet krävde en giltig funktion för att hantera widgetens innehåll, låt oss lägga till en funktion för detta.
funktion dashboardWidgetContent () $ user = wp_get_current_user (); echo "Hej ". $ user-> user_login.", Det här är din anpassade widget. Du kan till exempel lista alla inlägg som du har publicerat: "; $ r = nytt WP_Query (apply_filters ('widget_posts_args', array ('posts_per_page' => 10, 'post_status' => 'publicera' => $ user-> ID))), om ($ r-> har_posts ()):?> Nu har vi definierat de widgets som vi vill ta bort från instrumentbrädan, liksom de vi vill skapa, vi kan fokusera tillbaka till vår klass.
3. Gör Magic!
Nu är allt som finns kvar att faktiskt lägga till och ta bort dessa widgets.
Så kom tillbaka till vår klass och låt oss fylla i ämnena kvar i steg 1.
Först och främst, låt oss inkludera vår widget definition så att de kommer att vara tillgängliga i vår klass. Lägg till den här raden längst upp på dashboard_widgets.php:
require_once (plugin_dir_path (__FILE__). '/custom_widgets.php');
Ta bort widgetar
funktion remove_dashboard_widgets () global $ remove_defaults_widgets; foreach ($ remove_defaults_widgets as $ widget_id => $ alternativ) remove_meta_box ($ widget_id, $ options ['page'], $ options ['context']);
För att ta bort våra widgets gick vi bara igenom vårt $ remove_defaults_widgets array och tillämpa remove_meta_box funktion med parametrarna som vi ställer in för varje widget.
Var noga med att "globalisera" $ remove_defaults_widgets variabel, annars kommer du inte kunna använda den. Lägg till anpassade widgets
funktion add_dashboard_widgets () global $ custom_dashboard_widgets; foreach ($ custom_dashboard_widgets as $ widget_id => $ alternativ) wp_add_dashboard_widget ($ widget_id, $ options ['title'], $ options ['callback']);
Exakt samma process här, förutom att vi tillämpar wp_add_dashboard_widget fungera.
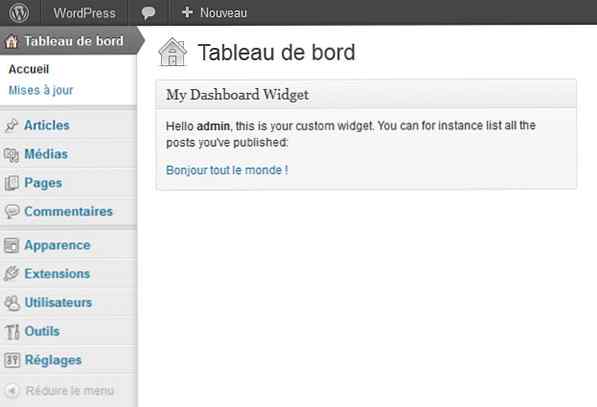
Spara nu och gå till din instrumentpanel, du borde komma till något som nedan:

Slutsats
Nu kan du lägga till vilken widget du vill ha på din WordPress dashboard, helt enkelt genom att lägga till alternativ och återuppringningar till custom_widgets.php fil.
Det är alltid en bra idé att anpassa instrumentpanelen, särskilt när det gäller en klient. Du kan lista sina senaste artiklar, kommentarer, påminnelser, etc. Så det blir en lämplig plats att börja från.
Låt oss veta vad du tycker i kommentarerna nedan, speciellt om du har fler förslag om att anpassa WordPress Dashboard till kunder.
