 Share
Share
Denna handledning kommer att omfatta processen att skapa en grundläggande Joomla-modul från en befintlig widget. Vi ska ta en widget från Mixcloud, lära dig hur du konverterar den till en Joomla-modul och distribuerar slutligen tillägget till JED (Joomla Extension Directory).
Om du aldrig har skapat en Joomla-modul tidigare, är den här artikeln den bästa platsen att börja!

För varje modul skapad för Joomla finns det två filer som absolut måste vara närvarande. En fil är en konfigurations XML-fil som håller modulens detaljer och parametrar och en PHP-fil som styr vår modul. För syftet med denna handledning skapar vi en mapp som heter mod_mixcloud_widget och, inom den, använder din favorit kodredigerare, skapa mod_mixcloud_widget.php och mod_mixcloud_widget.xml. Innan vi går vidare till nästa steg, skapa en enda HTML-fil med namnet index.html.De index.html fil som skapades används för att dölja innehållet i modulmappen när du tittar på en webbläsare.
Nu när du har lagt till kärnfilerna är det dags att lägga till mallfilerna. Vi gör det genom att skapa en mapp som heter tmpl. Inom den mappen skapar vi standard.php och index.html. Filen standard.php kommer att vara modulmallen som tar genererad information och skickar dem till rent HTML-format på sidan.
Slutligen skapar vi en ny mapp som heter språk. Den här mappen kommer att ha två filer: en-GB.mod_mixcloud_widget.ini och en-GB.mod_mixcloud_widget.sys.ini som kommer att användas för att göra vår modul internationell med möjlighet att ha olika språk.
Efter varje steg måste du ha följande filstruktur
Varje installerad Joomla Extension har en XML-fil, som kallas a manifestera eller Installera fil. Den här filen innehåller metadata detaljer, till exempel författare, version, beskrivning etc. Det används också som en konfigurationsfil för modulparametrar. För syftet med denna handledning skapar vi en manifestfil för en Joomla 2.5-modul. Lägg till följande kod i din XML-fil.
MOD_MIXCLOUD_WIDGET B4ucode Maj 2012 Upphovsrätt (C) 2011 - 2012. Alla rättigheter förbehållna. GNU General Public License version 2 eller senare; [email protected] www.b4ucode.com 1.0.0 MOD_MIXCLOUD_WIDGET_XML_DESCRIPTION
Den primära etiketten förlängning har några attribut:
modul.ny och uppgradering. Vi kommer att använda uppgradering, i händelse av framtida uppdateringar till modulen, kommer det helt enkelt att uppgradera det som finns för närvarande.Den andra uppsättningen taggar är metadatakoder som innehåller information om modulen som kommer att användas under installationen och modulens administration.
Som nämnts tidigare innehåller manifestfilen information om de filer som används i modulen. Under installationen kontrollerar Joomla manifestfilen för alla filer som ska läggas till systemet. Om någon av filerna saknas kommer Joomla att ge ett fel som förklarar de filer som saknas. Alla filer som finns i modulen, som inte finns med i XML-filen, läggs inte till systemet med de andra. Lägg till följande kod i din manifestfil.
mod_mixcloud_widget.php tmpl index.html mod_mixcloud_widget.xml
I stället för att skriva en rad för varje fil i en mapp använder vi helt enkelt mappelementet. Detta element kommer att instruera installationsprogrammet att installera alla filer i den här mappen.
Detta element innehåller språkfilerna som ska installeras med modulen. För denna handledning används endast ett språk. När det finns fler språk kan du helt enkelt ändra prefixet för filerna och taggen attributet till exakt språk baserat på Joomla-ramverket.
språk / en-GB.mod_mixcloud_widget.ini språk / en-GB.mod_mixcloud_widget.sys.ini
Några tillägg fungerar inte direkt ur rutan, men behöver vissa inställningar läggas till: dessa inställningar kallas parametrar och definieras i manifestfilen.
Det första elementet är config som innehåller andra element som kommer att visas i HTML-format. Elementet heter fält är köttet i våra parametrar där du kan definiera vilken typ av formulärdata du vill visa. Detta element på grundnivå består av några kärnattribut:
Det finns olika attribut eftersom de varierar per formfältstyp som storlek, filter, exkludera, katalog och mer.
Du kanske märker att vi har skrivit etiketter och beskrivning i vissa stora bokstäver som
MOD_MIXCLOUD_WIDGET_FEED_TITLE. Dessa är strängar som vi kan göra översättliga när vi skapar våra språkfiler.
Om du har följt så här långt borde du ha en färdig XML-fil som följande
MOD_MIXCLOUD_WIDGET B4ucode Maj 2012 Upphovsrätt (C) 2011 - 2012 Open Source Matters. Alla rättigheter förbehållna. GNU General Public License version 2 eller senare; [email protected] www.b4ucode.com 1.0.0 MOD_MIXCLOUD_WIDGET_XML_DESCRIPTION mod_mixcloud_widget.php tmpl index.html mod_mixcloud_widget.xml språk / en-GB.mod_mixcloud_widget.ini språk / en-GB.mod_mixcloud_widget.sys.ini
mod_mixcloud_widget.php Det första du vill med din modul är att lägga till ditt upphovsrättsmeddelande. Om du tänker skicka din modul till JED [Joomla Extension Directory], bör du lägga till lite GPL-licensinformation.
Detta är en av de kontroller som gjorts innan du godkänner en modul i katalogen. Direkt nedanför använder jag uttalandet definierad ('_ JEXEC') eller dö; som används i de flesta PHP-filer för att skydda mot hackare. Detta är också ett annat krav på godkännande på JED.
Därefter definierar vi parametrarna som variabler. Utvecklare definierar ibland sina parametrar som variabler för att få renare mallfiler. För att ringa parametrar använder vi
$ Params-> get ()funktionen och få parameternnamndefinierad i vår manifestfil. Slutligen kallar vi modulens hjälparfunktion,getLayoutPath, vilket kommer att göra vår modulmall. Funktionens första argument tar det modulnamn som vi försöker ringa, och det andra argumentet söker efter den mall som vi avser att göra för den modulen. I det här fallet får vi parameternlayoutoch i det andra argumentet ställer vi in standardlayoutenstandard. Denna layout är det exakta namnet på filen som vi har i vårtmplmapp.$ width = $ params-> get ('width', 300); $ height = $ params-> get ('height', 300); $ feed = $ params-> get ('feed'); $ color = $ params-> get ('color'); $ moduleclass_sfx = htmlspecialchars ($ params-> get ('moduleclass_sfx')); kräver JmoduleHelper :: getLayoutPath ('mod_mixcloud_widget', $ params-> get ('layout', 'default')); ?>Färdig fil
få ( 'bredd', 300); $ height = $ params-> get ('height', 300); $ feed = $ params-> get ('feed'); $ color = $ params-> get ('color'); $ moduleclass_sfx = htmlspecialchars ($ params-> get ('moduleclass_sfx')); kräver JmoduleHelper :: getLayoutPath ('mod_mixcloud_widget', $ params-> get ('layout', 'default')); ?>
Steg 4: Skapa
standard.phpVid denna tidpunkt har vi skapat vår manifestfil med parametrar, tog samma parametrar och gjort dem till variabler. I det här steget kommer vi att använda dessa variabler i vår mallfil. Mallfilen kommer att göra all vår HTML för modulen. Redigera
standard.phpfrån dintmplmapp och lägg till följande snippets:Upphovsrätt och begränsat åtkomstskript
Det rekommenderas att du lägger till raden för upphovsrättsinformation och begränsad åtkomst till dina PHP-filer.
Lägger till vår HTML
För denna handledning behöver vi inbäddningskoden från Mixcloud. Här är ett exempel på att få koden. Vår modul har som mål att göra koden återanvändbar utan att behöva bädda in varje gång vi vill skapa eller modifiera en Mixcloud Widget på vår webbplats. Standardinställningskoden kommer med lite extra information om widgetens innehåll som vi inte behöver. Så för denna handledning har jag tagit bort den till bara inbäddningsskriptet. Klistra in den här inbäddningskoden till din
standard.phpfil.Konfigurera scriptet
Om vi vill bädda in en widget permanent kan vi bara zip-modulen just nu. Men det gör vi inte, så vi ska ersätta några av attributen med våra modulparametrar. Vi ska ändra
bredd,höjd,Färgochutfodra. Klistra in följande kod i ditt inbäddade skript.Notera hur vi bara ringer variablerna från vår kontrollerfil.
Steg 5: Skapa språkfiler
I steg ett kanske du har märkt att vi skapade en mapp, kallad språk, med två filer. Sedan, i steg två, lade vi till en del översättningsbar text. I det här avsnittet kommer vi att översätta den texten till engelska. Sätt in följande kod i ini-filerna,
en-GB.mod_mixcloud_widget.sys.iniochen-GB.mod_mixcloud_widget.ini.; B4ucode; Upphovsrätt (C) 2011 - 2012 B4ucode. Alla rättigheter förbehållna. ; Licens GNU General Public License version 2 eller senare; ; Obs! Alla ini-filer måste sparas som UTF-8 - Nej BOM MOD_MIXCLOUD_WIDGET = "Mixcloud Widget" MOD_MIXCLOUD_WIDGET_XML_DESCRIPTION = "Denna modul visar Mixcloud Widget använda foder och andra paramaters" MOD_MIXCLOUD_WIDGET_ITEMS_LAYOUT_DEFAULT = "Default" MOD_MIXCLOUD_WIDGET_FEED_TITLE = "Feed URL" MOD_MIXCLOUD_WIDGET_FEED_DESC = "Lägg till länk till enkel / CloudCast" MOD_MIXCLOUD_WIDGET_COLOR_TITLE = "color" MOD_MIXCLOUD_WIDGET_COLOR_DESC = "REA färg" MOD_MIXCLOUD_WIDGET_WIDTH_TITLE = "Width" MOD_MIXCLOUD_WIDGET_WIDTH_DESCRIPTION = "Bredd på widget" MOD_MIXCLOUD_WIDGET_HEIGHT_TITLE = "höjd" MOD_MIXCLOUD_WIDGET_HEIGHT_DESCRIPTION = "Höjd på widget"Om du tittar noga märker du att texten jag använde för parametrarna nu har en engelsk översättning. Du kan lägga till andra filer och skapa översättningar på andra språk!
Steg 6: Förpackning av modulen
Efter att du har följt alla steg noggrant är din modul nu installerbar, men vi skulle vilja göra en checklista över saker att göra innan installation och distribution.
Lägg till
index.htmltill mapparDet rekommenderas att du lägger till en
index.htmlfilen till varje mapp. Den här filen, som tidigare nämnts, hindrar användarna från att visa innehållet i en modulmapp direkt i en webbläsare. Lägg till följande kod i dina filer:Jämförelse av vår filstruktur till den ledande filen
I detta skede rekommenderas att du tittar på filerna och mappen som definierats i din manifestfil, och se till att de finns i din modulmapp. En fil som inte finns kan stoppa installationsprogrammet från att installera filer, eller det kan göra ett fel.
Förpackning
Efter vår lilla checklista kan vi paketera modulen i en zip-fil och installera den.
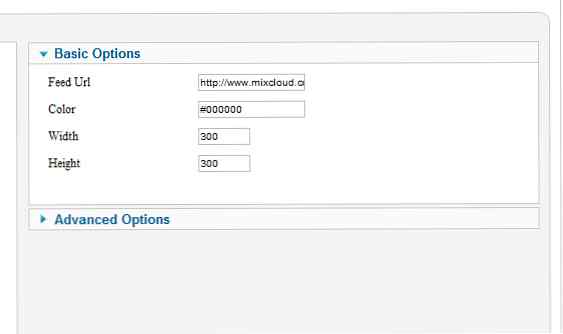
Genom att navigera till modulhanteraren och välja modulen kan du ändra parametrarna med önskad bredd, höjd, färg och sångmatning.

Aktivera modulen och kontrollera om den fungerar som den ska.
Steg 7: Inlämning till JED
Hitta kategorin

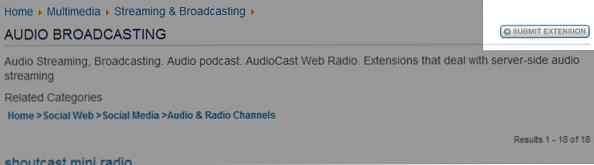
Efter att ha registrerats till JED är en av de viktigaste sakerna att notera att du inte kan lägga till en förlängning till flera sektioner. Så, att välja lämplig sektion är mycket viktigt. Hitta en lämplig sektion genom att bläddra på webbplatsen och titta på den övre vänstra hörnen så kommer du att se Submit Extension
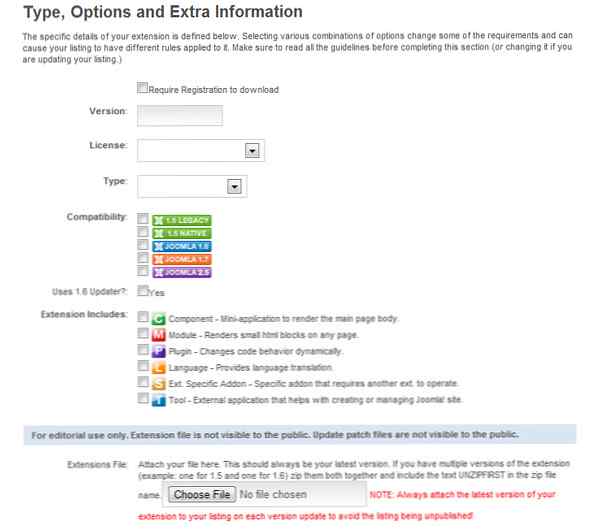
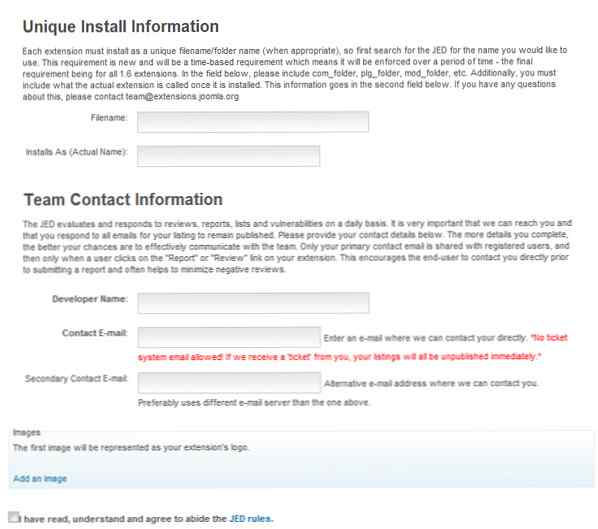
Fyll i detaljerna

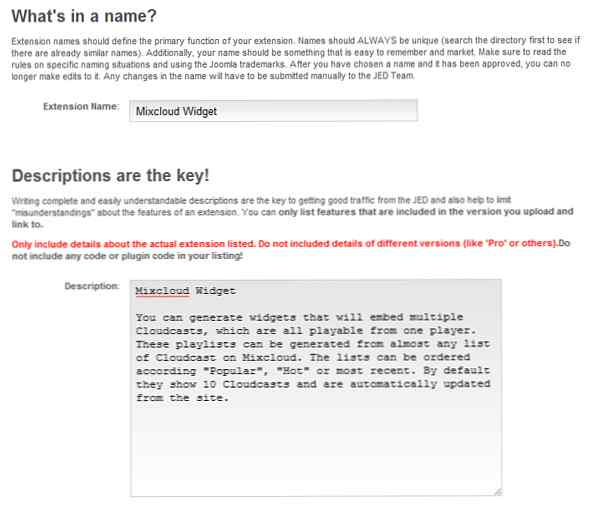
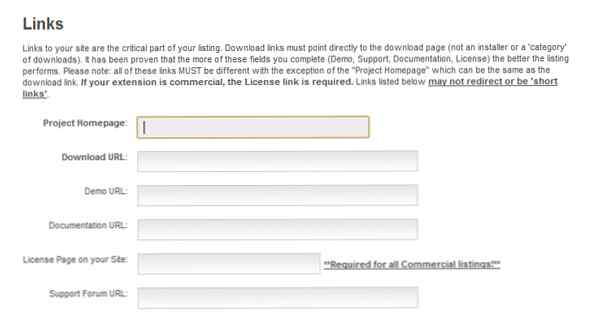
När du väl har valt att skicka en förlängning kommer det att finnas en blankett för att fylla i alla detaljer om din inlämning. Granska skärmdumparna nedan för att se de olika fälten som ska fyllas i och läs instruktionerna noggrant.



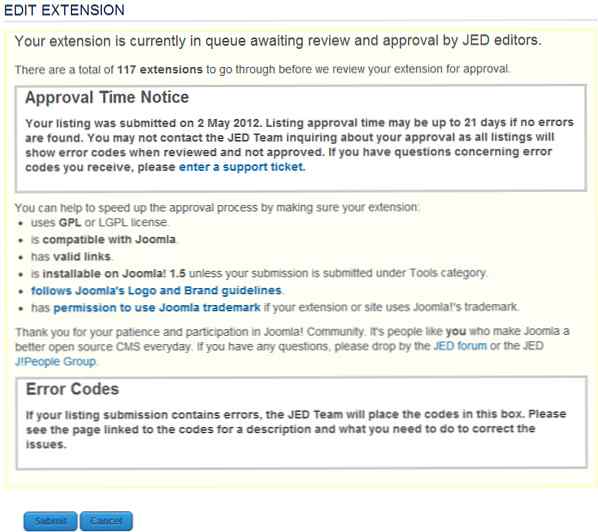
Framgångsbild

När alla lämpliga fält och filer har skickats in visas ett meddelande som skärmbilden ovan; det kommer att förklara hur många inlagor som finns i köen som ska kontrolleras före din.
Slutsats
Nu när du har lärt dig hur du skapar en Joomla-modul från en widget, fortsätt och kod. Med grunderna i denna handledning kan samma idé tillämpas på Facebook-plugins, Twitter widgets, Sociala bokmärken, Youtube-videoinställningar och så mycket mer. Glad kodning!
