 Share
Share
Idag går vi igenom hela processen med att skapa en adminalternativspanel för ett WordPress-tema, med hjälp av den utmärkta WooFramework som ett exempel. Då tar vi saker ytterligare ett steg, eftersom vi implementerar jQuery för att förbättra vissa funktioner.


WordPress är ett av de mest populära Content Management Software (CMS) -systemen där ute. Oavsett om det gäller ett klientprojekt eller för att sälja teman på ThemeForest, är WordPress snabbt framväxande som ett CMS av val för många webbutvecklare. Det är relativt enkelt att använda, men kan göras ännu enklare när du inkluderar en administrationspanel för användare. Snarare än att behöva öppna PHP-mallfilerna och fitta med koden, kan användarna direkt använda alternativpanelen för att interagera med ditt WordPress-tema.
Till exempel - om ditt tema har röda, blåa och gröna färgscheman och var och en har en motsvarande CSS-fil, skulle det vara mycket lättare för en användare att välja sin föredragna färg från en rullgardinslista. Så idag, låt mig styra dig genom hela processen att skapa och förbättra en WordPress-administratörspanelsida inspirerad av Woo.
Innan vi börjar skapa adminpanelen behöver vi ha ett tema, eller hur? Ladda ner källkodsfilerna med handledningen. Jag har något modifierat Classic WordPress-temat. Placera mappen 'netuts' (jag har namnet temat 'Nettutskrifter') i mappen WP-innehåll / teman. Du bör se följande filer:
Det mesta av vårt arbete kommer att göras inom functions.php-filen.
Ett tema kan valfritt använda en funktionsfil, som finns i temat underkatalog och heter namnet functions.php. Den här filen fungerar i princip som en plugin, och om den är närvarande i det tema du använder, laddas det automatiskt under WordPress-initialisering (både för administratörssidor och externa sidor).
Föreslagna användningar för den här filen:
(Från WP Codex)
Nu när vi har skapat vårt WordPress-tema, gå till Utseende> Teman och aktivera teman för nätet.

Aktiverad? OK bra. Nu måste vi tänka på en layout för vår adminpanelsida. Här är den struktur jag har bestämt mig för:
/ * Upprepa ingångarna för så många alternativ som krävs. */ /* använda sig avför varje ny sektion av ingångar, t.ex. Allmänt, hemsida mm * /
Låt mig förklara allt detta för dig. Alternativen sätts in i en div som heter "rm_wrap" och sedan "rm_opts" för alternativen. Då börjar vi en blankett med alla inmatningar i den. Varje avsnitt av alternativ (allmänna inställningar, hemsidainställningar, blogginställningar etc) har en separat div med en klass av "rm_section". Denna div har en titel (för namnet) samt flera ingångss divs inom den. Genom att använda klasser som
Nu är det viktigaste att kodningen av detta inte ska ske manuellt - vi ska använda PHP: s flexibilitet så mycket som möjligt. Det betyder effektivitet: Koda inte manuellt när du har loopar för dig!
Börja med att öppna functions.php i din favorit kodredigerare (jag använder Notepad ++). Ange följande kod:
De två PHP-variablerna håller namnet på ditt tema (webbutik i vårt fall) och ett smeknamn som du har definierat (nt i vårt fall). Kortsnamnet används för att prefixera alla våra temanalternativsnamn, och är vanligtvis unikt för ett visst tema. När vi fortsätter skriver vi en kod för att automatiskt skapa en lista med WordPress-kategorier, snarare än att ha användare skriv in ID-nummer. Ange koden nedan under den redan skrivna koden:
$ categories = get_categories ('hide_empty = 0 & orderby = namn'); $ wp_cats = array (); foreach ($ kategorier som $ category_list) $ wp_cats [$ category_list-> cat_ID] = $ category_list-> cat_name; array_unshift ($ wp_cats, "Välj en kategori");Denna kod använder WordPress inbyggda get_categories-funktion för att hämta alla kategorier och använder sedan en foreach-loop för att lagra dem i variabeln $ wp_cats. Alternativen "Välj en kategori" läggs sedan till i toppen av matrisen
Steg 4
Nu börjar vi skriva in en lista med alternativ för temat. Se nedan och klistra in den i din functions.php-fil:
$ options = array (array ("namn" => $ themename. "Alternativ", "typ" => "titel"), array ("namn" => "Allmänt", "typ" => "avsnitt") array ("type" => "open"), array ("namn" => "Färgschema", "desc" => "Välj färgschema för temat", "id" => $ smeknamn. "_ color_scheme" , "typ" => "välj", "alternativ" => array ("blå", "röd", "grön"), "std" => "blå"), array ("name" => " "," desc "=>" Skriv in länken till din logotyp "," id "=> $ smeknamn." _ logo "," typ "=>" text "," std "=> namn "=>" Custom CSS "," desc "=>" Vill du lägga till någon anpassad CSS-kod? Sätt in här, och resten tas hand om. Detta strider mot alla andra stylesheets, t.ex .: a.button color: green "," id "=> $ kortnamn." _ custom_css "," type "=>" textarea "," std "=> = "" Hemsida "," typ "=>" avsnitt "), array (" type "=>" öppen "), array till en bild som används för sidhuvudet. "," id "=> $ smsnamn." _ header_img ", "typ" = "" text "," std "=>" "), array (" namn "=>" Hemsida utseende kategori "," desc "=>" Välj en kategori från vilken utvalda inlägg är ritade " "=> $ shortname." _ feat_cat "," typ "=>" välj "," alternativ "=> $ wp_cats," std "=>" Välj en kategori "), array (" type "=>" stäng ") , array ("type" => "öppen"), array ("name" => "Footer copyright text", "desc" => "Ange text som används i höger sida av sidfoten. Det kan vara HTML "," id "=> $ smsnamn." _ Footer_text "," type "=>" text "," std "=>" "), array (" namn "=>" Google Analytics-kod " desc = "" Du kan klistra in din Google Analytics eller annan spårningskod i den här rutan. Den läggs automatiskt till i sidfoten. "," id "=> $ smsnamn." _ ga_code "," type "=>" textarea " , "std" => ""), array ("name" => "Custom Favicon", "desc" => "En favicon är en 16x16 pixelikon som representerar din webbplats; klistra in URL-adressen till en .ico-bild som du vill använda som bild "," id "=> $ smeknamn." _ favicon "," typ "=>" text "," std "=> get_bloginfo ('url')." / favicon.ico ") ("name" => "Feedburner URL", "desc" => "Feedburner är en Google-tjänst som tar hand om ditt RSS-flöde. Klistra in din Feedburner-URL här för att låta läsarna se den på din webbplats", "id" => $ shortname. "_ feedburner", "typ" => "text", "std" => get_bloginfo ('rss2_url')), array ("type" => "stäng"));Det var en stor bit av kod, som säkert garanterar en förklaring. Nu kör vi:
array ("name" => "Footer",
"typ" => "avsnitt") och öppnar en ny sektion.Försök att navigera till WordPress. Du kommer att se att det finns inget alternativ någonstans att faktiskt se adminpanelsidan; så hur kan vi se den? Lägg till följande stycken kod till funktionen.php-filen:
funktion mytheme_add_admin () global $ themename, $ shortname, $ options; $ _GET ['page'] == basename (__ FILE__)) if ('save' == $ _REQUEST ['action']) foreach ($ alternativ som $ värde) update_option ($ value ['id' ], $ _REQUEST [$ värde ['id']]); foreach ($ alternativ som $ värde) if (isset ($ _REQUEST [$ värde ['id']])) update_option ($ värde ['id'], $ _REQUEST [$ värde ['id']]) ; annat delete_option ($ värde ['id']); header ("Plats: admin.php? page = functions.php & saved = true"); dö; annars om ('reset' == $ _REQUEST ['action']) foreach ($ alternativ som $ värde) delete_option ($ value ['id']); header ("Plats: admin.php? page = functions.php & reset = true"); dö; add_menu_page ($ themename, $ themename, "administrator", basnamn (__ FILE__), 'mytheme_admin'); funktion mytheme_add_init () Den här funktionen är avsedd för uppdatering av alternativ samt att lägga till en menysida. Om alternativen sparas (anges med en dold variabelspara), uppdateras alla alternativ med sina nya värden. Om alternativen återställs (indikeras av en annan dold variabel med en värdeåterställning), raderas alla alternativ. Den sista raden lägger till en menysida - parametrarna är respektive namn och titel, användarbehörighetsnivå krävs för att visa sidan, spara sidan och funktionen som används för visning / spara (kallad mytheme_admin i vårt fall). Se mytheme_add_init, en blanbk-funktion? Låt det vara, vi kommer senare.
Fortfarande ingen teman alternativ sida, eller hur? Tja, kom ihåg det mytheme_admim funktion vi hade pratat om några rader sedan? Vi har fortfarande inte skrivit den funktionen. Använd så koden från steg 6,7 och 8 för att skriva den funktionen. Börjar:
funktion mytheme_admin () global $ themename, $ shortname, $ options; $ I = 0; om ($ _REQUEST ['saved']) echo ''; om ($ _REQUEST ['reset']) echo ''$ THEME.' Inställningar Sparade.
'; ?>'$ THEME.' inställningarna återställs.
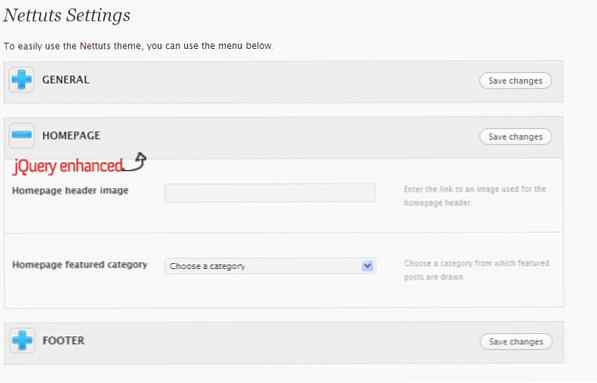
inställningar
För att enkelt använda tema kan du använda menyn nedan.
"/>/>Det är en stor bit kod! Förklaring - med en php foreach loop, utvärderas varje alternativtyp från fall till fall. Vi använder en växellåda teknik för detta. Växlingsvariabeln är alternativen - fallen matchas och utvärderas. Lägg märke till "break" -förklaringen efter varje fall? Detta för att förhindra något som kallas "fall-through" -egenskapen. När ett fall matchas, utförs alla successiva fall också. Detta innebär att om vi matchar fall 3, är fall 4,5 etc. också exekverade. Vi vet inte det, eller hur? Så använd en paus för att stoppa väskan.
Om det finns ett "öppet" -alternativ, görs ingenting. Om det finns ett "nära" -alternativ, stängs två avdelningar. Alternativet "titel" används bara en gång - det är en introduktion till temaalternativen. För var och en av typerna "text" (input type = "text"), "välj" (menyerna), "kryssrutan" och "textarea" (dess uppenbart vad de menar) är motsvarande ingång visas. Lägg märke till
- Det används för att rensa flottor, vilket vi kommer att göra senare.Steg 8
Vi kommer till slutet av den ganska massiva funktionen. Klistra in koden nedan:
fall "avsnittet: $ i ++; ?>
Ikoner: WooFunctionFör ett "avsnitt" -alternativ, har jag använt en räknare variabel $ i. Detta håller koll på sektionsnumret och sammanställer det med namnet på inmatningsknappen, för att ha unika inmatningsknappar. Det finns också en sista form i slutet för att återställa alla alternativ. Den använda bilden kommer att vara en transparent bild som används i vår jQuery-fication. Använd den här sista koden för att få våra funktioner att spela:
Det säger att WordPress lägger till administratörsmenyn.
Steg 9

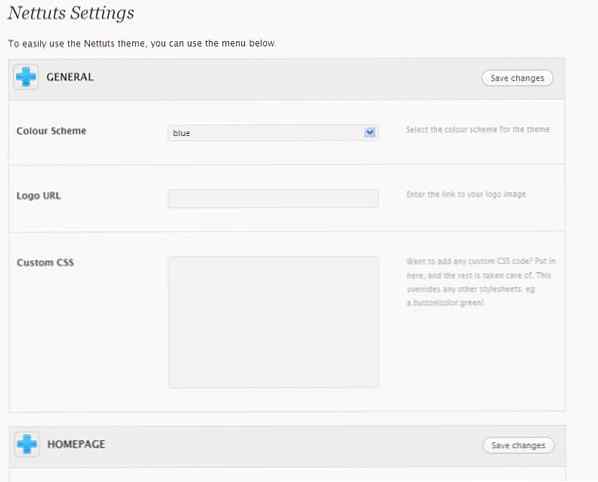
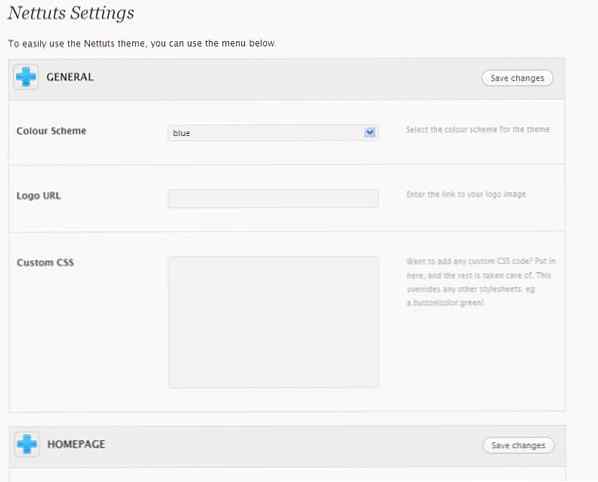
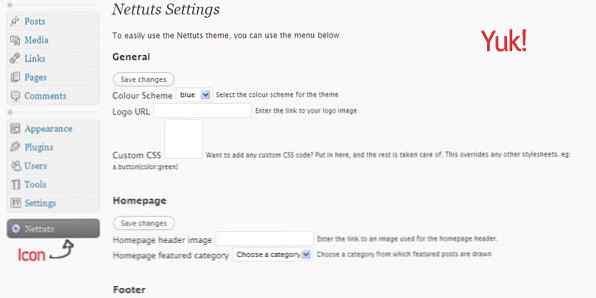
Och voila! Vi har vår egen fantastiska adminpanelsida med en separat menyposition för sig själv. Så låt oss kolla in det - klicka på länken. Och yuck. Det måste vara de mest fula administratörspanelsida någonsin. Så låt oss ringa på vår goda vän, CSS! Skapa en ny mapp i nätet / katalogen och namnge det "funktioner". Skapa en ny CSS-fil där - functions.css. Klistra in följande kod:
.rm_wrap width: 740px; .rm_section border: 1px solid #ddd; border-bottom: 0; Bakgrund: # f9f9f9; .rm_opts etikett font-size: 12px; font-weight: 700; bredd: 200px; display: block; flyta till vänster; .rm_input padding: 30px 10px; border-bottom: 1px solid #ddd; border-top: 1px solid #fff; .rm_opts small display: block; float: höger; bredd: 200px; color: # 999; .rm_opts anger [typ = "text"], .rm_opts väljer width: 280px; font-size: 12px; padding: 4px; color: # 333; line-height: 1em; Bakgrund: # f3f3f3; .rm_input input: focus, .rm_input textarea: fokus bakgrund: #fff; .rm_input textarea width: 280px; höjd: 175px; font-size: 12px; padding: 4px; color: # 333; line-height: 1.5em; Bakgrund: # f3f3f3; .rm_title h3 markör: pekare; font-size: 1em; text-transform: stor bokstav; marginal: 0; font-weight: bold; color: # 232323; flyta till vänster; bredd: 80%; vaddering: 14px 4px; .rm_title markör: pekare; border-bottom: 1px solid #ddd; bakgrund: #eee; padding: 0; .rm_title h3 img.inactive margin: -8px 10px 0 2px; bredd: 32px; höjd: 32px; bakgrund: url ('images / pointer.png') no-repeat 0 0; flyta till vänster; -moz-border-radius: 6px; gränsen: 1px solid #ccc; .rm_title h3 img.active margin: -8px 10px 0 2px; bredd: 32px; höjd: 32px; bakgrund: url ('images / pointer.png') no-repeat 0 -32px; flyta till vänster; -moz-border-radius: 6px; -webkit-border-radius: 6px; gränsen: 1px solid #ccc; .rm_title h3: sväva img border: 1px solid # 999; .rm_title span.submit display: block; float: höger; marginal: 0; padding: 0; bredd: 15%; vaddering: 14px 0; .clearfix clear: both; .rm_table th, .rm_table td border: 1px solid #bbb; padding: 10px; text-align: center; .rm_table th, .rm_table td.feature border-color: # 888;Jag kommer inte att förklara något här; Det är ganska klart vad varje CSS-deklaration gör, och du är fri att anpassa layouten för ditt eget tema.
Steg 10
Så nu har vi en bra CSS-fil. Men hur lägger vi till det på sidan? När allt kommer omkring har vi inte direkt tillgång till
av dokumentet. Kom ihåg att blank mytheme_add_init () funktionen vi skrev i steg 4? Det kommer att vara till nytta. Ändra det här:funktion mytheme_add_init () $ file_dir = get_bloginfo ('template_directory'); wp_enqueue_style ("functions", $ file_dir. "/ functions / functions.css", false, "1.0", "all");Det lägger till functions.css-filen till huvudet. Placeringen av filen bestäms av mallkatalogen.

Steg 11
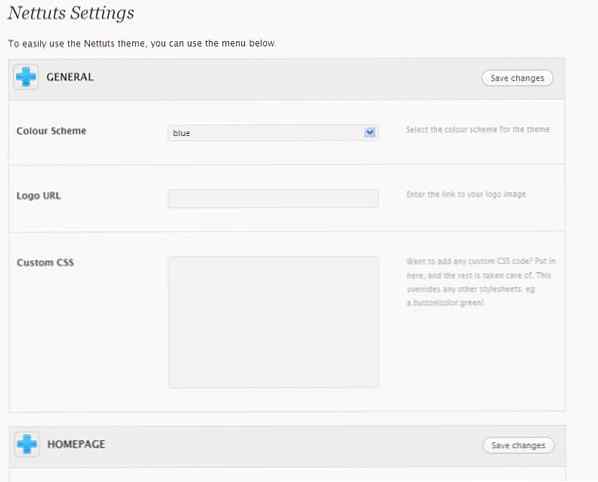
Gå titta på sidan nu. Ganska snyggt, är det inte? Men då frågar du, vad är ikonen "+" för? Tja, det är där jQuery kommer in !. Skapa en ny fil rm_script.js i nätnät / funktioner / mapp. Klistra in följande kod:
jQuery (dokument) .ready (function () jQuery (' rm_options. ') slideUp ();'.. rm_section h3' . jQuery () klicka (function () if (jQuery (this) .parent () bredvid. (' .rm_options '). css (' display ') ===' ingen ') jQuery (detta) .removeClass (' inaktiva '). addClass (' aktiv '). barn (' img '). removeClass (' inaktiv ') addClass (.' aktiva '); else jQuery (detta) .removeClass (' aktiv ') addClass (' inaktiva ') barn (' img ') removeClass (' aktiv ') addClass (' inaktiv '); jQuery (this) .parent (). next (' .rm_options '). slideToggle (' slow ');););Vad detta gör är - när DOM laddas, glider alla rmoptioner upp. När ikonen "+" klickas tas den inaktiva klassen bort från bilden och den aktiva klassen läggs till - vilket gör det till en ikon. Omvänden görs när ikonen "-" klickas. Rm_optionerna glider sedan uppåt eller nedåt (bestämt av det aktuella CSS-tillståndet) med funktionen slideToggle - ganska enkelt. För att lägga till det här skriptet används samma mytheme_add_init () -funktion. Ändra det till:
funktion mytheme_add_init () $ file_dir = get_bloginfo ('template_directory'); wp_enqueue_style ("functions", $ file_dir. "/ functions / functions.css", false, "1.0", "all"); wp_enqueue_script ("rm_script", $ file_dir. "/ functions / rm_script.js", false, "1.0");Skriptet jQuery kommer nu att vara aktivt. Gp kolla in det. Personligen tycker jag att det är vackert!

Steg 12
Nu när vi har vår temainställningssida, är jag helt igång med att använda dig av alternativen. Koden att använda alternativen är som följer:
$ var = get_option ('nt_colur_scheme');Det hämtar alternativen nt_color_scheme. Se exemplen nedan:
/ * För att ändra CSS-stilarket beroende på vald färg * / / * För att echo vissa textrubriker upphovsrättstext med HTML * /Olika användningsområden är begränsade endast av din fantasi.
Slutsats
Jag hoppas att du har lärt dig något i denna handledning. Det här är inte din standardalternativspanel. Den här använder inte tabeller, det är jQuery förstärkt, använder fantastiskt CSS, och är extremt lätt att använda. Poängen med denna handledning är att lära sig - du kan alltid ersätta fällbara paneler med flikar, till exempel eller till och med något mer avancerat. Använd din kreativitet! Gärna diskutera eller ställa frågor i kommentarerna!
WooThemes har sedan släppt version två av sina ramar. Du kan granska detaljerna här.
- Följ oss på Twitter, eller prenumerera på Nettuts + RSS-flödet för de bästa webbutvecklingsstudierna på webben.
