 Share
Share

I firandet av Cyber Monday, idag kommer vi att visa dig en teknik för att skapa en anpassad "Splash Page" för ditt WordPress-tema. Du ser förmodligen många av dem runt nätet idag, så du vet att de är bra för att köra snabba kampanjer av produkter eller händelser ... men det kan du ha kul med och skapa kreativa sätt att använda en stänk sida som sådan som reklam, donationsknapp, radio pantsättningsstationer, höjdpunkt för en kommande tävling eller höjdpunkten för en ny produkt.
En stänk sida, även känd som en statisk sida, är den första sidan du ser när du besöker en webbplats. Tanken bakom en stänksida är att visa upp något viktigt, så att den här viktiga produkten kommer att få den uppmärksamhet den förtjänar om av någon anledning din hemsida saknar design.
Innan vi dyker in, låt oss kortfattat diskutera några av de gör och inte göra stänksidor i form av den övergripande strategin:
Får inte bäras iväg och hålla stänk sidan uppe för länge; sidan är mer av en tillfällig befordran, används felaktigt, det är bara ett extra klick på din produkt; Ju fler klick användaren måste ta den olyckligare användaren kommer att vara. Det blir också en obestämd distraktion efter en viss tid. Används korrekt men (i korta utbrott, som för Black Friday-erbjudanden) kan vara mycket användbart för en snabb och djärv marknadsföring av något som är värt värdet.
Design sidotikett: Om du inte älskar designen, var inte orolig - det är bara något som jag råkade jobba med ... arbetsflödet här är vad som är väldigt viktigt och vi får dig skapa din egen skräddarsydda design på nolltid!
Det första steget är att bygga din anpassade stänk sida är att använda en sidmall. Vi har haft några handledning på webbplatsen som redan handlar om att använda dem, så om du inte är bekant, kolla in det här inlägget.
En stänk sida kan byggas utan att använda en sidmall, men gör det på så sätt kan vi integrera det direkt i vilket tema du (eller din klient) använder.
Låt oss börja med att öppna din favorittextredigerare och lägga till koden nedan. Innan du lägger till längre kod kan du spara filen som splash.php. Var noga med att spara din nya fil som en php, inte en html-fil.
Detta gör det möjligt för WordPress att det är en mall, så det kommer att finnas tillgängligt på rullgardinsmenyn via sidredigerare av det mallnamn som du ger det, i det här fallet namnet Splash.
För att bygga resten av sidmallen kan du använda grundläggande HTML eller vilken kod du är bekant med. Kom ihåg att kortkoder och andra WordPress-funktioner inte fungerar om du använder grundläggande HTML. Vad jag ska göra är att hålla det enkelt med kod och använd en bild som jag designade för en racerbilförare och få den att visa helskärm (webbläsare).
Med en CSS-stil kan du göra en bildskärm med hela skärmen på din webbläsare. Även om bilden är för liten blir den pixilerad för att passa skärmen. Det är bäst att ha en stor bild något omkring 900px i bredd eller mer, men håll höjden mindre någonstans runt 300px så din design kommer att visas på skärmen. Den nedanstående CSS-stilen fungerar i vilken version som helst av goda webbläsare: Safari / Chrome / Opera / Firefox, IE 7/8 (Fungerar huvudsakligen: centrerar inte i små storlekar men fyller skärmen) och IE 9 fungerar.
Här är CSS-stilen:
img.splash / * Ange regler för att fylla bakgrund * / min-höjd: 100%; min bredd: 1024px; / * Ställ in proportionell skalning * / bredd: 100%; höjd: auto; / * Ställ in positionering * / position: fast; topp: 0; vänster: 0; @medias skärm och (maxbredd: 1024px) img.splash vänster: 50%; marginal-vänster: -512px; / * 50% * /
Du vill sätta CSS-stilen i din stänkbladsmall. För att få en bättre förståelse av hur och var nedan är min färdiga mall.
Hur stilen fungerar är det att finna insidan av en img märka. Du kommer att märka i min sidmall the img tagg kan hittas inuti kropp som är kopplad till min race car design jpg. Du vill ladda upp din design till WordPress och infoga din webbadress. Se också till att klassen matchar vad du har inne i img eller det kommer inte fungera.
Splash-sida 
Jag lindade min bild runt en href-tagg så att det skulle göra ett stort klickbart område som är länkat till hemsidan. För att min hemsida ska länka till jobbet måste jag skapa en ny sida i WordPress.
Innan du gör något annat låt oss ladda upp vår nya splash.php mallsida till din temamapp. I din favorit ftp-programvara (jag gillar filezilla) överför den splash.php-mallen som du just skapat och lägg den i ditt temas huvudkatalog (/ wp-innehåll / teman / ditt namn).
Nästa steg är att logga in på WordPress och under sidklick Lägg till ny. Härifrån är där du gör hemsidan. Du behöver inte göra något annat förutom skriva in titeln "Hemsida" och slå ut publicera. När du har publicerat bör du kunna se sidan på www.domen.se/hemsida.
Nästa steg är att skapa en sida, så klicka på Lägg till en ny sida igen och den här gången skriver du in titeln "Splash". Det finns en extra viktig uppgift som du måste göra för den här sidan, och det är att välja din stänkskriftsmall (du skapade och laddat upp dig med din FTP) i rullgardinsmenyn för sidmall (vanligtvis i sidofältet). Hit publicera och du ska kunna se sidan på www.yourdomain.com/splash.

Det här är en bra tid att se hur din stänk sida ser ut. Om designen du byggt inte passar på skärmen så som du skulle vilja att den ska byggas om, Inget behov av att ändra någon av CSS-stilen. Vad du ser är vad som snart kommer att bli stänk sida på din webbplats. Så arbeta med din bild för att få det att se ut som du vill och ladda upp bilden FTP för att se de nya resultaten.
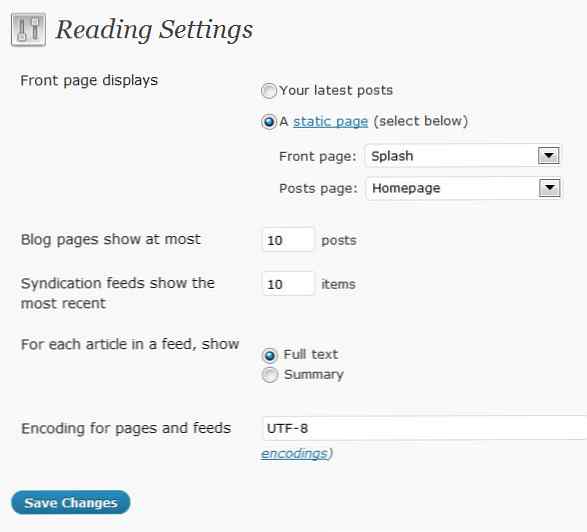
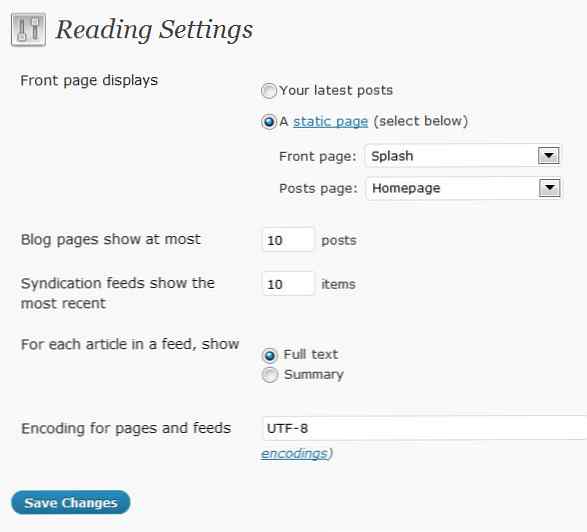
Bra, nu om du fortfarande är med mig här är det där magiken från WordPress händer. Under inställningar klickar du på läsning. Det första alternativet "Front page displays" visar en radioknapp märkt "En statisk sida (välj nedan)", klicka på knappen och välj "Splash" som din startsida och "Hemsida" som din inläggssida. Klicka på Spara och kolla sedan resultatet av din stänk sida genom att besöka din webbplats.

Du är klar. WordPress gör den första sidan på din sida till splash-sidan och gör hemsidan du just skapat din nya indexsida, vilken är den sida som har alla dina berättelser, foton, navigering, etc ...
När du är redo att ta bort stänk sidan behöver du bara gå tillbaka till läsningar, vilket är under inställningar och klicka på radioknappen som är märkt "Din senaste inlägg". Allt kommer att gå tillbaka till vanligt ... magi, rätt?
Något att tänka på är att din webbplatsnavigering kommer att länka tillbaka till splash-sidan varje gång någon klickar på din logotyp eller hemsida länk. Så om du inte vill att de fortsätter att gå tillbaka till stänk sidan, vilket du inte gör, måste du ändra din hemsida länk till www.dindomänen.se/hemsida istället för www.dindomän.se. Tyvärr kommer jag inte att gå in i detalj om hur du kan ändra din navigering eftersom det finns många olika sätt att göra detta.
Njut av och ha kul med möjligheterna till en stänk sida.
