Men vad händer när en webbläsare kommer över ett element som det inte känner igen? Vi kan inte vara säkra. Det kan inte bli någon styling,
Det kan få en viss standard styling, det kan inte visas alls. Därför ser vi till att vi tar hänsyn till alla och
alla styling av våra nya element i vår egen CSS. Inga antaganden.
s, försäkrade att de visas konsekvent.
Problemet
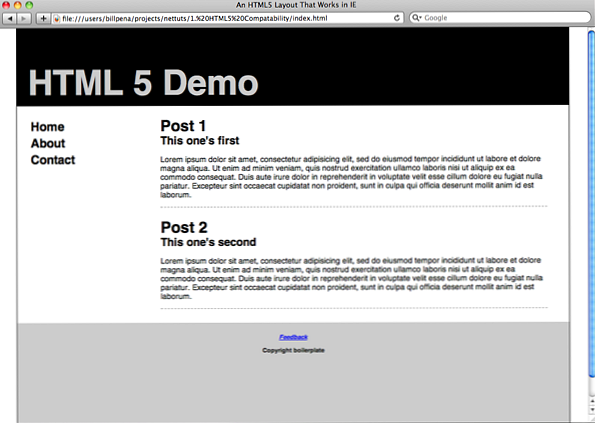
Låt oss ta en titt på vår layout hittills. Jag har lagt ihop en mer fleshed ut version av denna kod och testat den i
några webbläsare. Kolla in vår layout i Safari 4:

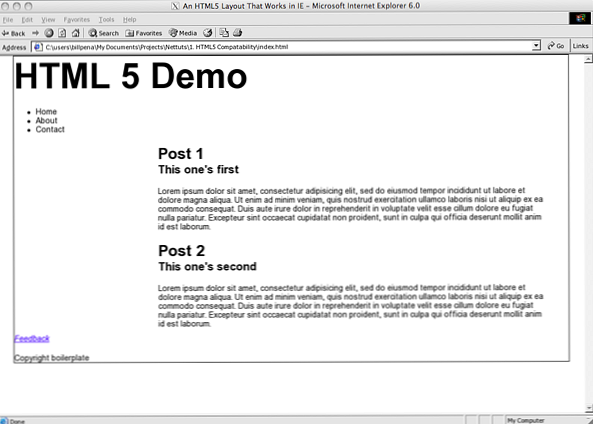
Titta dock på vad som händer i Internet Explorer 6:

Vad är det för fel på den här bilden? Genom att uttryckligen ställa in display: block; i CSS, vi skall ha
meddelade webbläsaren våra avsikter för det här elementet.
Tyvärr ignorerar IE element som den inte känner igen, oavsett CSS. Vårt innehåll är kvar flytande i dess
förälderens behållare, som om HTML 5-elementen inte existerade. På något sätt måste vi få IE att göra okända element,
och styling dem på lämpligt sätt kommer inte att göra det.
Steg 3: JavaScript
Lyckligtvis finns det ett sätt att få IE att känna igen nya element via någon enkel JavaScript.
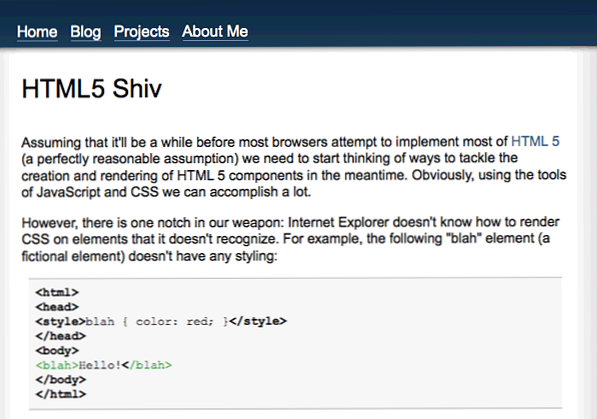
Jag läste först om den här tekniken på John Resigs blogg; han heter det
"HTML 5 Shiv."

Det innebär helt enkelt att ringa document.createElement () för varje nytt, oigenkänt element.
Traditionellt skulle du ringa för att injicera ett element direkt i en del av DOM; med andra ord,
in i en befintlig behållare inom
märka. Det kan du också göra för att lösa det här okända elementproblemet också. dock,
detta trick fungerar också genom att ringa
document.createElement () i tagg, utan hänvisning till ett innehållande element!
Det gör det mycket lättare att läsa och skriva:
document.createElement ( "artikel"); document.createElement ( "sidfot"); document.createElement ( "header"); document.createElement ( "hgroup"); document.createElement ( "nav");
För att göra saker ännu bekvämare har Remy Sharp släppt en
"HTML 5 Aktivera Script", vilket gör samma sak som
vår kod ovan, men för alla HTML 5-element.
Eftersom HTML5 får mer uppmärksamhet genom att markera våra nya sidor, och det enda sättet att få IE att erkänna de nya elementen, till exempel , är att använda HTML5 shiv, jag har snabbt satt ihop ett mini-skript som möjliggör Allt de nya elementen ...
-Remy Sharp
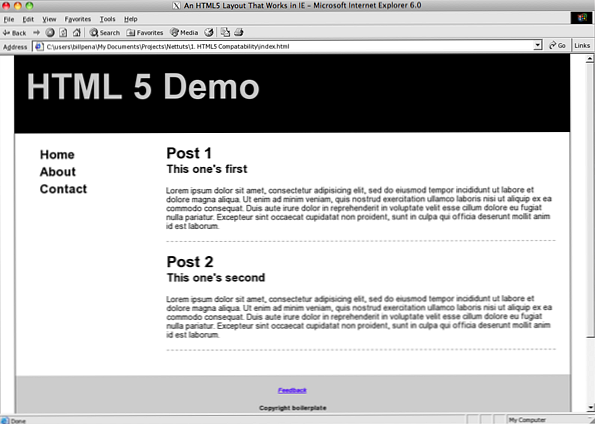
Nu när vi har lagt till vår JavaScript, låt oss titta på det igen i Internet Explorer med vår nya JS-kod:

Perfekt. Internet Explorer 6 gör nu HTML 5-kod lika bra som Safari 4.
Slutsats
HTML 5 är spännande för någon webbdesigner som vill skapa ren, lättläst, semantiskt meningsfull kod. Och med bara en
några enkla steg - en rad CSS och en rad JS per element - vi kan börja använda HTML 5 idag.
Fick du några tips för att klämma varje bit av HTML 5 du kan i din produktionskod? Låt oss veta i kommentarerna!
Skriv en Plus-handledning
Visste du att du kan tjäna upp till $ 600 för att skriva en PLUS-handledning och / eller screencast för oss? Vi letar efter djupgående och välskrivna handledning på HTML, CSS, PHP och JavaScript. Om du har förmåga, kontakta Jeffrey på [email protected].
Observera att den faktiska ersättningen kommer att vara beroende av kvaliteten på den slutliga handledningen och screencast.

- Följ oss på Twitter, eller prenumerera på Nettuts + RSS-flödet för de bästa webbutvecklingsstudierna på webben.
 Share
Share

