Share
Share
I min senaste artikel introducerade Sencha Touch diskuterade vi närmar sig mobila användare via webbapps istället för inhemska appar och de olika fördelarna och nackdelarna med detta tillvägagångssätt. Det här är trevligt, men hur mycket om du bara vill trycka ut enkelt innehåll till användare på sina mobila enheter och behöver inte en sofistikering av en vanlig "app" alls? Här skapar vi en mobilwebbplats. I den här serien skapar vi ett kraftfullt mobilt Wordpress-tema som alla kan söka på sin blogg för att göra deras webbplats lättillgänglig för mobila användare.
Linjen mellan mobila webbplatser och webbapps är en som blir mer blandad och suddig varje dag. I många fall är det svårt att skilja mellan de två. I denna handledning definieras en webapp som något som kräver mer avancerade funktioner, medan en mobilwebbplats har till syfte att driva innehållet på en vanlig webbplats till mobila webbläsare på ett lättillgängligt sätt.

Jag måste bekänna, jag är en Wordpress fanboy, men med god anledning. Wordpress är en mångsidig lösning för nästan alla CMS-behov. I det här fallet är det den perfekta lösningen. Vi vill ha en webbplats som kan hantera både mobila och stationära webbläsare. Här är några av fördelarna Wordpress kan ge oss:
Jag vet i min sista artikel, att jag lovordade Sencha Touch, säger "Sencha Touch är förmodligen en av de kraftfullaste mobila webbappramarna där ute. " Det här är helt sant, men vi kommer inte att använda det för den här handledningen. Vissa kanske frågar varför. Jo, nyckeln är "webapp" -delen. Sencha Touch är mycket bättre lämpad för webbapps på högre nivå. Vi behöver inte den rika funktionen Sencha Touch. Vi behöver hitta något som är lite enklare att genomföra, men ändå mycket effektivt. Vi behöver jQTouch. Vad är jQTouch? Från deras webbplats:
Ett jQuery-plugin för mobil webbutveckling på iPhone, iPod Touch och andra framåtriktande enheter.
Intressant nog är jQTouch också en del av Sencha Labs, så de delar mycket av samma fantastiska funktionalitet. Dock kommer jQTouch alltid att licensieras under MIT-licensen. Faktum är att David Kaneda var avgörande för att utveckla båda. Den stora skillnaden mellan Sencha Touch och jQTouch är att medan Sencha Touch är geni i sin kraft och kapacitet, är jQTouch geni i sin enkelhet och effektivitet.
Vi behöver den senaste versionen av jQTouch, så gå till jqtouch.com och klicka på nedladdningen för att fånga en kopia.

Medan vi laddar ner kan du lika bra ladda ner den senaste versionen av Wordpress (3.0 vid tidpunkten för det här inlägget) över på wordpress.org. I nästa handledning kommer vi att ställa in Wordpress på en lokal testserver för att testa vårt tema. Men för nu, sätt bara den åt sidan.

Nu när du har laddat ner jQTouch, öppna det och vi kommer att utforska ramen lite mer i detalj. I dagens handledning täcker vi grunderna för jQTouch. I nästa segment kommer vi faktiskt att skapa temat.
För testning använder jag den officiella Apple iPhone Simulator. För att kunna köra simulatorn måste du ladda ner iOS SDK på Apples utvecklingscenter. Nedladdning av SDK kräver att du registrerar dig som en iPhone-utvecklare först (registrering är ledig), och du behöver en Mac som kör OS X Snow Leopard. Har du inte en Mac eller vill inte registrera dig som en iPhone-utvecklare? Inga bekymmer, du kan följa med nästan alla andra webbläsare, men dina resultat kan vara mindre exakta än mina (låt oss hoppas att ingen läser detta kör fortfarande IE6).
Gå vidare och öppna iPhone Simulator eller din webbläsare. Om du har Xcode och iOS SDK installerat, borde du bara kunna söka efter "Simulator" i strålkastare för att hitta applikationen.
Nu öppnar du jQTouch-mappen du hämtade tidigare och navigerar till demos> main. Dra index.html till antingen iPhone Simulator eller en annan webbläsare.


Spela runt med denna provapp för lite att bekanta dig med jQTouch-gränssnittet.
Den demo vi utforskade ovan är ett bra exempel på vad jQTouch kan göra. Resten av denna handledning är avsedd att undersöka några delar av koden i demo, med början med den grundläggande layouten.
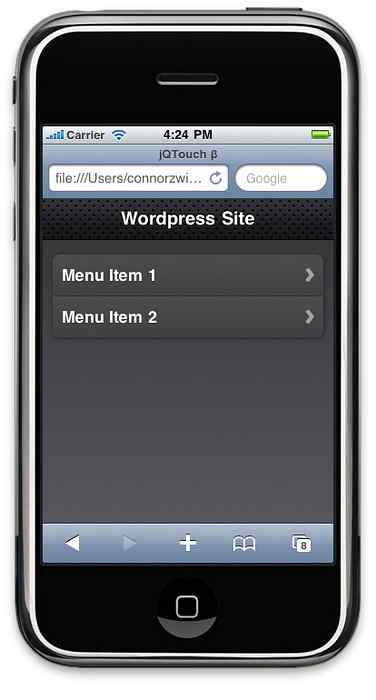
För att skapa en grundläggande layout måste du definiera startskärmen eller den del av HTML-koden som jQTouch ska ladda som det primära innehållet på hemmet, så här:

Toolbar
För att lägga till verktygsfältet som vi ser högst upp, skulle du helt enkelt lägga till följande rader:
Wordpress Site

Skapa menyer
Om du vill skapa en menysats som bilden ovan är allt du behöver göra att skapa en oorderad lista med klassen avrundad. Här är koden:
Wordpress Site
- Menyobjekt 1
- Menyobjekt 2

Varje listobjekt innehåller en länk. I de flesta fall går länken till en annan del av samma dokument som ovan.
Ansluta menyer
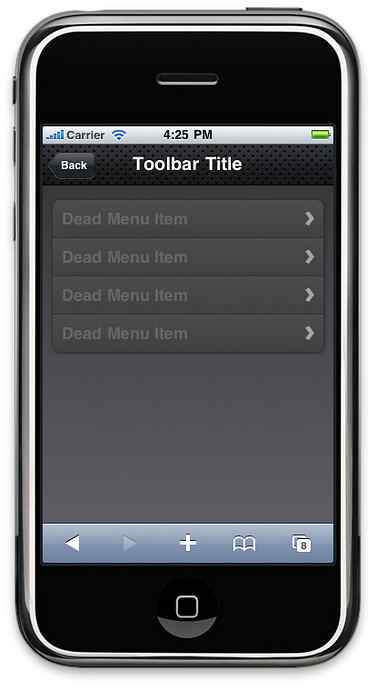
Om vi vill att menyn ska fungera, måste vi skapa platserna för länkarna att gå. Om vi vill skapa en menyn på flera nivåer skulle vi göra det så här:
Wordpress Site
- Menyobjekt 1
- Menyobjekt 2
Verktygsfält Titel
Tillbaka
- Död menyobjekt
- Död menyobjekt
- Död menyobjekt
- Död menyobjekt
Verktygsfält Titel
Tillbaka
- Död menyobjekt
- Död menyobjekt
- Död menyobjekt
- Död menyobjekt
Lägg märke till det bakre menyalternativet som vi också lagt in där. Klassen av tillbaka ger automatiskt elementet rätt funktionalitet.

Ladda en extern sida via AJAX
jQTouch-gör är super lätt att ladda externa sidor på samma sätt som om det var en del av samma dokument. I stället för att ankaretiketten länkar till ett element på samma sida laddar du helt enkelt en HTML-sida med attributet "href":
- AJAX
Granska och förhandsgranska
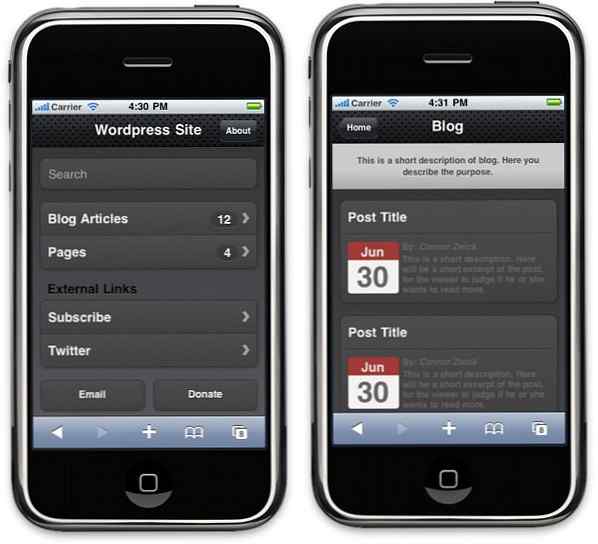
I den här handledningen har du sett några av grundarna till JQTouch. I nästa del av denna serie kommer vi faktiskt att skapa temat jQTouch, där vi ska genomföra ovanstående principer och lära oss om några mer specifika begrepp. Här är en förhandsvisning: