Lär dig hur du exporterar en Flash Movie med en transparent bakgrund och bädda in den i en HTML-fil.
Steg 1: Kortfattad översikt
Med ett publiceringsalternativ i Flash och lite CSS lägger vi in en transparent Flash Movie ovanpå HTML-innehållet.
Steg 2: Välj en Flash-fil
Välj den fil du vill använda med en transparent bakgrund, jag använde Random Ease Candle mall ingår i Flash CS5.

Steg 3: Publicera inställningar
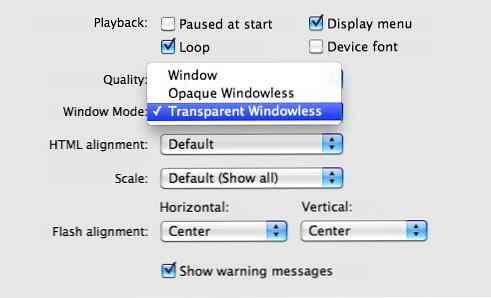
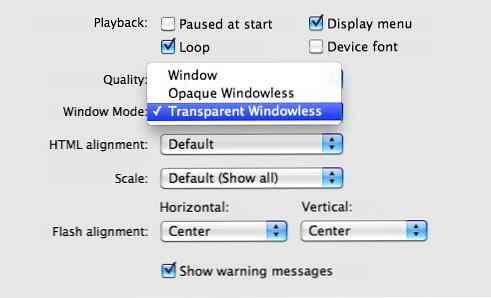
Med din fil öppen, gå till Arkiv> Publiceringsinställningar, klicka på HTML-fliken och ändra fönsterläge till Transparent Windowless.

Klicka på knappen Publicera för att exportera motsvarande swf och html-fil.
Steg 4: HTML
Du kan få exakt samma resultat genom att ställa in en parameter i HTML-filen du använder.
Låt oss ta en titt på den delen, som börjar i flashcontent div.
 Share
Share