 Share
Share
I den här handledningen skriver vi ett plugin för att för varje inlägg i vår blogg, en bild och en kort sammanfattning som visas på Facebook varje gång ett inlägg delas. För att göra detta använder vi två WordPress-kärnfunktioner: en Utmärkt bild för bildförhandsgranskningen och postutdraget för beskrivningen.
Skapa en ny fil som heter facebook-share-and-preview.php. Öppna den som din favorit textredigerare och klistra in följande kod:
Spara filen i din / Wp-content / plugins / katalog och aktivera den på plugins admin sida.
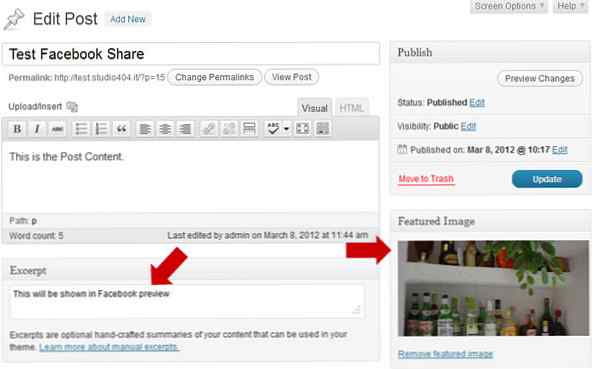
Från version 2.9 med WordPress kan du ställa in en utvalda bild för varje inlägg, men den här användbara funktionen måste stödjas av ditt tema. Så öppna din Lägg till ny post sida och kontrollera om Utvald bild lådan är tillgänglig:

Om du inte ser Utvald bild rutan, lägg till följande rad till facebook-share-and-preview.php:
add_theme_support ( 'post-miniatyrer');
Vi ställer också in en anpassad bildstorlek. Enligt Facebook-riktlinjerna:
Miniatyrens bredd OCH höjd måste vara minst 50 pixlar och får inte överstiga 130x110 pixlar.
En bild på 90x90 pixlar fungerar bra.
add_image_size ('fb-preview', 90, 90, true); Nu skapar WordPress automatiskt en miniatyrbild för Facebook för varje bild som presenteras.
Vi behöver två funktioner för att få den utvalda bilden och postutdraget:
// Få utmärkta bildfunktion ST4_get_FB_image ($ post_ID) $ post_thumbnail_id = get_post_thumbnail_id ($ post_ID); om ($ post_thumbnail_id) $ post_thumbnail_img = wp_get_attachment_image_src ($ post_thumbnail_id, "fb-preview"); returnera $ post_thumbnail_img [0]; // Få postutdragsfunktion ST4_get_FB_description ($ post) if ($ post-> post_excerpt) return $ post-> post_excerpt; annars // Postutdraget är inte inställt, så vi tar första 55 ord från inlägget $ $ excerpt_length = 55; // Rensa postinnehållet $ text = str_replace ("\ r \ n", "", strip_tags (strip_shortcodes ($ post-> post_content))); $ words = explodera (", $ text, $ excerpt_length + 1); om (räkna ($ ord)> $ excerpt_length) array_pop ($ ord); $ excerpt = implode returnera $ excerpt; Nu skriver vi en funktion som får postens Utvalda bild och postutdraget och lägger till dem i avsnitt av de enskilda inläggssidorna.
Om både Featured Image och Post Excerpt inte är inställda visas inte taggarna.
funktion ST4FB_header () global $ post; $ post_description = ST4_get_FB_description ($ post); $ post_featured_image = ST4_get_FB_image ($ post-> ID); om ((is_single ()) OCH ($ post_featured_image) OCH ($ post_description)) ?>Att skriva metatagkoden i Del av vår blogg använder vi wp_head handtagskrok:
add_action ('wp_head', 'ST4FB_header');Mallfelsökning
Se till att i header.php mallfil finns det:
Innan märka. Om inte, lägg till det.
Steg 4 Lägg till Facebook Dela Länk till den enda inläggssidan
Öppna ditt tema i ditt tema innehålls single.php mallfil och lägg till det där du vill att länken ska visas:
ID)); ?> & T =Post titel); ?> "Dela på FacebookOm du till exempel vill lägga till länken efter inläggets innehåll:
ID)); ?> & T =Post titel); ?> "Dela på Facebook
Mallfelsökning
I den här handledningen hänvisar vi till WordPress-standardmallen: Tjugo elva. Eftersom strukturen i varje WordPress-tema skiljer sig från ett tema till ett annat måste du identifiera vilken fil som serverar single post-sidan i ditt tema.
Du kan hitta två användbara sidor på WordPress Codex: Template Hierarchy och Loop in Action. Om du fortfarande har svårigheter att hitta rätt fil kan du kontakta ditt temas författare.
Slutresultat
Nu kan du skriva ditt inlägg och lägga till en Utvalda bild och ett utdrag:

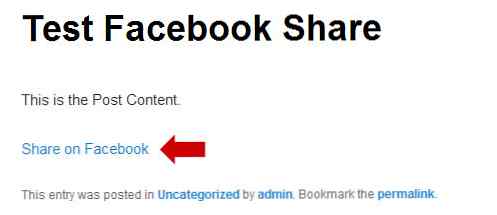
Detta är det publicerade inlägget med Dela på Facebook länk:

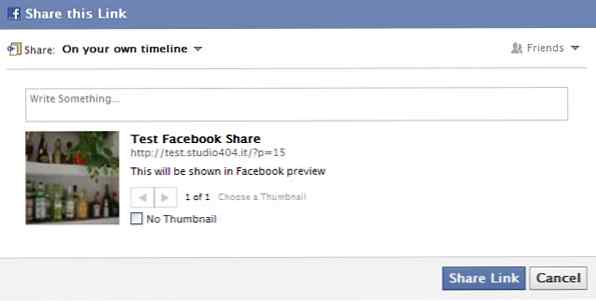
Och när du klickar på Dela på Facebook länk, det här är fönstret för Facebook-förhandsgranskning:

Nu har du viss kontroll över hur dina inlägg visas på Facebook när din läsare delar dem. Låt oss veta i kommentarerna om du fann det här användbart.
