 Share
Share
 Vad du ska skapa
Vad du ska skapaJag använder ofta textgränssnittet för att lägga till anpassat innehåll till sidofält på de webbplatser jag utvecklar. Dessa är användbara widgets eftersom de accepterar både text och HTML, så om du kan skriva HTML kan du använda dem för att lägga till alla typer av innehåll.
Om mina klienter ändå redigerar sidofältet och inte är bekant med HTML, är det dock mycket lätt för dem att bryta saker, särskilt om jag har tagit med bilder eller länkar.
Ett enkelt sätt runt detta är att ersätta widgetområdena i ditt tema med en anpassad posttyp, med hjälp av WP_Query att skriva ut inlägg av den anpassade posttypen i sidofältet.
Du gör det i två steg:
sidebar.php filen i ditt tema.Vi skapar också några sidfält i WordPress-administratören, kolla hur de ser ut och lägg till lite styling för dem.
För att arbeta igenom den här handledningen behöver du:
Jag ska skapa ett barntema på tjugo femton för att göra detta, men du kan lägga till koden i ditt eget tema, eller du kanske föredrar att använda ett plugin för att registrera posttypen och skapa funktionen och sedan lägga till funktionen till ditt tema sidebar.php fil.
Om du arbetar med ditt eget tema kan du hoppa över den här delen, men om du börjar från början, är det enklaste sättet att prova den här tekniken att använda ett barntema. Jag ska skapa ett barn av tjugo femton temat.
I din teman mapp i wp-innehåll, skapa en mapp och ge den ett namn som är relevant för ditt tema. Jag ringer min tutsplus-sidebar-custom-post-typ.
I den mappen skapar du två tomma filer: style.css och functions.php. Gör en kopia av sidebar.php fil från tjugo femton i ditt barn tema också. Du kommer att redigera det senare och WordPress använder mallfilen från ditt barntema för att visa sidofältet istället för den från tjugofem femton.
Lägg till följande i ditt nya stilark:
/ * Tema Namn: Tuts + Använd en Cusotm-posttyp för Sidebar Innehåll Tema URI: http://rachelmccollin.co.uk/tutsplus-use-custom-post-type-for-sidebars/ Beskrivning: Tema för att stödja tutor + handledning om att använda en CPT för sidofält. Barn tema för tjugo femton temat. Författare: Rachel McCollin Författare URI: http://rachelmccollin.co.uk/ Mall: twentyfifteen Version: 1.0 * / @import url ("... /twentyfifteen/style.css");Du måste redigera temat och författaruppgifter eftersom det är ditt tema, inte min, men det här ger dig idén.
Aktivera nu ditt nya tema för din webbplats via teman skärm i WordPress admin.
Nästa steg är att registrera den anpassade posttypen för sidofält. Du gör det i ditt temas funktionsfil (eller om du skapar ett plugin för detta, skapar du en ny fil i mappen Plugin i wp-innehåll).
Öppna functions.php filen i ditt tema och lägg till den här koden:
funktionen tutsplus_create_sidebar_post_type () $ labels = array ('name' => __ ('Sidebars'), 'singular_name' => __ ('Sidofält'), 'add_new' => __ ('Ny sidofält'), 'add_new_item' => __ ('Lägg till ny sidofält'), 'edit_item' => __ ('Ändra sidofält'), 'new_item' => __ ('Ny sidofält'), 'view_item' => __ ('Visa sidofält') 'search_items' => __ ('Sök sidofält'), 'not_found' => __ ('Inga sidofält hittades'), 'not_found_in_trash' => __ ('Inga sidofält hittades i papperskorg')); $ args = array ('labels' => $ etiketter, 'has_archive' => false, 'public' => true, 'hierarchical' => false, 'supports' => utdrag "," anpassade fält "," miniatyrbild "," sidattribut ")); register_post_type ('sidebar_post', $ args); add_action ('init', 'tutsplus_create_sidebar_post_type');Detta registrerar sidebar_post anpassad posttyp. Observera att jag medvetet har ringt den sidebar_post och inte sidofältet. Detta beror på att många teman redan använder .sidofältet klass för deras sidofält, vilket kan leda till en konflikt med CSS-klasserna som utmatas av post_class () malltaggen när vi kommer att skapa en slinga senare.
Nu om du uppdaterar dina administratörsskärmar ser du den anpassade inläggstypen som visas:

Lägg nu till några sidor på samma sätt som du skulle lägga till ett normalt inlägg. Här är mina:

En av mina sidfält består av ingenting annat än en utvald bild. Detta är avsiktligt, eftersom slingan jag skapar kommer snart att visa utvalda bilder.
För tillfället visas inte dina sidfält på din webbplats eftersom du inte har lagt till dem i ditt tema. Så nästa steg är att skriva en funktion som använder WP_Query för att utmata sidospårstolparna.
Återigen i din funktionsfil lägg till följande:
funktion tutsplus_sidebars () $ args = array ('post_type' => 'sidebar_post'); $ query = nytt WP_query ($ args); om ($ query-> have_posts ()) ?> have_posts ()): $ query-> the_post (); / * starta slingan * /?> Låt oss ta en titt igenom den här koden för att identifiera vad den gör:
- För det första skapar den en funktion som heter
tutsplus_sidebars (), som vi senare lägger till i sidebar.php fil. - Inne i den funktionen definieras argumenten för
WP_Query, nämligen att posttypen är sidebar_post. - Det kontrollerar att frågan returnerar inlägg och i så fall startar en loop.
- Det öppnar en
åt sidan element med användning av the_ID () och post_class () att generera ett ID och klasser i CSS. - Det lägger till en
h3 element med posttiteln i den. - Det kontrollerar om inlägget har en bild och, om så är fallet, matar ut den.
- Den matar in innehållet i inlägget inuti a
sektion element. - Den stänger
åt sidan element, avslutar slingan och användningen rewind_posts () för att återställa frågan.
Spara nu din funktionsfil.
Lägga till funktionen i sidofältet Mallfil
Funktionen du just skrivit är inte kopplad till några krokar så WordPress har ingen möjlighet att köra den. Istället måste du ringa det i din sidebar.php fil.
Öppna sidebar.php filen i ditt tema. Om du arbetar med ett barn i tjugo femton temat kommer det att vara den kopia du gjorde tidigare.
Om du vill att sidfältet ska bestå av dessa sidopostar och inga widgets, radera någon kod för att mata ut widgets. Om du vill behålla widgets, lämna det in.
I mitt fall kommer jag att radera widgets från Sidofin Sidebar-filen, så jag tar bort dessa rader:
Lägg nu till din funktion för att mata ut sidobalkarna. I tjugo femton lägger jag till det i slutet av sidebar.php fil, efter endif; linje. I ditt tema kan du lägga till det vart du vill ha utmatningsfältet:
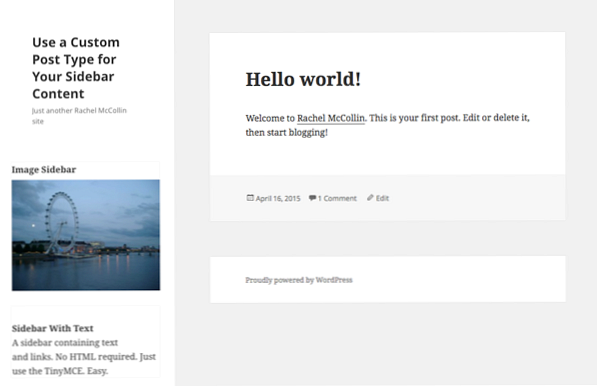
Ta en titt på din webbplats. Sidospåren kommer att visas:

De behöver fortfarande lite styling, som vi kommer snart. Men först låt oss städa upp widgetområdena.
Avregistrering av widgetområdet
Om du arbetar med ett barntema och inte vill använda widgets i ditt sidofält, kommer det att förhindra förvirring om du tar bort widgetområdena i ditt barntema. Det betyder att de inte visas på Widgets admin-skärmen. Om du lämnar ett widgetområde registrerat kan användare lägga till widgets till det och bli förbryllad när de inte dyker upp på webbplatsen.
Om du arbetar med ditt eget tema är allt du behöver göra att radera koden som registrerade dessa widgets i första hand (eller lägg inte till några widgetområden till att börja med). Men om du använder ett barntema kan du inte redigera huvudämnet, så du måste använda unregister_sidebar () funktionen för att ta bort widgetområdet (erna) i ditt sidofält.
I ditt barntema functions.php fil, lägg till det här:
funktion tutsplus_unregister_sidebar_widget_area () unregister_sidebar ('sidebar-1'); add_action ('widgets_init', 'tutsplus_unregister_sidebar_widget_area', 15);Detta avregistrerar sidofält-1 widget-området, vilket är ID-numret för widgetområdet jag tog bort från sidebar.php fil. Observera att när funktionen ansluts till widgets_init action hook, jag har lagt en prioritet på 15 för att säkerställa att denna funktion körs efter den som registrerar sidofältet i första hand, som har standardprioriteten för 10.
Nu visar min Widgets admin-skärm inga widgetområden:

Styling Sidebärarna
För tillfället anpassar mina sidofält inte snyggt med det andra sidfältet som utformats av Twenty Fifteen stylesheet. Om du använder ditt eget tema kanske du inte har det här problemet, eller det kan ha olika problem som du behöver fixa med styling.
För att lösa problemet med tjugo femton behöver du bara lägga till en rad CSS. Öppna ditt barntema stilark och lägg till det här:
.sidobar-post margin: 0 20%;
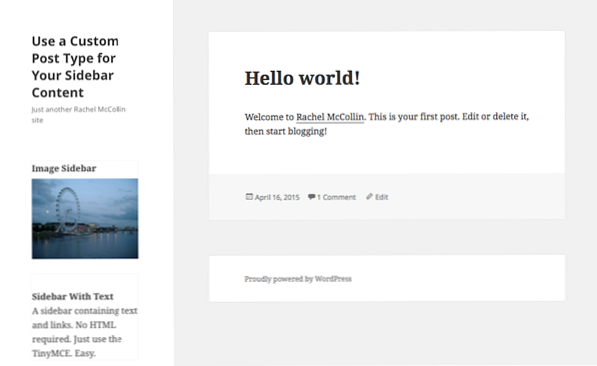
Spara nu ditt stilark och visa din webbplats igen:

Det är bättre! Nu visas sidofälten korrekt.
Sammanfattning
Att använda en anpassad posttyp för innehållet i sidfältet kan göra livet mycket enklare om de personer som redigerar webbplatsen inte är erfarna med kod. Använda inlägg på det här sättet innebär att de kan använda de vanliga WordPress-administratörskärmarna för att skapa sidfält och sedan mata ut dem på webbplatsen.
Om du vill kan du lägga till denna teknik genom att lägga till extra argument i WP_Query. Kanske kan du skapa en taxonomi för dina sidofältstolpar och utmatningsinlägg genom taxonomi, eller mata ut annat innehåll (t.ex. inkludera eller utelämna posttitel eller utvalt bild) beroende på taxonomin (eller ännu bättre, posta metadata). Eller du kan lägga till ett argument för att inlägg ska sorteras efter menu_order och lägg till det när du registrerar din posttyp.
