 Share
Share

Ibland kan det vara bra att ha en bra uppenbar banner på webbplatsens hemsida, tänk på till exempel meddelanden och / eller utdrag som inte är tillräckligt långa för att tjäna ett blogginlägg eller länkar till nytt innehåll på webbplatsen. Du vill inte redigera ditt hemsida innehåll varje gång du lägger till en ny bit innehåll eller vill du delva in i koden för att lägga till innehåll.
Det finns några alternativ för att göra detta. En enkel är att använda en widget som du lägger till genom att registrera ett widgetområde på rätt plats i tematets mallfiler. Men ett tillvägagångssätt som jag tycker om att använda, vilket ger dig mer flexibilitet, är att skapa en posttyp som kallas "banner" och använda det för att visa en eller flera banderoller. Du kan även använda den för att visa banderoller av en viss kategori annorlunda än andra, om du har flera banderoller men vill markera en av dem.
I denna handledning ...
För att slutföra denna handledning behöver du:
Jag ska skapa ett barntema för tjugo tolv tema för bekvämlighet, men du kan lika lätt lägga till den här koden i ditt eget tema.
Alternativt är ett bättre sätt att skriva ett plugin för att registrera den anpassade posttypen och skapa funktionen för att visa banners, vilket innebär att om din webbplats temat ändras, förlorar du inte ditt arbete. Här använder jag en dem så att hela koden finns på ett ställe för att ladda ner.
Det första steget är att registrera en ny posttyp. Skapa en functions.php fil för ditt tema eller lägg till följande kod i din befintliga funktionsfil:
// registrera en anpassad posttyp kallad bannerfunktion wptutsplus_create_post_type () $ labels = array ('name' => __ ('Banners'), 'singular_name' => __ ('banner'), 'add_new' => __ ('Ny banner'), 'add_new_item' => __ ('Lägg till ny banner'), 'edit_item' => __ ('Redigera banner'), 'new_item' => __ ('Ny banner'), 'view_item '=> __ (' Visa banner '),' search_items '=> __ (' Sök banners '),' not_found '=> __ (' Inga banners hittades '),' not_found_in_trash '=> __ (' Inga banners hittades Skräp' ), ); $ args = array ('labels' => $ etiketter, 'has_archive' => true, 'public' => true, 'hierarchical' => false, 'supports' => utdrag ',' anpassade fält ',' miniatyrbild ',' sidattribut '),' taxonomies '=> array (' post_tag ',' category ')); register_post_type ("banner", $ args); add_action ('init', 'wptutsplus_create_post_type'); Detta skapar en ny posttyp som kallas "banner".
Efter att ha skapat posttypen, skapa en ny banner med hjälp av WordPress-administratören. Gruvan visas på skärmdumpen:

Nästa steg är att skapa en funktion med WP_Query som kommer att fråga efter bannerposttypen och visa alla banners. Du lägger sedan till den här funktionen var som helst i ditt tema som du vill visa dina banners.
Återigen i din functions.php fil (eller i din plugin-fil om du använder den här metoden), lägg till följande:
// funktion för att visa hemsida banner med hjälp av fråga om banner posttyp funktion wptutsplus_home_page_banner () // börja med att ställa in frågan $ query = new WP_Query (array ('post_type' => 'banner')); // Kontrollera nu om frågan har inlägg och om så är fallet, skriv ut innehållet i en bannerfält div om ($ query-> have_posts ()) ?> have_posts ()): $ query-> the_post (); ?> > Detta kör en fråga på bannerposttypen och utmatar sedan innehållet i varje banner om det finns några inlägg. Observera att jag bara utmatar innehållet, inte titeln - om du vill inkludera titlar i dina banderoller, kan du enkelt göra det genom att lägga till titeln() till din funktion.
Lägga till funktionen i din mallfil
För närvarande kommer banners fortfarande inte att visas någonstans på din webbplats - du måste lägga till din nyskapade funktion i en mallfil för att få det att hända.
Jag ska lägga till min funktion till min header.php fil, men du kan lägga till den var du vill, till exempel i din sidfot eller sidofält i page.php fil eller i en speciell front-page.php fil.
Eftersom jag bara vill visa banners på min hemsida, lägger jag in min funktion i om (is_home_page ()) villkorlig etikett. Detta kommer att kolla på hemsidan om du har din huvudblogsida eller en statisk sida som hemsida för din webbplats.
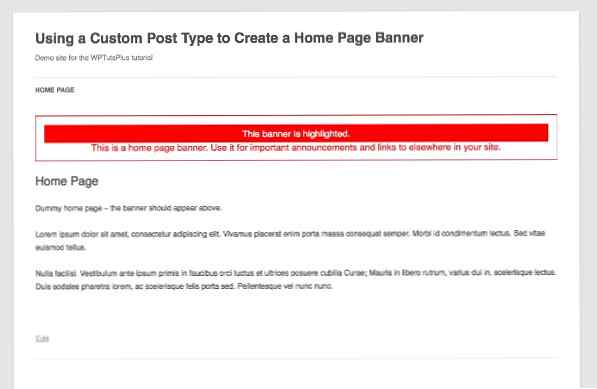
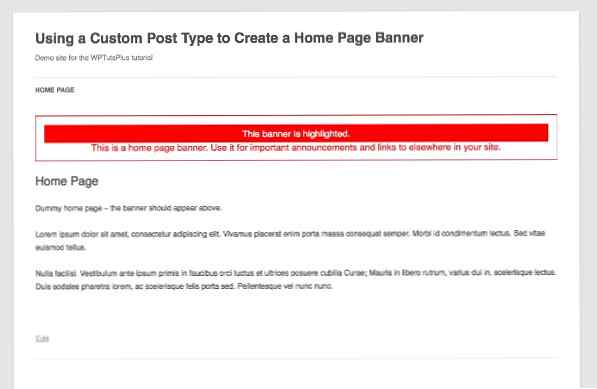
I min header.php fil, lägger jag till följande precis inuti öppningen märka. När jag jobbar med ett barntema har jag skapat en ny header.php fil i mitt barntema som är en duplikat av huvudtemaets huvudfiler med undantag för den här nya koden. Den banner jag skapade tidigare visas nu på min hemsida:

Styling the Banner
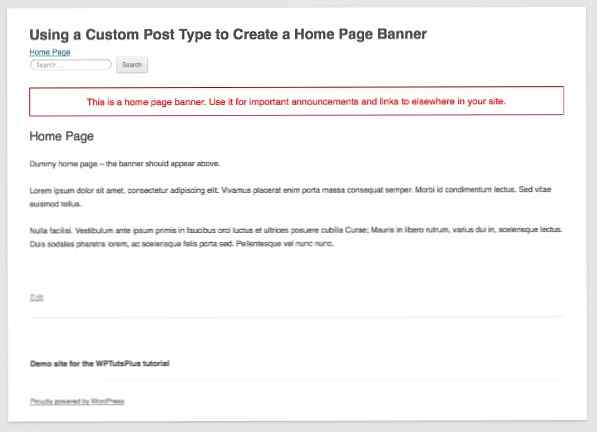
För tillfället är min banner inte mycket iögonfallande eller framträdande. Jag ändrar det med någon styling.
Lägg till följande i ditt temans stilark:
.hem. banner-box text-align: center; färgen röd; typsnittstorlek: 1.2em; gräns: 1px solid röd; vaddering: 1em;
Detta kommer att lägga banderollen i en smutsig stor röd ruta, inte för subtil men det drar verkligen uppmärksamhet!

Om du har mer än en banner att visa på en gång och du vill markera en av dem, kan du göra det med någon styling. Jag ska skapa en annan banner och tilldela den kategorin "markera", så lägger jag till några stylingar för banderoller i kategorin till mitt stylesheet:
.hem. banner-box. category-highlight bakgrund: röd; färg: #fff; marginal: 0; vaddering: 0,5em;
Detta gör den markerade bannern ännu mer framträdande:

Det ser inte ut för subtilt eller attraktivt, men det visar hur du kan uppnå denna teknik.
Som standard visas banners i nedstigande kronologisk ordning. Du kan ändra detta om du vill genom att lägga till argument till den fråga du skapade i det andra steget ovan.
Sammanfattning
Hemsida-banners kan vara ett användbart verktyg för att visa tillfälliga meddelanden eller driva trafik till andra delar av din webbplats. I den här handledningen har jag visat dig hur du skapar en enkel hemsida-banner med en anpassad posttyp, som du kan använda var som helst i din webbplatss tema.
Medel
Funktioner, taggar och klasser som används i denna handledning:
register_post_type ()WP_Queryom (is_front_page ())
