 Share
Share
Förmodligen det bästa tillägget till WordPress 3.0 var det för anpassade inläggstyper. Detta tog WordPress från att vara ett CMS som kan hantera inlägg och sidor för att kunna hantera allt som användaren kan tänka sig ganska enkelt. Du behöver inte längre lägga till egna fält för att posta. Du kan lägga till högt stöd till dina egna typer, skapa egna temasidelfiler och adminområden. En av de första sakerna jag gjorde med anpassade inläggstyper var att modernisera min portfölj och idag ska jag visa dig hur jag gjorde det!
Vi har nyligen visat dig några snygga verktyg för att skapa "Instant" Custom Post Types. Idag handlar det om att faktiskt bygga ett projekt som använder CPT från början? Vi gör allt från att skapa den anpassade typen - att utforma den för användning i temat. CSS (och CSS3!) Jag använder bör vara generisk nog för de flesta teman, men om det inte är det, var det fritt att ändra det! Det här är tänkt att användas som en startpunkt för alla, så gärna bli kreativ!
Det första att notera är att när vi skapar en anpassad posttyp har vi ett par alternativ om hur vi vill närma oss dem. De två viktigaste implementeringarna du kan tänka på är:
Det finns fördelar och nackdelar för varje. I denna handledning, eftersom vi integrerar med vårt tema, kommer vi att göra det till en del av temat, kalla allt vi behöver genom funktionerna.php-filen.
Utvecklarens anmärkning: Eftersom vi bygger detta direkt i vårt tema betyder det inte att det här är rätt sätt för dig själv? ta hänsyn till slutanvändningen av ditt tema. Om det finns en bra chans att dina användare kommer att byta teman i framtiden, eller om du släpper ditt tema som en offentlig eller premiumprodukt för många människor att använda, kommer du förmodligen att bygga in din anpassade inläggstyp som en fristående fil som människor kan ta med sig utan att för mycket gräva genom din kod.
Tänk bara på det här sättet, om ditt tema är det enda som laddar dina anpassade inläggstyper och du ändrar teman, kommer data för anpassad posttyp inte att användas. Det finns fortfarande i databasen, men det kommer inte att dyka upp i nya teman på något meningsfullt sätt. Ibland är det inte möjligt om du verkligen översätter ett tema för att använda en CPT genom att inkludera många anpassningar och mallar, men åtminstone överväga vad användarna kanske behöver göra för att bevara användningen av deras data på lång sikt.
Låt oss börja då!

Som jag nämnde ovan lägger vi till detta till vårt aktuella tema (jag använder mitt eget anpassade tema), så det första vi behöver göra är att gå till vårt tema och öppna upp det functions.php fil. Vi ska sätta vår anpassade posttypskod i en annan fil (bara så att det är lättare att läsa / hantera), så vi ringer den filen överst i vår funktionsfil:
require_once ( 'portföljen-type.php');
Nu ska vi lägga till två filer till vårt tema: portfolio-type.php och portfolio.css. Som du antagligen kan gissa, kommer alla våra CSS för den nya typen att gå i den senare filen.
Innan vi registrerar den nya typen måste vi lägga till stöd för en integrerad del av portföljpresentationen - presenterade bilder. Efter att ha lagt till öppnings- och stängnings-php-taggar till portfolio-type.php, lägg till följande kod:
om (function_exists ('add_theme_support')) add_theme_support ('post thumbnails'); set_post_thumbnail_size (280, 210, true); // Normal post thumbnails add_image_size ('screen-shot', 720, 540); // Skärm i full storlek Dessa rader, efter att du har kontrollerat att din specifika installation stöder efter miniatyrer, lägger till dem i ditt aktuella tema och anger sedan några standardstorlekar. set_post_thumbnail_size () kommer, som namnet antyder, att ställa in standardstorleken för miniatyren. Nästa rad (add_image_size () kommer att skapa en annan bild som vi kan kalla namnet "screen-shot", som kommer att bli 720x540. Vi kommer att använda dessa bilder när vi visar vår portfölj.
Just nu är där magiken händer - vi kommer nu berätta för WordPress om vår nya posttyp. Lägg till följande kod till portfolio-type.php:
add_action ('init', 'portfolio_register'); funktion portfolio_register () $ args = array ('label' => __ ('Portfolio'), 'singular_label' => __ ('Projekt'), 'public' => true, 'show_ui' => true, 'capability_type '=>' post ',' hierarkisk '=> false,' rewrite '=> true,' supports '=> array (' titel ',' redaktör ',' miniatyrbild ')); register_post_type ('portfölj', $ args); Den första raden här är en krok i WordPress som kommer att ringa vår funktion, portfolio_register () vid initialisering. Funktionen själv sätter upp en rad argument som ska skickas med vår anpassade posttyp. Framför allt ställer vi in våra administratörslablar, vilket ger alla typer av funktioner i ett vanligt WordPress-inlägg, vilket tillåter URL-omskrivning (för ganska permalink) och lägger till stöd för titel, redigerare och utvalda bildfält. Du kan läsa mer om alla argument för register_post_type () här.
Efter att du har ställt in argumentsargumentet ($ args), skickar vi det tillsammans med typnamnet till funktionen register_post_type ().
Det sista vi gör i det här avsnittet är att skapa en anpassad taxonomi för vår nya typ. Lägg till följande rad kod till din portfolio-type.php-fil:
register_taxonomy ("project-type", array ("portfolio"), array ("hierarkisk" => true, "label" => "Projekttyper", "singular_label" => "Projekttyp", "omskriv" => sant )); Detta kommer att skapa den nya taxonomin "projekttyp" och tillämpa den på posttypen "portfölj". Du kan läsa mer om register_taxonomy () här.
Vi skulle inte ha mycket av en anpassad typ utan att ha lite extra information att lägga till i inlägget. Vi lägger till den informationen i form av anpassade fält. Specifikt lägger vi till ett extra fält för en länk till mer information om projektet eller till själva projektet. Lägg till följande kod i din portfolio-type.php-fil:
add_action ("admin_init", "portfolio_meta_box"); funktion portfolio_meta_box () add_meta_box ("projInfo-meta", "Project Options", "portfolio_meta_options", "portfolio", "side", "low"); funktion portfolio_meta_options () global $ post; om (definierat ('DOING_AUTOSAVE') && DOING_AUTOSAVE) returnera $ post_id; $ custom = get_post_custom ($ post-> ID); $ link = $ custom ["projLink"] [0]; ?> 
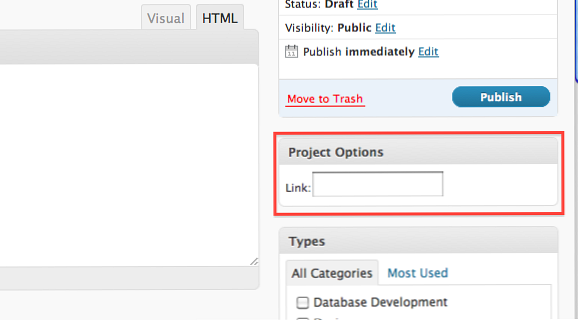
Den här koden skapar rutan "Projektalternativ" som vi ser här. Först använder vi WordPress-kroken admin_init att ringa vår funktion portfolio_meta_box () när WordPress admin skapas. Vår funktion kommer att lägga till en annan ruta till vår portföljtyp, som kan fyllas med någonting. Vad lådan är befolket med omfattas av det tredje argumentet, vilket är en återuppringningsfunktion. I det här fallet heter vår funktion portfolio_meta_options ().
I portfolio_meta_options () Vi skapar ett formulärfält som används för att fånga upp projektets länk. Det första vi gör är att fånga den globala $ post array så att vi kan få de anpassade fälten för vilken post som vi redigerar. I vår nästa rad kontrollerar vi att WordPress för närvarande inte sparar post eller anpassade fält. Om det är så kan vi se felaktiga resultat när vi tar tag i anpassade data.
Om WordPress inte gör en räddning tar vi de anpassade fälten för det aktuella inlägget och skapar ett formulärfält med den informationen. $ anpassade (vad återvänt från get_post_custom () är en 2D-array där nyckeln är vad vi heter formfältet för våra egna in. Ta en titt på vår textruta för länken. Du märker att namnet matchar det index vi ringer i vår $ anpassade array. Du märker också att vi inte har en separat form eller skickar in knappen. Detta fält läggs till i formuläret som används för att redigera hela inlägget.
Medan vi bara skapar en här, kan du självklart skapa så många som du vill.
Spara de anpassade data
Nu när vi har skapat vår anpassade metakassa är det dags att skapa en funktion som sparar informationen. Lägg till följande rader kod till din portfolio-type.php-fil:
add_action ('save_post', 'save_project_link'); funktion save_project_link () global $ post; om (definierad ('DOING_AUTOSAVE') && DOING_AUTOSAVE) returnera $ post_id; else update_post_meta ($ post-> ID, "projLink", $ _POST ["projLink"]); Först, som vanligt, har vi vår krok - den här tiden för att ringa vår funktion när inlägget sparas. I själva funktionen griper vi igen $ post array så att vi kan få post-ID och kontrollera om posten sparas automatiskt. Om vi inte inkluderar den här raden kommer vi att förlora vår data, så det är viktigt att vi håller in det.
Om posten inte uppdateras sparar vi våra anpassade fält med update_post_meta (), skicka post-id, namnet på det anpassade fältet och det nya värdet.

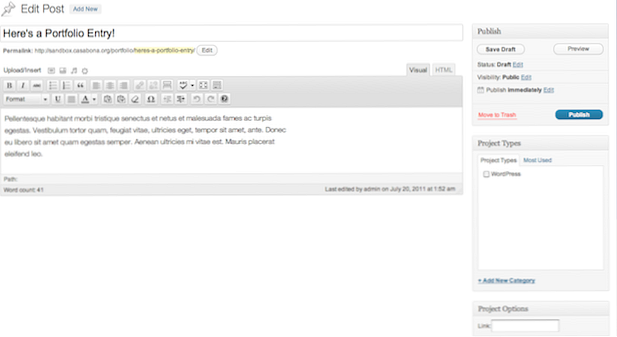
Här är vad hela kit och caboodle ser ut!
Steg 4 Anpassa administratörskolumner
Här ska vi anpassa listan som visar alla våra projekt. Lägg till följande kod i din portfolio-type.php-fil:
add_filter ("manage_edit-portfolio_columns", "project_edit_columns"); funktion project_edit_columns ($ kolumner) $ columns = array ("cb" => ""," title "=>" Projekt "," beskrivning "=>" Beskrivning "," länk "=>" Länk "," typ "=>" Typ av projekt "), returnera $ kolumner; add_action manage_posts_custom_column "," project_custom_columns "); funktion project_custom_columns ($ kolumn) global $ post; switch ($ kolumn) fall" description ": the_excerpt (); break; case" länk ": $ custom = get_post_custom (); anpassad ["projLink"] [0]; bryt; fall "typ": echo get_the_term_list ($ post-> ID, 'projekttyp', ',', '); break; 
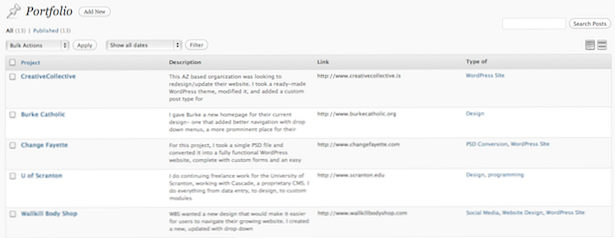
Här är vår nyligen modifierade projektlista. Efter vår krok för den första funktionen (project_edit_columns ()), gör vi något ganska intressant när det gäller att redigera kolumnerna. WordPress placerar kolumnerna för en posttyps visningslista i en array med en nyckel och ett värde. Vi skapar dessa nyckelvärdespar i denna funktion. I nästa funktion (project_custom_columns ()) använder vi en omkopplingsrapport för att ta tag i nyckeln och sedan visa den information vi vill ha baserat på den. Som du kan se, precis som i föregående avsnitt, får vi den globala $ post array så att vi kan få postens ID för att korrekt visa vilken anpassad information som vår länk och taxonomi.
Du har antagligen märkt att antalet fall inte matchar antalet kolumner i vår $ kolumner array. Det beror på att för vissa tangenter, som cb och titel, har WordPress standardvärden som vi inte vill skriva över.
Steg 5 Lägga till vissa visningsfunktioner
Innan vi kommer att skapa en mallsida, vill jag ge dig några funktioner som jag inkluderade för att visa projekten helt rätt. Öppna din functions.php-fil och lägg till följande tre komponenter:
add_filter ('excerpt_length', 'my_excerpt_length'); funktion my_excerpt_length ($ length) return 25; add_filter ('excerpt_more', 'new_excerpt_more'); funktion new_excerpt_more ($ text) return "; funktion portfolio_thumbnail_url ($ pid) $ image_id = get_post_thumbnail_id ($ pid); $ image_url = wp_get_attachment_image_src ($ image_id," screen-shot "), returnera $ image_url [0]; De första två krok / funktionen par är vanliga för WordPress-de ändrar helt enkelt längden på utdraget och "mer text" -indikatorn, som jag har ersatt med bara ett mellanslag. Observera att detta kommer att hända med alla inlägg, inte bara portföljposten, och att om du använder ett barntema kan det här inte fungera.
Den anpassade funktionen, portfolio_thumbnail_url () tar in ett inläggs ID som argument och tar tag i skärmdumpsversionen av den bild som vi laddat upp. Vi ringer det på vår malsida, så håll koll på det!
Steg 6 Skapa en mallsida
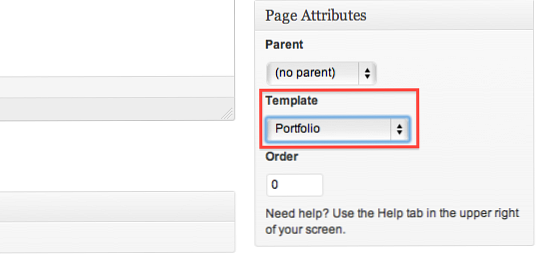
Nu när vi har vår anpassade posttyp som alla är inställda i admin, är det dags att skapa en temasida så att vi kan visa dem. För att uppnå detta ska vi skapa en mall med namnet "Portfolio" och sedan tilldela mallen till en sida i WordPress. Medan vi också kan skapa arkiv-portfolio.php för att uppnå samma sak kommer vi inte att kunna lägga till den sidan på en meny från WordPress-administratören, så den här vägen är bäst. Håller sig i WordPress Naming Conventions, skapa en ny fil som heter page-portfolio.php och lägg till följande kod:

Detta skapar "Portfolio" -mallen. Dessa få rader skapar de viktigaste delarna av sidan. Den första raden låter WordPress veta att det här är en sidmall som ska gå med namnet "Portfolio." Sedan, efter att ha ringt tematets rubrik, ställde vi upp frågan om att fånga de senaste 9 inläggen av typportfölj. Nästa sak att göra är att visa dem. Lägg till den här koden i din sida-portfolio.php-fil:
Arbetsportfölj
: "rel =" lightbox [work] "href ="ID)?> "> : : "rel =" lightbox [work] "href ="ID)?> "> (Mer)
"> Besök webbplatsen
Live Link Ej tillgänglig
Du kommer att märka några saker här: först, när vi är i loop måste vi trimma utomstående tecken från vår titel och innehåll med hjälp av str_ireplace (). Jag är inte exakt säker på varför de visas här, men det jag kan säga är ett nödvändigt steg. Du bör också märka att vi använder lightbox. Medan vi skulle kunna lägga till det själva (som jag antagligen skulle rekommendera om det här var ett plugin), eftersom vi ändrar vårt eget tema kunde vi hämta ett av de många ljusbox plug-ins som finns i WordPress-förvaret. Välj bara din favorit!
Bortsett från detta borde det se ut som om det var som helst som arbetade med WordPress-loopen. Vad vi gör här skapar block med våra miniatyrbilder och beskrivningar, som länkar till (med hjälp av lightbox) skärmbilden för var och en av de 9 projekten. Jag har inte inkluderat länkar till andra sidor (om du har mer än 9 projekt) eftersom jag bara vill att mina användare ska se de senaste 9 projekten. Du kan tillåta användare att komma till andra inlägg med posts_nav_link (), om du väljer det.
Jag bör också notera att jag tog bort WordPresss standard mer länk eftersom det var länkat till en enda inläggssida, och jag ville använda lightbox, så jag konstruerade min egen.
Steg 7 Styling our Portfolio Type
Här är den roliga delen: gör vår portföljtyp snygg. Här är några CSS som jag har inkluderat-du kan lägga till den längst ner på ditt styles.css-ark, eller i vår nybildade portfolio.css-fil. Var bara säker på att använda @importera att ringa till portfolio.css högst upp ditt temas stil.css (det fungerar inte någon annanstans):
.objekt float: left; marginal: 5px; bredd: 310px; bakgrund: #EFEFEF; -moz-gränsen-radien: 7px; -webkit-gränsen-radien: 7px; gränslinjen: 7px; text-align: center; -moz-box-skugga: 0px 0px 6px # 999; -webkit-box-skugga: 0px 0px 6px # 999; boxskugga: 0px 0px 6px # 999; .item p text-align: left; .item p a text-align: left; font-weight: bold; .item img margin-top: 5px; text-align: center; gränsen: 1px solid # 000000; maxbredd: 280px; / * självklar flotta * / .group: efter innehåll: "."; display: block; höjd: 0; klara: båda; synlighet: gömd;
Om du refererar till vår malsida ser du att varje projekt är inslaget i en div som heter "objekt", som vi nu tillämpar CSS på. Eftersom inga två teman är desamma, kan du behöva anpassa din egen CSS, men här är en bra utgångspunkt för dig. Jag har också inkluderat en klass för självklarande flottor. Det här är en teknik jag fick från Dan Cederholm, och jag tycker att det är lite mer elegant att standard "clearfix" -metoden för att rensa innehåll efter flytande divs.
Slutsats
Det är allt! Du har nu en enkel portfölj med egna posttyper. Medan detta byggdes för att betjäna mina behov, och jag ville hålla sakerna enkla, är möjligheterna för detta oändliga eftersom du kan skräddarsy det för att passa vilken typ av portfölj du har (skrivning / artiklar, fotografi, grafisk design, etc.). Om du inte vill använda ljusbox för att visa det enskilda projektet kan du också skapa en temapagina med namnet single-portfolio.php, som sedan ska ange koden inom varje enskilt projekt, som single.php gör för blogginlägg.
