 Share
Share
 Vad du ska skapa
Vad du ska skapaHar du alla använda GoToWebinar från Citrix? Nej? Oroa dig inte, du är inte ensam. Har du någonsin försökt koppla någon tjänst till WordPress? MailChimp, Mad Mimi, PayPal, Twitter? Även om dessa tjänster skiljer sig åt i många specifika är den allmänna idén om hur vi kan ta in data från externa API-er till WordPress detsamma. I den här artikeln kommer jag att undersöka detta genom ögonen på ett exempel på integration med GoToWebinar från Citrix.
GoToWebinar tillåter dig att schemalägga live webcast händelser där publiken och presentatörerna gå med i ett gemensamt användargränssnitt. Presentatörerna kan sedan dela bilder, deras skärm, deras webbkameror och göra alla sorters coola saker.
Tjänsten har funnits ett tag så det oundvikliga har hänt: det har nu ett API-och en ganska bra.
I ett nyligen genomfört projekt ledde vi till att vi behöll registreringen på plats, och vi ville också ha registreringsdata tillgängliga inom WordPress. Utan API är detta bara inte möjligt. Som standard har varje webbseminar en registreringslänk som tar dig bort från GoToWebinar system, där användarna registrerar sig. Det fungerar bra, men vi ville inte förvirra användarna med det här plötsliga hoppet.
Jag trodde att jag skulle gå igenom processen med hur vi uppnådde något av detta med överraskande liten kod!
Innan vi dyker in i avgrunden behöver du några saker. Du bör ha ett GoToWebinar-konto, och du bör också logga in på utvecklarcentret med ditt konto. En gång där, klicka på den stora Lägg till en ny app knapp.
Följ anvisningarna på skärmen och fyll i alla fält, var noga med att välja att du bygger en GoToWebinar-applikation. För Applikationsadress se till att du använder https://api.citrixonline.com. Du måste ändra detta när du använder OAuth, men i våra exempel använder vi direkt inloggningsautentisering, vilket gör den här webbadressen det bästa alternativet.

När din ansökan har skapats notera du Konsumentnyckel. Vi använder det senare i våra API-samtal. Annars är det för installationen, så nu är det dags att få våra händer smutsiga.
API: er följer idag för närvarande REST riktlinjer, vilket står för representativ statsöverföring. Utan att gå in i nitty-gritty, det kokar ner till ett enkelt gränssnitt du kan kommunicera med på ett mycket naturligt sätt.
Som jag nämnde är varje API annorlunda i sina särdrag, men det allmänna sättet att använda dem är ungefär detsamma:
Det är verkligen så enkelt. Om du har försökt läsa PayPal-dokumentation från början (vilket är hemskt) kan du ha befunnit dig själv under det intryck att att arbeta med API-skivor är en fruktansvärd beskattningsprocess. Jag tror att en del av förvirringen kommer från autentiseringsproblemet och det faktum att utvecklare som bara är bekanta med PHP inte är vana vid HTTP-samtal som vanligtvis representeras utan någon PHP-kod bredvid dem. Låt oss rensa allt upp, ska vi?
En förutsättning för allt vi ska göra är att göra HTTP-samtal korrekt. Merparten av tiden ser du handledning med CURL eller bara rå HTTP, men WordPress har täckt oss (som vanligt) med sitt HTTP API.
Eftersom HTTP-samtal kan ha ett antal olika delar, tyckte jag att det skulle vara en bra idé att gräva in lite här djupare. Låt oss titta mycket kort på vad en HTTP-begäran verkligen är.
En HTTP-begäran skickas till en specifik webbadress, och här kommer API-slutpunkter och specifika rutter från. Till exempel är webbadressen i GoToWebinar-dokumentationen för att få alla registranter för ett webbseminarium:
https://api.citrixonline.com/G2W/rest/organizers/organizerKey/webinars/webinarKey/registrants
Även om du har ditt faktiska organiseringsnyckel och webinar-ID, är det inte tillräckligt med URL-adressen. En HTTP-begäran är mer än bara en webbadress. Den innehåller en massa andra uppgifter, främst ett antal rubriker och kanske till och med en kropp.
Det här är ganska lätt att förstå när du tar emot data. När du besöker en webbplats utfärdar din webbläsare en begäran och får ett HTTP-svar. Svaret är inte bara den webbplats du ser före dig. Den innehåller ett antal headers, som till exempel statuskoden, som förmodligen kommer att bli 200 OK. Koden som webbläsaren tolkar och visar för dig skickas i kropp av svaret.
På grund av detta går dokumentationen i mer detalj - det ger ett exempel på HTTP-förfrågan:
Hämta https://api.citrixonline.com/G2W/rest/organizers/7913299991555673093/webinars/2575999967611407361/registrants HTTP / 1.1 Acceptera: application / json Content-Type: application / json Auktorisation: OAuth oauth_token = hdKAifAke73JTJR5GABCdByGz4kp
Denna röra av strängar är egentligen inte så svår att dechiffrera. Även om du inte förstår vad allting är, kan du ganska enkelt bygga den här förfrågan med WordPress inbyggda funktioner.
Allt börjar med SKAFFA SIG, vilket innebär att detta kommer att bli en få begäran. WordPress erbjuder wp_remote_get () funktion, som fungerar bra. Detta följs av webbadressen, som vi kommer att klara som den första parametern till den här funktionen. Nästa ser vi HTTP-versionen, som kan ställas in i det andra argumentet som är en rad alternativ.
Allt efteråt är en rubrik. De Acceptera rubrikens värde är application / json, de Innehållstyp rubrikens värde är application / json och så vidare. Med den här informationen i åtanke, låt oss skapa vår HTTP-förfrågan i WordPress:
$ url = 'https://api.citrixonline.com/G2W/rest/organizers/7215599994255673093/webinars/2575945029611407361/registrants'; $ args = array ('httpversion' => '1.1', 'headers' => array ('Acceptera' => 'application / json', 'Content-Type' => 'application / json', 'Authorization' => 'OAuth oauth_token = hdKAifAke73gh885ghJTJR5GA4kp')); $ http_request = wp_remote_get ($ url, $ args);Medan detta ett visst exempel vi kommer att titta närmare på snart, är borttagningsplatsen här: HTTP-förfrågningar är inte så skrämmande. Du behöver vanligtvis ange en webbadress, några rubriker och i vissa fall en kropp, och det är det. Du får då några data tillbaka, vanligtvis i JSON-formuläret, som du kan springa igenom json_decode () och använd sedan som en normal array eller ett objekt.
Nu när vi känner till grundstrukturen för en HTTP-förfrågan, låt oss ta reda på hur vi kan autentisera oss och kunna ringa alla samtal vi vill.
I det här exemplet tittar jag på direkt inloggningsmetoden för autentisering. Flödet för OAuth är lite mer komplext, men grunderna är desamma - du behöver bara göra två HTTP-samtal istället för en.
Med detta sagt rekommenderar jag starkt att du använder OAuth eftersom det är säkrare, och fler och fler API-filer integrerar det eller till och med kräver det!
Dokumentationen för direkt inloggning gör det vi vill uppnå mycket tydligt. Faktum är att det jag märkte i min egen programmering är att när jag funderade på hur HTTP-förfrågningar kan enkelt göras, hittade jag all API-dokumentation a massa lättare att förstå. Förhoppningsvis kommer den här artikeln att göra detsamma för dig!
Enligt dokumentationen kan vi göra en SKAFFA SIG ring till https://api.citrixonline.com/oauth/access_token med lämpliga Acceptera och Innehållstyp rubriker förutom att ställa in grant_type, användar ID och Lösenord URL-parametrar, och GoToWebinar spottar tillbaka våra autentiseringsuppgifter. Låt oss försöka det nu:
$ url = 'https://api.citrixonline.com/oauth/[email protected]&password=mysecretpass&client_id=mycitrixapikey'; $ args = array ('headers' => array ('Acceptera' => 'application / json', 'Content-Type' => 'application / json')); $ http_request = wp_remote_get ($ url, $ args);
Observera att värdena för alla dessa parametrar är falska. Du måste använda användar ID (email) och lösenord för ett faktiskt GoToWebinar-konto. De Klient ID ska vara "Consumer Key" för din ansökan, som vi satt upp i avsnittet "Innan vi börjar" ovan.
Om du använder var_dump () för att visa innehållet i $ http_request variabel, hittar du att det är en grupp som består av ett antal medlemmar som "headers", "body", "response" och så vidare. För vårt ändamål innehåller "kroppen" den viktigaste informationen:

Som du kanske har märkt, är det en JSON-sträng som vi behöver konvertera till en användbar form. Kör igenom det json_decode () kommer att ge oss en riktig PHP-array om vi ställer in den andra parametern till sann (annars kommer det att vara en array).
$ body = json_decode ($ http_request, true);
Av alla dessa uppgifter behöver du två saker: access_token och din organizer_key. Tillgångstoken är ditt "tillfälliga lösenord". Tanken är att förhindra att du behöver skicka din faktisk lösenord med varje förfrågan - du begär en tillfällig åtkomsttoken med dina uppgifter bara en gång, använd sedan "signera" varje efterföljande förfrågan.
Låt oss återfå vårt exempel från HTTP-samtalet och kanske exemplet blir mycket tydligare nu. Här är samma kod med platshållare för all information vi har nu:
$ organizer_key = '2893726'; $ webinar_id = '849927254829281838'; $ access_token = 'h7dwo20vAsXI8GLaGvun0wOJ6H5I'; $ url = "https://api.citrixonline.com/G2W/rest/organizers/$organizer_key/webinars/$webinar_id/registrants"; $ args = array ('httpversion' => '1.1', 'headers' => array ('Acceptera' => 'application / json', 'Content-Type' => 'application / json', 'Authorization' => "OAuth oauth_token = $ access_token")); $ http_request = wp_remote_get ($ url, $ args);De webinar_id där kommer det från ett faktiskt webbinar jag har skapat i GoToWebinar, och du kan hitta ID-adressen i webbadressen i slutet. I detta skede borde det vara tydligt var Uppgifterna kommer från, men i exemplet är det fortfarande väsentligen hårdkodat - låt oss rensa upp det!
Behöver vi lagra autentiseringsdata och upphör det? Ja och ja, och eftersom ordet "expire" användes i samband med "butik" talar vi om en övergående situation här, så skriv in API-transienten.
Om du inte har någon aning om vad det är, oroa dig inte! Det är ganska enkelt-det låter dig lagra saker med hjälp av WordPress-funktioner med en tidsstämpel vid vilken tid data går ut. Låt oss skriva oss en mini-klass för att kunna hantera skapandet av en access token helt enkelt. Detta kommer att verka skrämmande först, men det är super-enkel-förklaring följder!
klass Citrix_WP var $ client_id; var $ lösenord; var $ user_id; var $ access; funktionen __construct () $ this-> client_id = 'sI48T4iXP0J6720G9wAB0Ghfg37576301'; $ this-> user_id = '[email protected]'; $ this-> password = 'superpassword'; $ this-> access_field = 'citrix_access'; $ This-> set_access (); funktion set_access () $ access = $ this-> get_access (); $ this-> access = $ access; funktion get_access () $ access = get_transient ($ this-> access_field); om (tomt ($ access)) $ access = $ this-> request_access (); $ this-> set_access_transient ($ access); returnera $ access funktion set_access_transient ($ access) set_transient ($ this-> access_field, $ access, DAY_IN_SECONDS); funktion request_data ($ url, $ args = array ()) $ standardvärden = array ('httpversion' => '1.1', 'headers' => array ('Accept' => 'application / json' Typ '=>' application / json ',' Authorization '=>' OAuth oauth_token = ". $ This-> tillgång [" access_token "]))); $ args = wp_parse_args ($ args, $ default); $ http_request = wp_remote_get ($ url, $ args); $ body = json_decode ($ http_request ['body'], true); om (! tomt ($ body ['int_err_code'])) $ this-> get_access (); $ this-> request_data ($ url, $ args); annars returnera $ body; funktion request_access () $ url = 'https://api.citrixonline.com/oauth/access_token?grant_type=password&user_id='. $ this-> user_id. '& lösenord ='. $ this-> lösenordet. '& client_id ='. $ This-> client_id; $ args = array ('headers' => array ('Acceptera' => 'application / json', 'Content-Type' => 'application / json')); $ result = wp_remote_get ($ url, $ args); returnera json_decode ($ result ['body'], true);
Vad heck pågår här ?! Det finns en helt enkel förklaring - vi vill skriva så liten kod som möjligt när vi hanterar faktiska HTTP-samtal. Vi vet redan att vi behöver en åtkomsttoken för var och en och att denna åtkomsttoken upphör att gälla vid någon tidpunkt. Så för varje samtal vi gör måste vi kontrollera om åtkomsttoken är giltig. Om det inte är det, skulle vi behöva begära en ny och sedan göra om det ursprungliga samtalet. Den här klassen tar hand om allt detta.
I konstruktionsfunktionen, som körs så snart ett objekt är instanserat, har jag hårdkodade mina Klient ID, användar ID och Lösenord. I verkligheten är det en bra idé att använda konstanter eller ens överföra dem till konstruktionsfunktionen, men jag trodde bara att jag skulle göra allt självständigt för den här lektionen.
En sak vi behöver är en plats för att lagra åtkomstuppgifterna från Citrix. Jag kommer att använda en övergående, och dess namn kommer att vara "citrix_access". Jag lagrar detta fältnamn som en egenskap av klassen. Slutligen kör vi set_access () metod.
Detta gör att vi har giltiga referenser och lagrar dem i tillgång egendom för enkel åtkomst. Hur ser det till att allt är giltigt? Den använder få tillgång till() metod. Den här metoden hämtar åtkomstuppgifterna från vår övergående. Om transienten inte är tom returnerar den transientens värde. Om övergången är tom använder den begära tillgång() Metod för att få nya referenser från Citrix, ställer in det övergående värdet till de nya referenserna och returnerar det också.
I det här skedet har vi tillgångsuppgifter för oss, så vi kan börja göra förfrågningar. Det finns ett annat problem: referensuppgifterna på Citrix-sidan kan ha löpt ut av säkerhetsskäl. Om så är fallet kommer våra förfrågningar att komma tillbaka med ett fel. På grund av detta har jag lagt till en request_data () metod som kan hantera detta för oss.
Denna metod innehåller nästan samma kod som vi skrev tidigare, med klassens egenskaper för att fylla samtalet. Observera att jag har lagt till några rubriker som standard. Dessa kommer sannolikt inte att ändras från samtal till samtal, vilket eliminerar behovet av att skicka argument i de flesta fall.
Dessutom kontrollerar metoden kroppsvaret. Om den innehåller en felkod genererar den nya behörighetsuppgifter och återkallar metoden med samma parametrar.
Här är där vårt hårda arbete lönar sig. För att fånga en lista över registranter, här är allt vi behöver göra:
$ citrix = ny Citrix_WP; $ registrants = $ citrix-> request_data ('https://api.citrixonline.com/G2W/rest/organizers/'. $ citrix-> tillgång ['organizer_key']. '/ webinars / 849927252521582337 / registranter');Vi behöver inte lägga till några args, bara webbadressen och vi får alla smaskiga data från Citrix direkt tillbaka.
En varningstecken: klassen jag har skrivit är en mycket snabb demonstrationsklass. Det fungerar bara bra för mig just nu, men jag rekommenderar inte att du använder den som i produktion. Här är bara några problem:
request_data () funktionen är inte bra. Om förfrågan misslyckas av någon annan anledning än ett ogiltigt token, kan du gå in i en oändlig slinga.Som ett fall i punkt är exemplet bra, men var försiktig med fel när man använder den.
Som alltid har någon redan varit trevlig nog för att göra en klass för oss att använda, vilket är mycket mer komplett än det jag bara visade dig som en fallstudie. Teodor Talov skrev en Wrapper Class för Citrix APIs som är tillgänglig via GitHub.
Jag kommer att använda sin klass för att interagera med GoToWebinar från den här tiden på. För att uppnå samma sak som vi gjorde ovan måste du ha lite förberedelser och några rader av kod. Först och främst är det enklast att använda klassen om du får det via kompositören. Kompositören är super lätt att installera om du inte redan har den - följ instruktionsguiden och träffa mig här om fem minuter.
Använd terminalen eller kommandotolken för att gå till katalogen i ditt plugin och skriv följande kommando:
kompositören kräver teodortalov / citrix
Detta kommer att ta tag i de filer du behöver och lägga dem i leverantörskatalogen. Därefter måste du inkludera autoloadfilen så här i ditt plugin:
inkludera (plugin_dir_path (__FILE__). '/vendor/autoload.php');
Det är det för förberedelse, så vi kan nu använda klassen. Här är ett utdrag som kommer att dra kommande webinarier från Citrix.
$ client = new \ Citrix \ Authentication \ Direct ('sI48T4iXP0J6720G9wAB0GHIHiIoyw20'); $ client-> auth ('[email protected]', 'gnasher1'); $ goToWebinar = new \ Citrix \ GoToWebinar ($ klient); $ webinars = $ goToWebinar-> getUpcoming ();Enkelt, rätt? Med denna mer kraftfulla klass i vårt verktygsband, låt oss bygga något trevligt! En del av vår plan var att använda egna posttyper för att lagra webinars för att lista dem på plats. Allt vi behöver är ett metafält som lagrar Citrix Webinar ID och vi kan dra allt annat från Citrix, till exempel: registranterna. Låt oss skapa en metabox som listar ett webbsändars registranter nu!
Låt oss få kärnans WordPress-saker ur vägen först: meta-boxen själv. Här är en kod som visar en tom meta box med en fin titel:
funktion my_registrants_metabox () add_meta_box ('webinar_registrants', 'Registrants', 'my_registrants_metabox_content', 'webinar'); funktion my_registrants_metabox_content ($ post) // Här är metaboxinnehåll. Du behöver naturligtvis en anpassad posttyp med namnet "webinar" för att få detta att dyka upp. Om du behöver läsa om det, har vi en praktisk anpassad posttyps skapningsguide.
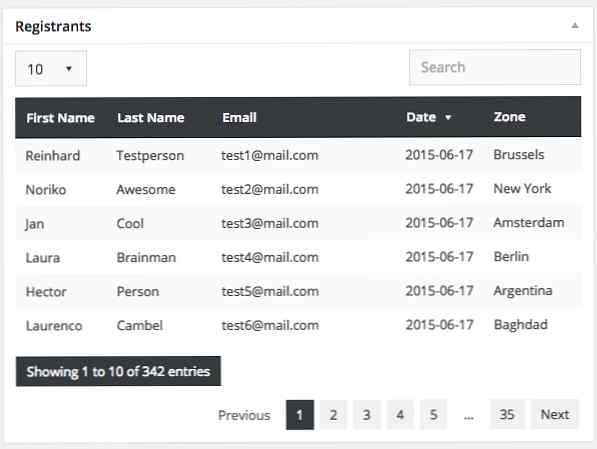
Jag gillar att göra en liten HTML-prototyp av vad det avsedda slutresultatet är, så låt oss göra just det. Dummy data men en riktig användargränssnitt. Jag planerar att använda Datatables, en jQuery-tabellplugin, så jag ska skämma på skript och stilar för det också. Här kommer:
funktion my_backend_assets () wp_register_script ('datatables', '//cdn.datatables.net/1.10.7/js/jquery.dataTables.min.js', array ('jquery', 'customselect'), '1.0' Sann ); wp_register_style ('datatables', '//cdn.datatables.net/1.10.7/css/jquery.dataTables.min.css'); wp_enqueue_script ('my-app', plugin_dir_path (__FILE__). '/js/app.js', array ('datatables'), '1.0', true); funktionen my_registrants_metabox () add_meta_box ('webinar_registrants', 'Registrants', 'my_registrants_metabox_content', 'webinar'); funktion my_registrants_metabox_content ($ post) wp_enqueue_script ('datatables'); wp_enqueue_style ('datatables'); ?> '; Förnamn Efternamn E-post Datum Zon Daniel Pataki [email protected] 2015/08/12 New York Någon Annan [email protected] 2015/08/13 paris
Detta kommer att skapa den markering vi behöver och enqueue stilar. Allt vi behöver göra är att skapa js / app.js i vårt plugin med följande innehåll:
(funktion ($) $ (dokument) .ready (funktion ($) $ ('.my-data-tabell tabell'). DataTable (););) (jQuery);Resultatet ska se ut som skärmdumpen nedan.

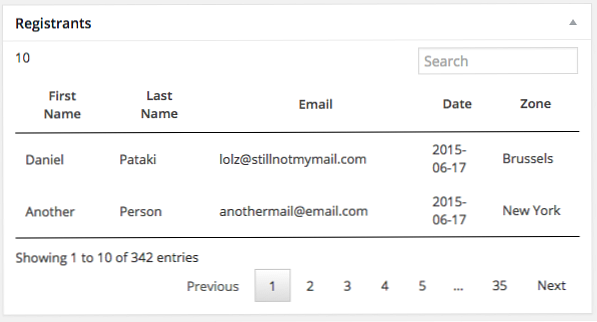
Det är inte så snällt, men jag fixar det genom att skriva in ett annat stilark och skriva över några av de vanliga värdena som lagts upp av Datatables. Nästa steg är att ta tag i data från Citrix istället för att faking det.
Jag bestämde mig för att använda transienter igen för att se till att vi inte bombar Citrix med önskemål varje gång en redigeringswebbläsarsida visas. Vi tar tag i listan över registranter och förvarar dem i en övergående med en timmes värde för utgångstiden. Det innebär att listan bara uppdaterar varje timme, men det minskar våra förfrågningar till en per timme istället för ett per besök.
Vi måste också använda ett metafält för webinar ID. Jag brukar använda avancerade anpassade fält, men eftersom det här är ett enkelt exempel, låt oss bara använda standard anpassade fältalternativ i WordPress och lagra ett webinar ID med nyckel webinar_id. Här är den slutliga koden:
funktion my_backend_assets () wp_register_script ('datatables', '//cdn.datatables.net/1.10.7/js/jquery.dataTables.min.js', array ('jquery', 'customselect'), '1.0' Sann ); wp_register_style ('datatables', '//cdn.datatables.net/1.10.7/css/jquery.dataTables.min.css'); wp_enqueue_script ('my-app', plugin_dir_path (__FILE__). '/js/app.js', array ('datatables'), '1.0', true); wp_register_style ('my-datatables', plugin_dir_path (__FILE__). '/css/my-datatables.css'); funktionen my_registrants_metabox () add_meta_box ('webinar_registrants', 'Registrants', 'my_registrants_metabox_content', 'webinar'); funktion my_registrants_metabox_content ($ post) wp_enqueue_script ('datatables'); wp_enqueue_style ('datatables'); wp_enqueue_style ("my-datatables"); $ webinar_id = get_field ('webinar_id', $ post-> ID); $ registrants = get_transient ('registrants_'. $ webinar_id); om (tom ($ registranter)) $ client = new \ Citrix \ Authentication \ Direct ('consumer_key'); $ client-> auth ('user_id', 'lösenord'); $ goToWebinar = new \ Citrix \ GoToWebinar ($ klient); $ webinars = $ goToWebinar-> getRegistrants ($ webinar_id); set_transient ('registrants_'. $ webinar_id, $ registranter, HOUR_IN_SECONDS); om (räkna ($ registranter)> 0) echo ''; eko''; eko "'; eko "'; eko "Förnamn '; eko "Efternamn '; eko "E-post '; eko "Datum '; eko "Zon '; eko " '; eko "'; eko "'; foreach ($ registranter som $ registrant) $ time_zone = explodera ('/', $ registrant ['timeZone']); eko "'; eko "'. $ registrant ['firstName']. ' '; eko "'. $ registrant ['lastName']. ' '; eko "'. $ registrant ['email']. ' '; eko "'. datum ('Y-m-d', strtotime ($ registrant ['registrationDate'])). ' '; eko "'. str_replace ('_', ', $ time_zone [1]).' '; eko " '; eko'; eko "
'; eko "'; Ett par saker har hänt här. Först och främst lade jag till ett nytt stilark, bara för att lägga till visuell skillnad i listan som du ser i skärmdumpen nedan.
Jag försöker sedan få registrantlistan från transienterna. Om det här returneras tomt, betyder det att det transienta inte var inställt eller det har gått ut. Om så är fallet hämtar vi registranter och lägger dem i en övergående.
Vi slår sedan igenom registranterna för att fylla bordet, och vi är alla färdiga! Så här ser det här ut med några tillagda stilar:

Slutsats
Och där har du det: data som dras från ett externt API, cachad och visas, alla med inbyggda WordPress-mekanismer och funktioner. Även om det tar lite tid att läsa och smälta, speciellt om du gör något så här för första gången, tar det inte mycket länge när du förstår huvudet runt det.
Faktum är att när du har lite erfarenhet av externa API-er, kommer det mesta av din tid att spendera ut vilka metoder och alternativ de har, inte hur man gör HTTP-förfrågningar och hur man lagrar data och så vidare.
Jag kan varmt rekommendera att använda HTTP API tillsammans med Transients API. Det har visat sig vara en värdefull och snabb tillgång i mitt verktygsband.
