 Share
Share
I den här handledningen använder vi ScrollMagic.js, ett enormt populärt JavaScript-bibliotek, för att bygga ett sidofält som blir klibbigt på sidrullen. I tre steg (HTML, CSS och JavaScript) beskriver vi hela processen.
Här är vad vi ska skapa (kolla in hela skärmversionen för att uppleva sin fulla magi och ge den lite ♥):
Sidofältet kommer bara att fastas när webbläsarfönstret är minst 768px bredt och det når den övre kanten av visningsporten. Mindre skärmar upplevde en staplad layout istället.
För den bästa beskrivningen av ScrollMagic går vi vidare till sin Github-sida:
"Javascript-biblioteket för magiska scroll-interaktioner."
Skapad av Jan Paepke kan den kombineras effektivt med Greensock Animation Platform (GSAP) för att bygga komplexa och attraktiva JavaScript-animeringar. För att bättre förstå funktionerna i ScrollMagic, kolla in den här listan med exempel och kolla på dessa handledningar och kurser på Tuts+.
För att komma igång med ScrollMagic måste du först inkludera det i dina projekt. Du kan ladda ner den genom att besöka dess GitHub repo, genom att använda en pakethanterare (t ex npm) eller genom att ladda de nödvändiga tillgångarna via en CDN (t ex cdnjs).
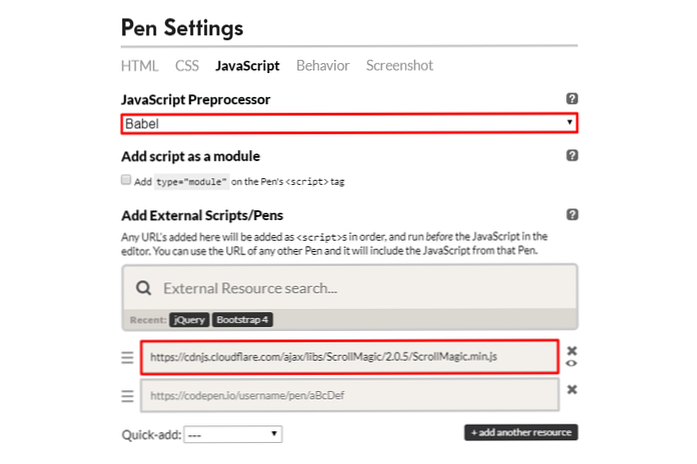
För vår demo väljer vi det sista alternativet. Med det i åtanke, om du tittar under inställningar fliken i vår demopenna ser du att jag har inkluderat en extern JavaScript-fil:

Jag har också införlivat Babel för att sammanställa ES6-koden ner till ES5.
Vår HTML består av två hjälparektioner och ett inlägg. Inlägget innehåller två underavsnitt: postens detaljer och postens sidofält. I ett verkligt scenario kan postens innehåll motsvara ett blogginlägg, ett hotellrum eller ett skolprogram.
Här är markeringen:
Vi kommer inte att definiera några speciella stilar för vårt exempel. Intressant men vi använder CSS-rutnätet för att layouta inläggets innehåll på median skärmar och uppåt (≤768px) .
Här är en del av CSS:
.avsnitt display: flex; align-items: center; rättfärdiga innehåll: center; höjd: 100vh; bakgrund: # ee3f3f; färg vit; text-align: center; .container max-width: 1000px; marginal: 0 auto; @medias skärm och (minbredd: 768px) .post-content display: grid; gallergap: 20px; rutmall-kolumner: 70% 30%;

Med HTML och CSS på plats, är vi redo att undersöka JavaScript-koden som är ansvarig för att skjuta ScrollMagic.
Tänk på att det bästa sättet att förstå hur det här pluginet fungerar är att läsa dokumentationen. En annan användbar informationskälla är ScrollMagics fuska ark skapad av Petr Tichy.
Här är vår JavaScript-kod:
const postDetails = document.querySelector ("post-details"); const postSidebar = document.querySelector ("post-sidebar"); const postSidebarContent = document.querySelector ("post-sidebar> div"); // 1 const controller = ny ScrollMagic.Controller (); // 2 const scene = ny ScrollMagic.Scene (triggerElement: postSidebar, triggerHook: 0, duration: getDuration). AddTo (controller); // 3 om (window.matchMedia ("(min-bredd: 768px)". Matchningar) scene.setPin (postSidebar, pushFollowers: false); // 4 window.addEventListener ("resize", () => if (window.matchMedia ("(min bredd: 768px)") matchningar) scene.setPin (postSidebar, pushFollowers: false); annars scene.removePin (postSidebar, true);); funktion getDuration () returnera postDetails.offsetHeight - postSidebarContent.offsetHeight; Låt oss kort beskriva de nödvändiga åtgärderna:
Pluggen själv har bra webbläsarstöd. Utöver pluginens support använder vår demo CSS Grid, så det fungerar bara i webbläsare som stöder denna layoutmetod.
I denna handledning lyckades vi bygga ett sidofält som blir klibbigt när vi rullar ner sidan. Vår grundläggande implementering är inte den mest kraftfulla sak du kan bygga med detta fantastiska bibliotek, men förhoppningsvis användbart nog att utnyttja det i ett kommande projekt.
Slutligen, om du är bekant med andra mer effektiva ScrollMagic-metoder för att bygga vår demo, låt oss veta i kommentarerna nedan.
