 Share
Share

Hej! Jag har en quicktip för dig. Vad sägs om några riktigt fantastiska pressbara sociala medier knappar med ren CSS3? Låter sval rätt? ja det är vad som finns i butik för dig idag. Jag ska visa dig hur man skapar några riktigt coola knappar som du kan placera på något projekt, så låt oss börja! ~
Markeringen här är väldigt enkel, ren och kräver bara några rader av kod.
För vår huvudklass använder vi en .container som bara används om du vill se din exakt samma som den här handledningen. Vi använder den för att placera knapparna i mitten av vår duk.
Nästa kommer vi att använda en spänning för att pakka vår knapp och använda klassen, .knapp för att skapa lite avstånd med en marginal i vår CSS-fil.
Slutligen lägger vi helt enkelt till en länk, en ikon och en del text för att sätta på knappen.
Gilla det
Tweet det
E-post
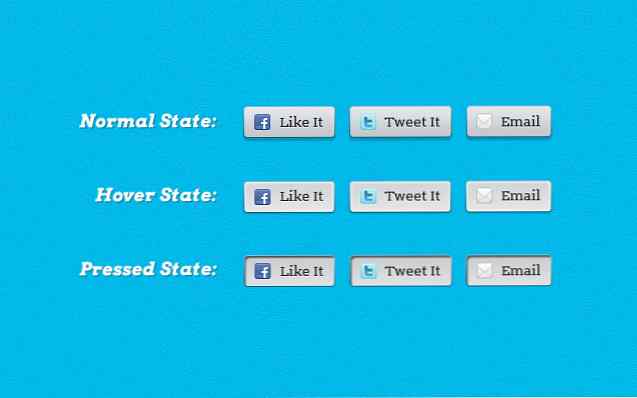
Det är allt som finns till HTML-markeringen för CSS3-knapparna och du borde nu ha något liknande?

Det första vi lägger till är en kropp med en fin blå grusbakgrund som finns i källfilerna. Sedan lägger vi en färg på våra länkar och utformar behållaren för att centrera våra knappar på duken med marginal: 0 auto.
Ingen av dessa tre stilar krävs när du lägger knapparna på ditt eget projekt, men du kanske vill skapa en specifik länkstil för dem, och för att göra det kan du rikta in det med hjälp av .knapp> a
kropp bakgrund: url (? /images/bg.jpg) upprepa 0 0; en text-decoration: none; color: # 333333; .container width: 420px; marginal: 10% auto 0; / * knappar skjutna från toppen med 10% * /
Låt oss nu skapa lite avstånd mellan knapparna som så?
.knapp marginal: 8px;
"Stil dina knappar på ett sätt som användare kommer att vilja trycka på dem?"
Nu när vi har lite fina avstånd, kan vi börja utforma våra knappar på ett sätt som användare kommer att vilja trycka på dem.
Genom att skapa en fin lutning och en boxskugga kan vi göra knapparna pop lite och göra dem mer klickbara. Sedan lägger vi till en del vadderingar till toppen, botten och sidorna vilket gör knapparna mycket enklare att läsa.
.knappen en font-family: font-family: 'Arvo', arial, serif ;; font-size: 16px; bakgrund: #ffffff; / * Gamla webbläsare * / bakgrund: -moz-linjär-gradient (topp, #ffffff 0%, #dfdfdf 100%); / * FF3.6 + * / bakgrund: -webkit-gradient (linjär, vänster topp, vänster botten, färgstopp (0%, # ffffff), färgstopp (100%, # dfdfdf)); / * Chrome, Safari4 + * / bakgrund: -webkit-linjär-gradient (topp, #ffffff 0%, # dfdfdf 100%); / * Chrome10 +, Safari5.1 + * / bakgrund: -o-linjär-gradient (topp, #ffffff 0%, # dfdfdf 100%); / * Opera11.10 + * / bakgrund: -ms-linjär-gradient (topp, #ffffff 0%, # dfdfdf 100%); / * IE10 + * / filter: progid: DXImageTransform.Microsoft.gradient (startColorstr = "# ffffff", endColorstr = "# dfdfdf", GradientType = 0); / * IE6-9 * / bakgrund: linjär gradient (topp, #ffffff 0%, # dfdfdf 100%); / * W3C * / -moz-gränsen-radien: 3px; -webkit-gränsen-radien: 3px; gränsstråle: 3px; -moz-box-skugga: 0 3px 4px -1px # 464646; -webkit-box-skugga: 0 3px 4px -1px # 464646; boxskugga: 0 3px 4px -1px # 464646; vaddering: 6px 12px;
Låt oss nu gå vidare och platta knappen lite för att få den att se ut halvvägs genom att använda: svängväljaren. Vi använder också: fokusväljaren så att vi kan behålla dessa stilar istället för att duplicera koden för det tillståndet.
.knapp a: svep,. knapp a: fokus bakgrund: #dfdfdf; / * Gamla webbläsare * / bakgrund: -moz-linjär-gradient (topp, #dfdfdf 0%, #ffffff 100%); / * FF3.6 + * / bakgrund: -webkit-gradient (linjär, vänster topp, vänster botten, färgstopp (0%, # dfdfdf), färgstopp (100%, # ffffff)); / * Chrome, Safari4 + * / bakgrund: -webkit-linjär-gradient (topp, #dfdfdf 0%, # ffffff 100%); / * Chrome10 +, Safari5.1 + * / background: -o-linear-gradienten (topp, #dfdfdf 0%, # ffffff 100%); / * Opera11.10 + * / bakgrund: -ms-linjär-gradient (topp, #dfdfdf 0%, # ffffff 100%); / * IE10 + * / filter: progid: DXImageTransform.Microsoft.gradient (startColorstr = "# dfdfdf", endColorstr = "# ffffff", GradientType = 0); / * IE6-9 * / bakgrund: linjär gradient (topp, #dfdfdf 0%, # ffffff 100%); / * W3C * / -moz-box-skugga: 0 1px 1px 0 # 666666; -webkit-box-skugga: 0 1px 1px 0 # 666666; boxskugga: 0 1px 1px 0 # 666666;
Knappen till höger är vad svävarstaten ska se ut.

Efter att ha skapat svängningseffekterna kommer vi att lägga till lite inmatning på knapparna när en användare klickar på musen så att den verkar som användaren tryckt på knappen i bakgrunden. I denna teknik behöver vi använda två skuggor och för att göra det sätter vi helt enkelt ett komma mellan varandra. Stöd för mer än en skugga
.knapp a: fokus -moz-box-skugga: 2px 3px 2px -1px # 464646 inmatning, 0 1px 1px 0 # 666666; -webkit-box-skugga: 2px 3px 2px -1px # 464646 inset, 0 1px 1px 0 # 666666; boxskugga: 2px 3px 2px -1px # 464646 inset, 0 1px 1px 0 # 666666;
Vid denna tidpunkt borde du ha något som bilden nedan med inmatningsknappen eller fokusläget (exemplet vänster knapp).

Slutligen lägger vi rätt polstring för att skapa lite mellanrum mellan ikonerna och knapptexten, då behövde vi flytta ikonen ner för att anpassa den och att göra det utan att störa andra element, den bästa lösningen är att placera en position för att hålla Den finns i. Knapp och tryck sedan ner den från toppen med 2 pixlar. Genom att använda topp i stället för vaddering eller toppunkt, påverkar vi bara bilden istället för hela knappen.
.knapp a> img padding-right: 8px; position: relativ; topp: 2px;
Okej, det är det för styling och du borde sluta med något så här?

Om din tittar inte exakt som bilden ovan, vänligen gå tillbaka och kolla ditt arbete.
Bra jobbat! Du har skapat några riktigt fantastiska CSS3-knappar som gör att användare vill vidta åtgärder. Tack för att du deltar och jag hoppas verkligen att du lärt dig något nytt och värdefullt i den här lektionen.
Håll dig klar för fler handledning för att komma dig. Du kan också kolla in några av mina produkter på Envato-marknadsplatserna precis nedanför författarprofilen.
Vänligen lämna några frågor eller kommentarer nedan.
