 Share
Share

Prissättningstabeller kan vara ett mycket effektivt sätt att visa information och hjälpa användare att differentiera alternativen som är tillgängliga för dem. I sista hand kan prissättningstabeller omvandla besökare till värdefulla kunder, så det är viktigt att vi överväger hur de fungerar på olika skärmar och enheter.
Vi ska göra ett pris för vätskepriser och sedan ändra hur det visas på olika visningsstorlekar med hjälp av mediafrågor. Låt oss börja!
Vi kommer att luta oss på en befintlig ram för att kunna räkna ut våra nätmätningar och mediafrågor. Det här är inte nödvändigt, men kommer att spara oss lite tid.
Vi har ett par alternativ här, mest grundläggande mellan Adaptive och Responsive layouts.
Jag föredrar skelettramen för att skapa responsiva mönster, men standardskelettramen använder en rad fasta layouter. Istället ska jag använda en flytande version av Skeleton av Ian Yates, under hela denna handledning.
Traditionellt, när vi designar för en stationär dator eller bärbar dator har vi åberopat 960px som standardbredd. För enkelhets skull, så ska vi hoppa här - så låt oss se hur vi kan utforma vårt prisbord för större skärmar.
Responsive Pricing Table
- Grundläggande
- $ 9.99
- Se
- Köp nu
Ursprungligen måste vi inkludera alla nödvändiga CSS-filer för Skeleton Framework och anpassade stilar för prissättningstabellen.
I denna mockup har jag inkluderat HTML för bara en del av prissättningstabellen (alla andra är likartade). Du måste skapa en behållare för dina element. I Skelett kan du tilldela klassen behållare till alla huvudbehållare. Alla kolumnerna ska gå in i det här elementet.
Skelett delar huvudbehållaren i 16 kolumner. Jag har använt 4 kolumner för de 4 prispaketen - kolla in div med en klass fyra kolumner.
För data har jag använt en enkel beskrivningslista för att visa prispaketets funktioner.
Låt oss lägga till några grundläggande stilar för att förbättra utseendet på pristabellen:
.plan_features: nth-child (udda) background: none repeat scroll 0 0 # F7F7F7; typsnittstorlek: 13px; font-weight: bold; vaddering: 10px 5px; .plan_features: nth-child (even) bakgrund: none repeat scroll 0 0 #fff; typsnittstorlek: 13px; font-weight: bold; vaddering: 10px 5px; .plan_price color: #FFFFFF; typsnittstorlek: 35px; font-weight: bold; vaddering: 30px; text-align: center; # pricing_plan1 .plan_price, # pricing_plan1 .buy background: none repeat scroll 0 0 # B71A1A; border-top: 1px solid # F83333; # pricing_plan2 .plan_price, # pricing_plan2 .buy background: none repeat scroll 0 0 # 1A7BB7; border-top: 1px solid # 4BA3FF; # pricing_plan3 .plan_price, # pricing_plan3 .buy background: none repeat scroll 0 0 # 2D964B; border-top: 1px solid # 5AD540; # pricing_plan4. plan_price, # pricing_plan4 .buy background: none repeat scroll 0 0 # 909092; border-top: 1px solid # B1ACAC;
Den här första chunken utformar de alternerande sebraremsorna för datraderna, ger varje paket ett unikt färgschema och anger vissa typografiska regler.
.plan_title background: none repeat scroll 0 0 # 000000; gränsstråle: 3px 3px 0 0; färg: #FFFFFF; font-family: helvetica; fontstorlek: 20px; font-weight: bold; vaddering: 20px; text-align: center; textskugga: 1px 1px 1px # 5E5858; .plan border: 1px solid #eee; marginal-botten: 15px; .plan_buy background: none repeat scroll 0 0 # 000000; gränsstråle: 0 0 3px 3px; vaddering: 20px; .plan_buy en border-radius: 4px 4px 4px 4px; färg: #FFFFFF; display: block; typsnittstorlek: 15px; font-weight: bold; marginal: auto; vaddering: 10px 5px; text-align: center; text-dekoration: ingen; bredd: 90px; .plan_more background: none repeat scroll 0 0 #fff; typsnittstorlek: 13px; font-weight: bold; vaddering: 10px 5px; display: none; gränsen till vänster: 2px solid # 302C2C; gräns-höger: 2px solid # 302C2C; gränsbotten: 2px solid # 302C2C; .more_icon bakgrundsbild: url ("... /plus_minus_icons.png"); bakgrundsställning: 25px -3px; float: right; höjd: 25px; bredd: 25px; .more_icon: sväva markör: pekare; .less_icon background-image: url ("... /plus_minus_icons.png"); Bakgrundsposition: 0px -3px; float: right; höjd: 25px; bredd: 25px; .less_icon: sväva markör: pekare; .plan_features img float: left; .feature_desc färg: # 4E4E4E; font-family: arial; text-align: center; .highlight color: # 333233; font-family: helvetica; typsnittstorlek: 15px; font-weight: bold; De återstående stilarna är vackra saker, men handlar också om några ikoner som vi ska använda på mindre skärmar. Som du kan se, .plan_more har en display: none; set, så det är osynligt vid större skärmstorlekar, även om vi har stylat ikonen inom den.
Bilden nedan visar hur prissättningstabellen visas på stora skärmar.

Det är farligt att börja definiera skärmstorlekar när det gäller enheter (faktum är att vi aldrig vet säkert vilken enhet som används för att se vår sida) men normalt kommer tabletterna att ha en skärmbredd mellan 768px och 959px. För att tillgodose detta antagande skriver vi en mediafråga för att hantera nödvändiga stilar.
I sitt currrent-tillstånd visas demon perfekt på tablettskärmar med reducerad bredd. Därför kodar jag inte några anpassade format för tabletter. I vårt Skelett-ramverk ser mediesökningsavsnittet för tabletter ut så här (lite tomt):
/ * #Tablet (Portrait) ============================================= ======= * / / * Obs! Design för en bredd på 768px * / @media bara skärm och (min bredd: 768px) och (max bredd: 959px)
Bilden nedan visar hur prissättningstabellen visas på "tablet" -skärmar:

Okej, så vi har utformat prisbordet för större skärmar. Nu ser vi på porträttskärmar som är så små som vi kommer att oroa oss för i denna handledning. Eftersom den kommer att vara runt 320px bred kan vi inte helt visa ett enda paket på skärmen. Vi kommer att behöva planera en annan layout för små skärmar baserat på följande:
Låt oss först titta på vår ursprungliga HTML-struktur för prissättningstabellen som vi lade upp i steg 1. Kom ihåg avsnittet med klassen plan_more vilken är dold i standard bredbildsvisning? Vi använder det som navigationsfunktionen Visa funktioner.
Kolla in stilar för skärmar mellan 320px och 767px breda:
@media bara skärm och (min bredd: 320px) och (maxbredd: 767px) .plan_title width: 45%; flyta till vänster; gränsstråle: 3px 0 0 0; .plan_price width: 55%; vaddering: 20px 2%; border-top: ingen! viktigt; flyta till vänster; .plan_more display: block; klara: båda; .plan_buy padding: 10px; .plan> dd höjd: 0; överflöde: gömd; vaddering: 0! viktigt; opacitet: 0; filter: alfa (opacitet = 0); / * IE6-IE8 * / -webkit-övergång: opacitet 0.9s lätt-i-ut; -moz-övergång: opacitet 0.9s lätt-i-ut; -överskridande: opacitet 0.9s lätt-i-ut; -ms-övergång: opacitet 0.9s lätt-i-ut; övergång: opacitet 0.9s lätt-i-ut; .plan: mål> dd vaddering: 10px 5px! viktigt; höjd: auto; opacitet: 1; filter: alfa (opacitet = 100); / * IE6-IE8 * /
Vi tilldelar anpassade bredder för titel och priselement och ställer in flyta till vänster för att konvertera båda sektionerna till en enda rad. Sedan visar vi avsnittet Visa funktioner genom att tilldela display: block till plan_more klass. Den kommer att innehålla plus och minus ikoner för att öppna och stänga funktionerna.
När användaren klickar på plusikonen måste vi glida i funktionslistan och visa på skärmen. Även om det kan göras enkelt med hjälp av jQuery, kommer vi leta efter en CSS-baserad lösning för att undvika skript.
Jag ska använda CSS-tekniken som demonstrerats av Ian Yates i Quick Tip: Ge Ormans Navigation the: Target Treatment. Först ställer vi höjden på alla funktioner till 0 för att dölja dem. Då tilldelar vi vissa webbläsarspecifika CSS-övergångskoder för att få glidande effekt.
När plus-knappen är klickat kan vi få målelementet med hjälp av fragmentidentifieraren i webbadressen. Vi visar funktionerna på det klickade paketet genom att ställa in höjden. Enkel.
Nu när du byter till mindre mobila skärmar får du layouten med titlar och prissättning för varje paket. Använd plus och minus-knappen för att visa och dölja funktionerna.

Följande bild visar hur funktioner visas när du expanderar dem med navigeringsknapparna:

Återigen generaliserar vi, men vi antar att landskapslayout av mobiler specificeras mellan 480px och 767px. Eftersom vi använder en kolumnbaserad layout visas vårt prisbord på rätt sätt i skärmbilden för mobila landskap utan att göra några ändringar. Ta en titt:

Som du kan se visas ett paket i full bredd. Vi behöver inte verkligen sådant utrymme för ett enda paket. Detta är en annan viktig sak som du måste överväga i responsiv design. Först vill vi se till att allt innehåll kan bläddras utan att bläddra. Då behöver vi optimera layouten för att ge en gedigen användarupplevelse.
I princip kan den här mobilbredden i landskapet innehålla två paket i vårt prissättningstabell. Så låt oss leka med några CSS i mediafrågorna för layout av landskapsplattform
@media-skärm och (min bredd: 480px) och (maxbredd: 767px) # pricing_plan4, # pricing_plan3, # pricing_plan2, # pricing_plan1 bredd: 50%; .plan_title width: auto; float: none; gränsstråle: 3px 3px 0 0; .plan_price width: auto; float: none; border-top: 1px solid # F83333; .plan_more display: none; .plan> dd vaddering: 10px 5px! viktigt; höjd: auto; opacitet: 1; filter: alfa (opacitet = 1); / * IE6-IE8 * / -webkit-övergång: opacitet 0.9s lätt-i-ut; -moz-övergång: opacitet 0.9s lätt-i-ut; -överskridande: opacitet 0.9s lätt-i-ut; -ms-övergång: opacitet 0.9s lätt-i-ut; övergång: opacitet 0.9s lätt-i-ut;
Vi har gett prispaket en bredd på 50% och vi kommer därför att kunna se två paket istället för ett paket i standardlayouten.
Jag har använt några anpassade stilar för planpris och plan titel, men det viktiga att notera är att flottören är inställd på ingen. Inledningsvis hade vi inga flotta, men i porträttens mobila layout var det nödvändigt att ställa in dem. Detta används för att rensa dessa flottörer för Landscape Mobile-skärmen.
Vi vill inte ha avsnittet Visa funktioner i den här layouten. Så display: none används på planen mer klass för att dölja sektionen.
Då behöver vi funktionerna som ska visas automatiskt. Alla funktioner ges en automatisk höjd med hjälp av CSS-tekniken som beskrivs i föregående avsnitt.
Dåså! Vi har genomfört layoutdesignen för olika enheter med olika skärmstorlekar. Du borde ha något som ser ut så här:

mot. Den skarpare bland dig kommer att märka att vi har använt en div-baserad layout med beskrivningslistor, även om vi hanterar tabelldata. Vi hade lätt gått med en responsiv bordsdesign för denna handledning, som Chris Coyier demonstrerar i den här artikeln.
Visst, vi borde tänka på att göra designen lyhörd, men vi bör också överväga vilken typ av data som används i designen. Generellt visas relaterade data i tabellrader; Vi får information om en enhet genom att läsa en enda rad. Men i vårt scenario visas relaterade data inom en enda kolumn. Om vi skulle använda ett bord så visa det med hjälp av Chris 'responsiva teknik skulle vi få en layout som den som visas nedan:

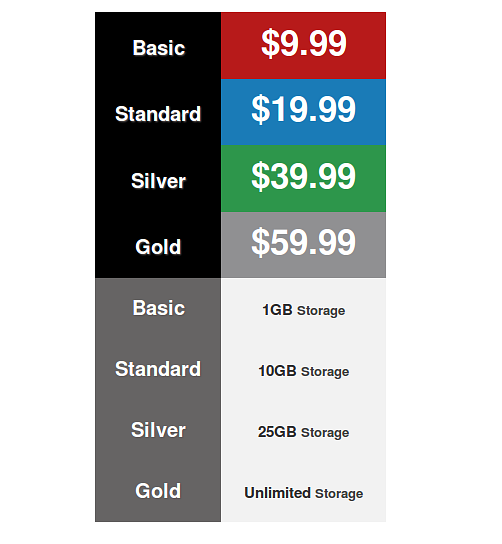
Alla priser visas med paketnamnen ovanpå. Därefter visas lagringskapaciteten för varje förpackning med paketnamnen. Så för att få information om ett enda paket måste du rulla till slutet. Med tanke på detta scenario väljer jag att inte gå med bordsbaserad design.
Sammanfatta
Under hela handledningen lärde vi oss hur man skapar ett responsivt prissättningstabell som passar alla typer av enheter. Tack för att du läste och lycka till med dina responsiva prissättningstabeller!
