 Share
Share
Samarbetet mellan designers och utvecklare är viktigt för framgången med ett webbprojekt, och det är ett mått på ett lags framgång. Samtidigt som du delar samma arbetsyta är ovärderligt, med en online källa till sanning som hjälper till med detta samarbete är oerhört användbart. I den här artikeln ska vi titta på Zeplin och hur det fungerar i kombination med Sketch för att föra lag tillsammans.
För ungefär sex månader sedan, när jag flyttade jobb, uppmanades jag att prova Sketch. Det stora med den här mjukvaran är att den är speciellt inriktad på gränssnitt och ikondesign. från tavlor med specifika storlekar för webb, mobil och ikoner, till funktioner som bidrar till att förbättra designprocessen, Sketch är ett måste för designers.
Dessutom är inlärningskurvan om du är en mellanliggande Photoshop- eller Illustrator-användare nära ingen.
Här är några exempel som ger dig en översikt över vad du kan göra med skiss:

Under de senaste åren har konstruktörer lärt sig att samarbeta med varandra, med hjälp av verktyg som InVision, men den här plattformen saknar fortfarande funktioner som möjliggör en snabb design av hands-off till utvecklingsgruppen.
Vi borde inte be utvecklare att vara skickliga i samma verktyg som designers använder för att mockup produkter. Med det sagt ska vi inte heller kräva att designers flyttar sig från vad de bäst gör: design! Att bygga ett "specifikationsdokument" varje gång de överlämnar en design är långt ifrån "smidig" och kan innebära mycket bortkastad tid mellan överlämnande av mönster och att behöva iterera om det behövs.
Det är här Zeplin kommer in i scenen.
Zeplin är ett samarbete verktyg för UI designers och front end utvecklare. Det går utöver design arbetsflödet och hjälper team med design hand-off.
Det gör det möjligt för konstruktörer att ladda upp sina trådramar eller visuella mönster direkt från Sketch och lägga dem till projektmappar i Zeplin. Det bästa? Annoteringar kommer automatiskt att läggas till mönstren (storlekar, färger, marginaler och till och med CSS-förslag till vissa delar) som lämnar dig med ett onlineförråd som hela laget kan bidra till.
"Zeplin fungerar väldigt bra som en enda källa till sanning, när den används som sådan.
Dessutom, eftersom det är tillgängligt som fristående app samt en webbapp, kan du komma åt den ganska mycket överallt. Gör det enkelt att kontrollera design och saker som mellanrum, storlekar, färger etc. "- Daniel Setas Pontes, Javascript-utvecklare @NOW TV, Sky
Zeplin fungerar som ett plugin inom Sketch, så uppladdning av mönster är ett klick-jobb.
Så här startar du ett projekt:
 Starta ett Zeplin-projekt
Starta ett Zeplin-projekt Exportera från skiss
Exportera från skissInom skiss, välj enskilda objekt och gör dem exporterbara. Detta gör det möjligt för din dev team att exportera varje element senare från Zeplin. Så här fungerar det:

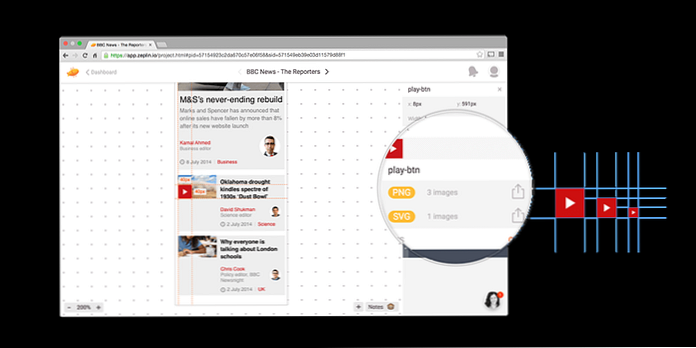
En gång i Zeplin kan du navigera mellan projekt och enkelt utforska alla komponenter inom dem. Att ta reda på specifikationer för vissa element är också intuitivt; välj det element du vill ha, så kommer all relevant information att visas i kolumnen till höger.

Utvecklare: Så här fungerar det, när du har öppnat det webbaserade verktyget och loggat in:

Om designteamet tillåter exportmedel vid import av mönster till Zeplin, bör utvecklingsgruppen kunna exportera enskilda tillgångar. Tillgångar kommer att vara tillgängliga för nedladdning i SVG-format och tre olika PNG-storlekar.

Att arbeta med Zeplin har många fördelar, här är några exempel:
Att arbeta med Sketch och Zeplin är ett utmärkt sätt för designers att samarbeta harmoniskt med utvecklare. Mitt team älskar att arbeta på det här sättet - jag älskar att höra dina tankar och erfarenheter som arbetar med dessa verktyg!
