 Share
Share
Hej, du gjorde det! Du har kommit fram till den här artikeln. Så hur hamnade du här?
Kanske du bläddrar på Twitter eller läser dina RSS-flöden. Kanske var det en Google-sökning. Eller kanske kommer du regelbundet tillbaka till Tuts + för att se vad som är nytt. Men dessa svarar inte på min fråga.
Vad ledde dig att landa här, på den här artikeln? Svaret är troligt: rubriken. Det var det som började fånga din uppmärksamhet och gjorde att du bestämde dig för att klicka och läsa den här artikeln. Har jag rätt?
Det är vad en effektiv rubrik gör. Det fångar din uppmärksamhet, kopplar dig med dig på något sätt, och tvingar dig att antingen klicka på sidan, eller fortsätt läsa vidare.
En dålig rubrik gör motsatsen: antingen klickar du på knappen bakåt i din webbläsare eller, när det gäller Twitter eller ett RSS-flöde, misslyckas en dålig rubrik med att avgöra ditt intresse så att du kan hoppa över det.
Med andra ord spelar det ingen roll hur insiktligt ditt inlägg är, eller hur perfekt din produkts målsida är, eller hur hilarious den video du har skapat är. Om din rubrik misslyckas med att göra sitt jobb kommer din publik aldrig att bli tillräckligt stor för att uppskatta allt arbete du har lagt in i ditt innehåll.
Denna artikel kommer att omfatta några tips och tekniker för att utforma en mördarerubrik. Dessa idéer hjälper dig att hålla fler besökare limmade på skärmen när de läser igenom dina målsidor och förhoppningsvis slutar engagera dig med dina produkter eller tjänster. Vi kommer också att titta på några sätt att vi kan utforma våra rubriker för att sticka ut och skicka uppmärksamhet.
Först, låt oss debunk några få myter om att skriva rubriker.
Låt oss springa igenom några missuppfattningar som folk har om att skriva rubrikinnehåll.
Försök inte och berätta om din sida i en mening och ring det till rubriken. För det första är det helt enkelt inte möjligt. För det andra, om du tar detta tillvägagångssätt, kommer din rubrik antingen att vara väldigt intetsägande och tråkig, eller det kommer inte att vara meningslöst.
Snarare än att försöka inkapslera hela arbetsstycket i en mening, försök att välja den mest intressanta eller överraskande idén och använda den som grund för din rubrik. Här är ett exempel på en (tråkig) rubrik som försöker berätta hela historien:
Copywriting och typografi design tekniker för rubrikskrivning, och mer
Detta skulle vara bättre:
Allt du tyckte om rubrikskrivning är fel
Också en dålig idé. Visst kan du rita mycket ögonbollar och klick om du använder en rubrik som:
Titta på denna kattunge gör en backflip som svartsjuk hund klockor i vördnad
Men om din sida har absolut ingenting att göra hundar och katter, kommer den trafiken inte att hålla fast för länge. De kommer säkerligen inte att göra det tillräckligt långt genom din sida för att köpa från dig eller prenumerera (eller vad än än ditt mål är). Click-bait-rubriker som dessa producerar helt enkelt inte de resultat du går för.
Rubriken måste vara relevant för innehållet på sidan. Det ska vara spännande, eller överraskande, eller till och med chockerande på något sätt, men det borde vara en inledning för att få hela scoopen längre ner på sidan.
När det gäller att skriva den översta rubriken, betyder det faktiskt att storleken faktiskt spelar roll i en utsträckning. Den enda tumregel jag skulle vilja ge dig här gör inte rubriken för länge.
Om topprubriken på din målsida spänner över tre eller flera linjer, kommer längden att mildra inverkan av en bra rubrik. En bra rubrik träffar dig som ett ton tegelstenar och tar tag i din uppmärksamhet. Tre eller fyra rader av riktigt stor text tar ett ögonblick för en läsare att siktas igenom, vilket i denna snabba värld på nätet kan vara en evighet.
En annan anledning att inte gå för länge skulle vara om ditt rubrik kan hamna i en Tweet eller en e-postadress (som de ofta gör). Tweets behöver självklart vara kortare än 140 tecken, men du vill också lämna utrymme för "@usernames" "RT ..." etc. E-postrubriker tenderar att bli avkortade när de har gått över sju ord eller så. Din rubrik har inte samma effekt om publiken inte kan läsa större delen av det.
Med det sagt skulle jag inte gå så långt som att säga "desto kortare, desto bättre." Ditt främsta mål är att göra din rubrik övertygande och uppmärksam och ta itu med att inte oändligt trimma ner ordet.
För länge:
Varför alla och deras farmor borde uppgradera deras webbläsare och sluta använda Internet Explorer 6 så att de äntligen kan uppleva webben Det sätt det borde vara!
Bättre:
Har du uppgraderat tidigare IE6 än? Du kan sakna dig.
När du skriver rubriken för din produkts målsida vill du komma direkt till hjärtat av din kunds smärta och / eller förmånen de får.
Detta kräver att du får en djup förståelse för vem din kund är och varför de finner värde i din produkt. Du kan göra det genom omfattande kundintervjuer, enkäter, användarprovning med mera. Men det är ett ämne för en annan dag.
När du väl har identifierat den första smärtan eller problemet (ur kundens perspektiv) som din produkt löser, ritar du det i din rubrik. Detta är mycket kraftfullt eftersom det omedelbart kommer att resonera med din målkund när de landar på din webbplats.
Genom att använda din rubrik för att identifiera smärtan kopplar du dig till kunden och berättar för dem att du vet hur de känner. Det innebär att du också har en lösning (och de kan ta reda på om de fortsätter att läsa).

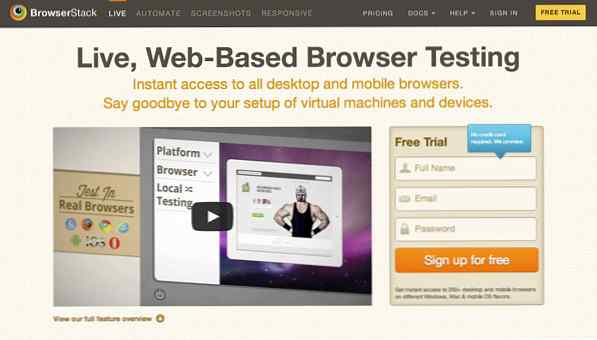
BrowserStacks hemsidarubrik och underrubrik gör ett bra jobb för att identifiera målkundens smärtpunkt. Du och jag vet hur tidskrävande det är att installera en virtuell maskin eller slå upp flera mobila enheter bara för att korsa webbläsaren testa dina mönster. BrowserStack vet det också, och kör rätt vid den smärtspetsen här i sina rubriker.
Att veta din kund och din publik på en djup, nästan personlig nivå kan gå långt för att hjälpa dig att skriva mycket effektiva rubriker. Tänk på hur du interagerar med din bästa vän, eller din bror eller syster. Du känner dem så bra att du vet exakt hur man trycker på knapparna eller retar dem.
Det är i huvudsak vad du syftar till att göra med din rubrik - reta dina läsare, utan att gå överbord.
Du vill fånga uppmärksamheten med något överraskande eller nästan chockerande. Du vill också identifiera med sin specifika smärtpunkt så att de bryr sig om vad du måste säga. Tricket är att inte ge bort vad de vill ha förrän de har flyttat förbi din rubrik och läst artikeln.
Lämna inte lösningen eller svaret de söker inuti din rubrik. Antag bara att du har lösningen genom att ange problemet. Detta ger din läsare ett incitament att läsa underrubriken och sedan första stycket och så vidare.
Här är några rubriker som provocerar vår nyfikenhet:
På buffertbloggen:
Hur man slutar att förklara sig genom att använda "2-minutsregeln"
På CopyHackers-bloggen:
Är din rubrik lidande från "TMI"?
Topprubriken på hemsidan för HTML5 Boilerplate:
Nätets mest populära front-end-mall

Boilerplate-rubriken uppnår två saker.
I allmänhet gillar jag inte att prata om "regler" när det gäller hur man utformar vissa element, som en rubrik. Det finns många olika sätt att vara effektiva, och lösningarna kan variera från projekt till projekt. Som Jeremy Keith säger ofta beror det på.
Som sagt, här är några tips som jag tycker tenderar att fungera bra när det gäller att utforma rubriker på en målsida.
Din första rubrik ska använda en dramatiskt större teckenstorlek än texten som följer den. Jag brukar sikta på 1,5x storlek eller ännu större. Detta gör uppmärksamheten på huvudet och kräver att läsarens öga förstör det först innan något annat på sidan.
Jag går också för en hög kontrastfärg för rubriktypen. Om sidan har mörk bakgrund, kommer en ljus eller vit färgad rubrik att ha hög kontrast och dra vårt öga mot det.
Du vill också göra den omgivande texten, i synnerhet underrubriken eller stycktexten mer dämpad, vilket tjänar till att förstärka topprubriken ännu mer. Använd en mindre teckenstorlek och lägre kontrastfärg för din text i underrubriken.
Slutligen lägg till utrymme runt rubriken för att förmedla vikt och prioritet. När det finns för många element som är sammanfogade, konkurrerar de för vår uppmärksamhet, vilket minskar effekten av alla dessa element. När ett element som en topprubrik separeras från förpackningen och ges gott om utrymme att andas och dominerar en hälsosam del av sidfastigheten, överför den vikt och prioritet.

Mailchimps hemsidarubrik bor i sitt eget utrymme och tar upp det mesta av det övre området på sidan. Vår uppmärksamhet dras omedelbart mot så snart vi landar på sidan, vilket stärker dess inverkan.
Att läsa om, här är några viktiga tips när det gäller att skriva en mördarerubrik:
Jag hoppas det hjälper dig att skriva och designa bättre rubriker som hjälper dig att uppnå högre omvandlingar och bättre resultat. Har du frågor eller andra tips när det gäller rubrikskrivning? Låt oss höra dem i kommentarerna!
