
 Share
Share
 Vad du ska skapa
Vad du ska skapaI min sista handledning tittade vi på hur Adobe XD kan användas för att framställa en mobilapp. Den här gången delar jag hur du kan utforma en visuell mockup och prototyp.
Adobe XD kan användas för att designa för både webb och mobil och det erbjuder en strömlinjeformad arbetsyta för att utforma din upplevelse, samtidigt som du inkluderar enkel interaktivitet som sedan kan skickas till en utvecklare eller presenteras för en klient.
Vi ska designa en webbplats för en enkel online-klädaffär; ett fiktivt varumärke som heter "Lo-Key", som säljer en rad grundläggande temaer i stadsmiljön. Följ med för att lära dig, och gärna ändra och experimentera med resultaten om du använder den här handledningen för att designa din egen butik.
Denna handledning förutsätter att du redan har gjort dina läxor. Om du är ett företag betyder det att du redan vet vem din kund är och vilken typ av webbupplevelse som passar bäst för dem. Som designer har du gjort din användarforskning, utformat eller etablerat varumärkets identitet, och spenderat en bra tid på wireframing och revidering.


Självklart, om du bara vill prova Adobe XD och använda den här handledningen för att lära dig grunderna för att designa en prototyp kan du också göra det. Ta bara inte ut processen som beskrivs här är hela en verklig UX-designprocess!
När du är redo att börja utveckla en visuell och interaktiv mockup, kan du gå vidare till nästa steg.
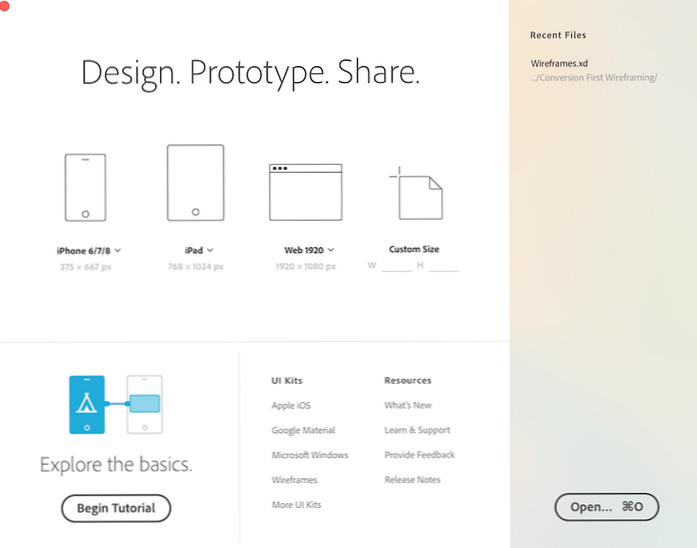
Det första som Adobe XD frågar dig är att välja en skärmstorlek. Standard för webben är Web 1920 (1920 X 1080 px) men du kan också välja ett av de andra alternativen (Web 1280 eller Web 1366) Eller välj en anpassad storlek.

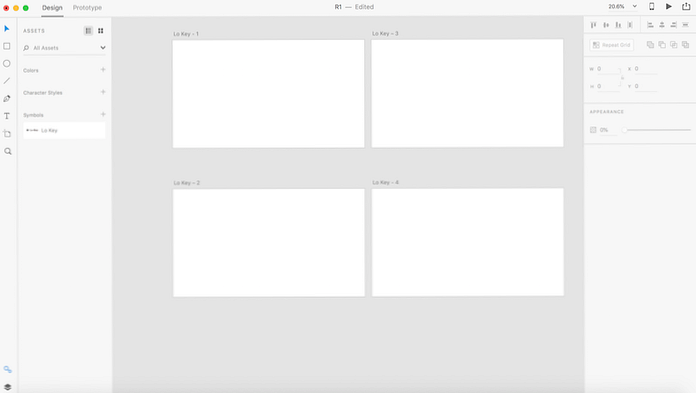
När du väl har gjort ditt val, kommer du att bli välkommen med XD-arbetsytan, i designvyn som standard och en ren vit duk ("tavla") i den storlek du väljer.
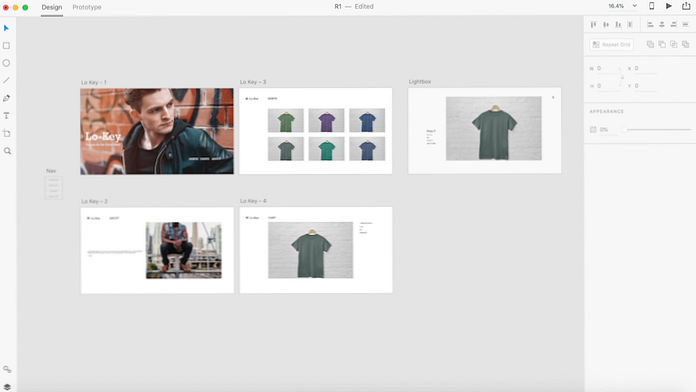
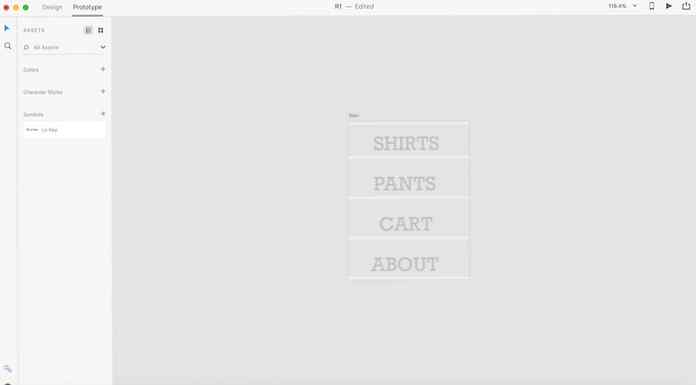
Vi kommer att mocking upp fyra standard sidor för en onlinebutik:
Vi behöver också skivor för en rullgardinsmeny, liksom en popup som visar mer information för en vald produkt ("ljusbox" -effekten) men vi kan skapa dem senare.
För nu, skapa tre mer tavlor genom att välja artboard-funktionen från vänstra rutan och klicka någonstans bredvid din första tavla.

Du kan alternativt också klicka på den första tavlan för att välja den och välja Redigera> Kopiera. Byt namn på var och en genom att dubbelklicka på standardtitlarna (synlig längst upp till vänster på varje tavla).
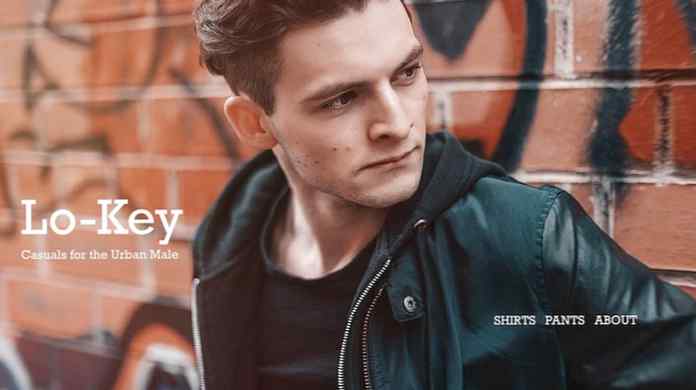
För vår hemsida kommer vi att göra något som är ganska populärt med webbplatser inom mode- och detaljhandeln. Vi väljer en stor bild för hela vår bakgrund.
Tips: Du kan låta Adobe XD veta en tavla är din hemsida genom att välja hela tavlan och klicka på den grå tagg som visas på dess övre vänstra sida. Det blir blått för att visa att detta är landnings- eller startsidan för din upplevelse.
När du väl har bestämt dig för en bild du vill använda, välj Arkiv> Importera (alternativt, träffa Cmd + Skift + I) för att hitta den bilden på din skiva och importera den på din duk. Om bilden är större än konstkortet trycker du på och håller den intryckt och drar den runt för att hitta en position du vill ha.
Fortsatt vår minimalistiska estetik, vi ska hålla vår text kort och ren - bara varumärket (eller logotypen), en tagline och en navigeringsfält.
Välj Text verktyg från panelen till vänster och klicka på var du vill ha på den första tavlan för att börja skriva. För vår logotyp börjar jag under mitten men du kan flytta den runt som önskat genom att klicka och dra. Naturligtvis kan du också importera en logotypbild på samma sätt som vi importerade vår bakgrundsbild.
Under logotypen kan du använda Text verktyg igen för att skriva ut ditt märkes tagline.

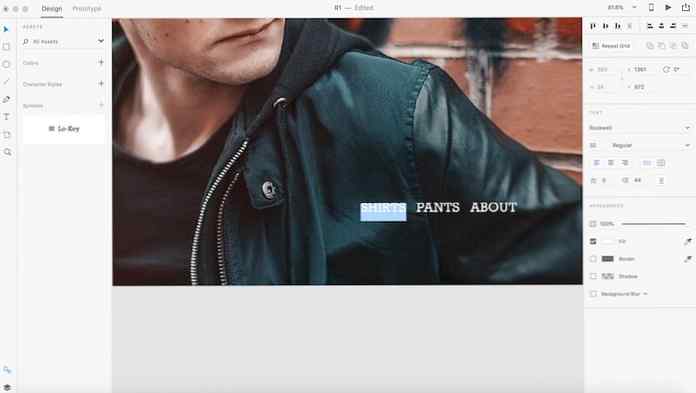
Adobe XD erbjuder många standardformateringsval för din text. Du kan välja vilket block av text som helst och ändra dess typsnitt, stil, färg, storlek och andra attribut. Skärmbilden nedan visar formateringen för navigeringstexten på hemsidan.

Teckensnittet i det här exemplet följer en harmonisk skala på 1: 2 som du kan lära dig om i den här guiden om effektiv typografi för webben:

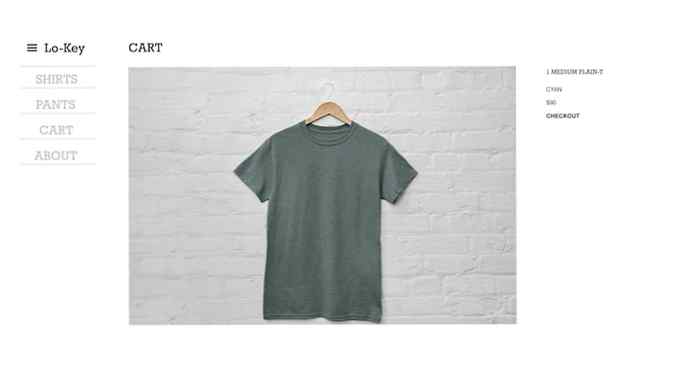
Använd det du har lärt dig i det här avsnittet för att lägga till sidtitlarna för de återstående fyra sidorna och placera bilderna och kroppstexten för Vagn och Handla om sidor.

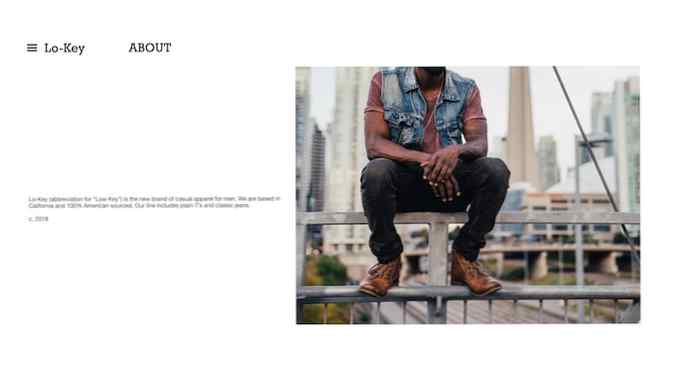
Låt oss vända oss till Handla om sida.
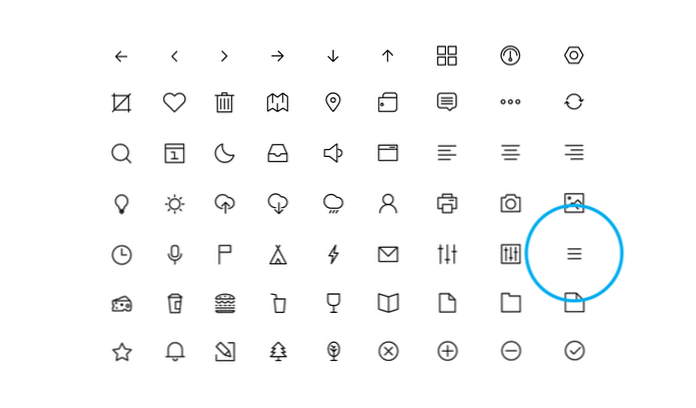
Hitta en navigeringsikon som du gillar (som finns i den här uppsättningen) och lägg den ut längs logotypen, längst upp till vänster på Handla om sida (eller någon av de andra två sidorna, förutom startsidan).
 Exempel på menyikon
Exempel på menyikon
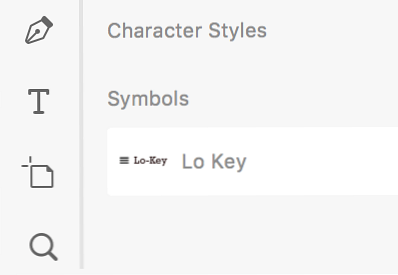
Eftersom du behöver din ikon och logotyp för de andra sidorna kan du också göra dem till en Symbol. Högerklicka och välj Gör symbol (eller träffa Cmd + K). Du kan komma åt några symboler du har gjort genom att klicka på Tillgångar ikonen på vänster sida. Därifrån kan du dra och släppa en symbol till någon av dina tavlor. På så sätt behöver du inte kopiera klistra in varje gång.
Du kan länka din Lo-Key symbol till hemsidan med hjälp av metoden i nästa steg.
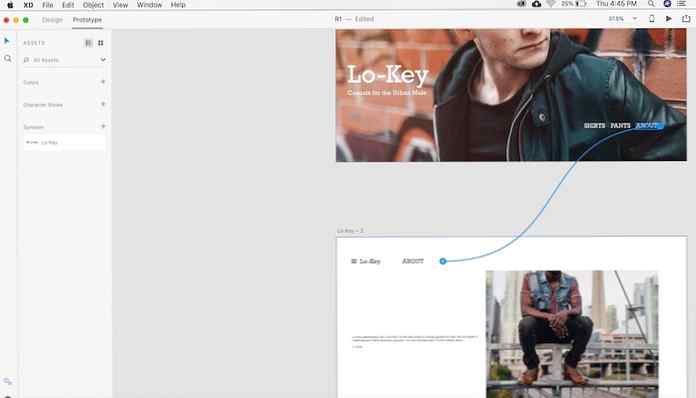
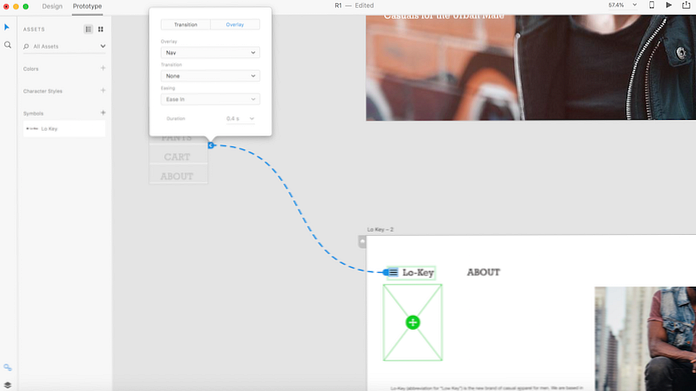
Byta till Prototyp läge från stapeln på toppen. Zooma in i ditt första konstkort (Hem) och välj Handla om text. En blå pil visas bredvid den. Tryck ner på den och dra ut den. En blå tråd kommer att följa lydigt varhelst din markör går ...

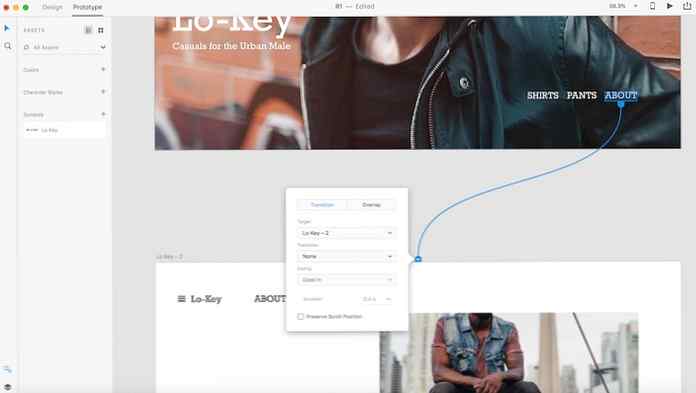
Dra det till ditt andra konstkort (Handla om) och lämna den där. Du har nu skapat en länk mellan de två sidorna och ser till att Övergång Fliken är vald, du kan välja vilken typ av övergångoch easing Använd popupen som visas när du släpper ledningen. För nu kan du behålla övergång till ingen för att vi vill ha Handla om sida för att omedelbart ersätta hemsidan så snart som Handla om knappen trycks in.

Du kan upprepa denna metod för att lägga till länkar till andra sidor.
Låt oss nu lägga till vår rullgardinsmeny.
Skapa en ny konstkort med titeln nav, och ändra dess dimensioner till dina krav med hjälp av Bredd och Höjd kontroller som visas i den högra rutan. Nav-tavlan som visas nedan är 210px X 275px.
Använda Text och, valfritt, Linje verktyg i den vänstra rutan, utforma din rullgardinsmeny. Den här menyn visas när din kund klickar på hamburgerikonet.

Tillbaka i Prototyp läge, dra en kabel från hamburgermenyn till Nav-kartongen. I rutan som visas, växla till Täcka över flik. En grön ruta visas som visar var överläggningen kommer att visas. Dra för att flytta den tills den ligger under din hamburger-meny. Välja Ingen som övergångsinställning (eller experiment med de andra alternativen).

Klicka nu på Spela ikonen i det övre högra fönstret. Din hemsida kommer att visas i ett förhandsgranskningsfönster. Klicka på Handla om knappen för att gå till Handla om sida. Klicka nu på hamburgerikonet. Det kommer att ta fram din rullgardinsmeny. Klicka på det igen och det kommer att försvinna.
Du kan länka objekt / sidtitlar i rullgardinsmenyn till respektive sidor med samma metod som i steg 6. Detta gör det till en fungerande navigering för alla sidor i din prototyp.
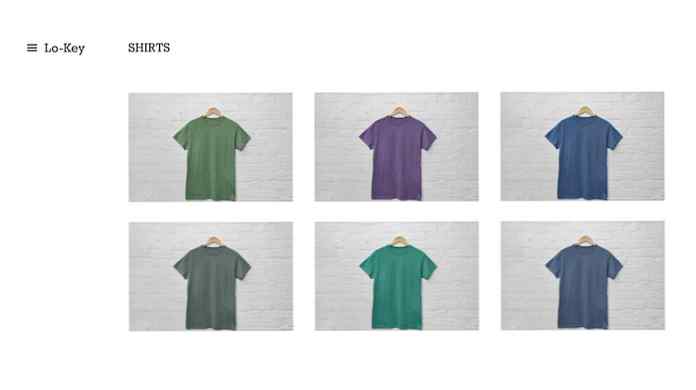
För vår shirts sida, vi behöver flera rader av produkter.
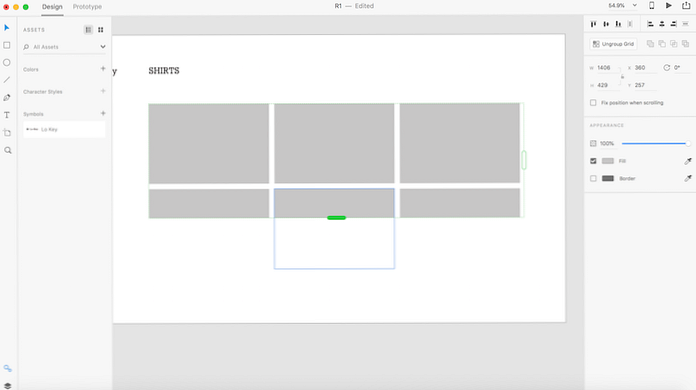
För det ska vi använda en XD-funktion som heter Repetera gallret. Om din design innebär att upprepade element eller innehållslistor gör det, gör funktionen Repeat Grid det möjligt för dig att göra det samtidigt som det gör det lätt att göra ändringar som automatiskt uppdateras över hela nätet.
Använd Rektangel verktyg från den vänstra rutan för att rita en 450px x 300px rektangel och använd sedan Fylla verktyg från den högra rutan för att färga den en ljusgrå för att indikera att detta är en bildhållare.
Välj nu rektangeln och klicka på Repetera gallret i den högra rutan (eller Objekt> Repetera rutnätet). En grön skiss och gröna reglage kommer att visas runt ditt val, så att du kan utöka innehållsförteckningen i alla riktningar (både vertikalt och horisontellt i vårt fall). För nu klickar du och drar tillräckligt länge för att göra två rader med tre kolumner vardera.

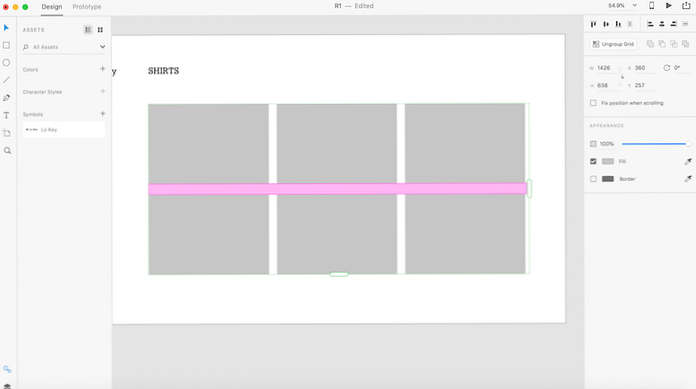
Välj ditt repetitionsnät och sväng sedan på de vita utrymmena mellan dina rektanglar. När de blir rosa kan du dra upp och ner för att ändra vaddering mellan celler.

Om du vill fylla i ditt nät med produktbilder drar du produktbilderna från en enda mapp till ditt nät i XD. De fyller upp gallret automatiskt.

Du kan använda samma överlagringsmetod från steg 7 för att skapa din produktlampa som visas när du klickar på en tröja / produkt.

Med Adobe XD kan du snabbt och enkelt dela med dig av allt du arbetar med med samarbetspartners och andra intressenter.
Om du arbetar på en app eller webbplats för en klient kan du dela en länk till ditt designprojekt med dem genom att välja Arkiv> Dela> Publicera prototyp.

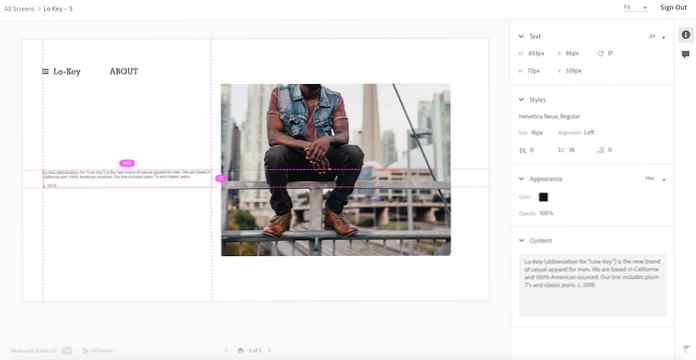
Du kan också publicera Design Specs som tillåter utvecklare (eller någon annan för den delen) att visa formateringen och andra inställningar för din prototyp i en webbläsare. De kan också ladda ner några tillgångar, till exempel bilder eller grafik, som du markerar för export (gå till Visa> Lager. Du kan antingen välja något objekt och klicka på ikonen bredvid det, eller högerklicka på något objekt i listan och välj Markera för Batch Export).
 Designspecifikationer i en webbläsare
Designspecifikationer i en webbläsareOch vi är klara! Du har nu utformat en prototyp för en enkel webbutik. Den kan delas med intressenter, eller plockas och byggas av utvecklare. Kolla in länkarna nedan för att lära dig mer om Adobe XD!
