 Share
Share
 Vad du ska skapa
Vad du ska skapaXD (Experience Design) är Adobes one-stop-lösning för att utforma användarupplevelser för webb och mobil. I den här handledningen visar jag dig hur du använder den som ett trådverktyg för din nästa mobilapp eller webbplats.
Vi kommer att utforma en enkel hypotetisk app, kallad "skopa" som gör det möjligt för användare att se och lägga till deras livs skopa lista (aka "saker att göra innan jag dör").
Följ med för att lära dig väsentligheten av wireframing ditt eget projekt.
Användarupplevelse Design är en omfattande disciplin, men för omfattningen av den här artikeln (och för alla nybörjare) vill jag att du följer bara en princip: gör en sak (och gör det bra!) På varje skärm du wireframe och design.
För att göra din designlayout och flöde användarcentrerad, tänk på att kärnanvändaren behöver att du försöker uppfylla på vilken skärm som helst och fokusera på det enklaste och mest effektiva sättet att göra just det. Det är ett rookie misstag att klämma för många funktioner på en enda skärm. Lägg i stället noga till fler lager av funktionalitet när den primära erfarenheten är på plats.
Tips: För att se ett bra exempel i åtgärd, kolla in Shopify POS-appen som förenklar processen att integrera en webbutik med en offline-en.
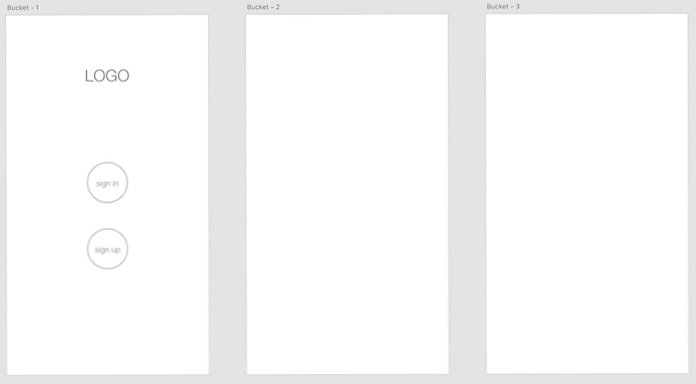
För vår Bucket-app kommer vi att lägga fram sin inloggningssida, en skärm som visar den aktuella listan och en skärm för att lägga till en ny artikel.
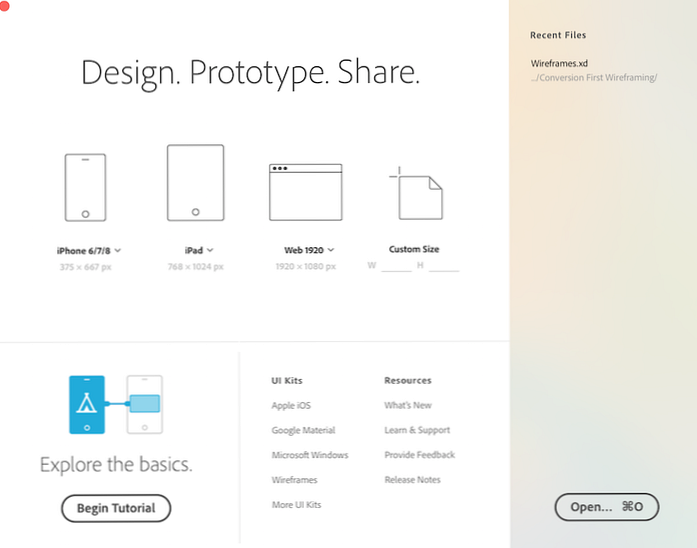
När du slår upp Adobe XD uppmanas du att välja en skärmstorlek. För denna handledning väljer vi iPhone 6/7/8 dimensionerna (375 x 667), men du kan lika enkelt börja med iPad, Web eller Anpassade storlekar.

Du kan förstås börja med att skissera dina idéer (en vanlig praxis för de flesta designers) men jag tycker personligen att det är användbart att designa i den avsedda miljön från början. Om du utformar för en 1920x1080 skärm är det svårare att få en ordentlig skala i skala.
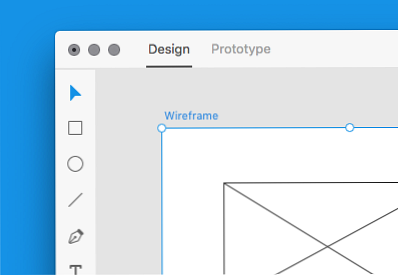
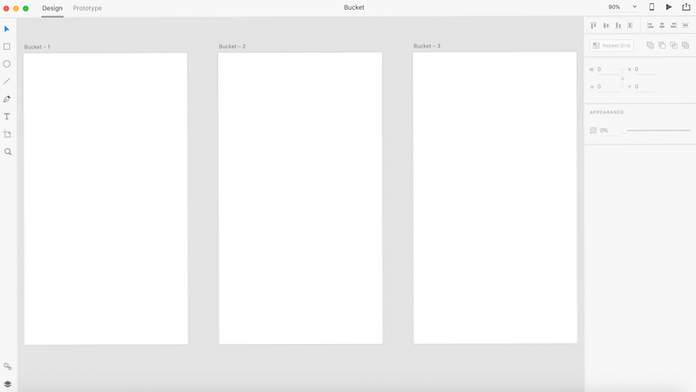
När du väl har gjort ditt val kommer du att hälsas av XD-arbetsytan och en helt ny duk i den storlek du valde.
Vi börjar med att göra dubbletter av tavlan.
Vi kommer att vara wireframing tre skärmar, så skapa ytterligare två tavlor genom att välja artboard-funktionen från vänstra rutan och klicka någonstans bredvid din första tavla.
Alternativt kan du också klicka på den första tavlan för att välja den och sedan gå Redigera> Kopiera.
Du kan byta namn på skärmarna genom att dubbelklicka på standardtitlarna, som visas längst upp till vänster på varje tavla.

För den första skärmen kommer vi att ha en platshållare för en logotyp och två knappar för anmälan (för oregistrerade användare) och inloggning (för registrerade).
Välj Text verktyg från panelen till vänster och klicka på var du vill ha på den första tavlan för att börja skriva. Vi behöver en platshållare för applogotypen så jag börjar nära toppen, men du kan flytta den runt som önskat genom att klicka och dra. För själva texten kan du bara ange "Logo" för nu. Vilken grafik som helst för varumärkeslogotypen kan gå senare i designprocessen.
Under logotypen använder du Text verktyg igen för att skriva "inlogga" och "registrera" ovanpå varandra (men lämna tillräckligt med utrymme för att rita cirklar runt dem).
Välj Ellips verktyg från vänster ruta och dra och dra cirklar runt dina knappar. Du kan också bara kopiera och klistra in din första cirkel.
Använda sig av Objekt> Ordna> Skicka till Tillbaka att placera cirklarna bakom texten och inte över dem. Alternativt kan du välja cirklarna individuellt och använda Utseende avsnitt i den högra rutan för att ta bort deras fyllning, för mycket samma effekt.

XD, som andra Adobe-produkter, har automatiska guider som hjälper dig att placera några element. Om du vill ändra exakta koordinater kan du välja vilket element som helst och använda den högra rutan för att ändra dess position (såväl som storlek och rotation).
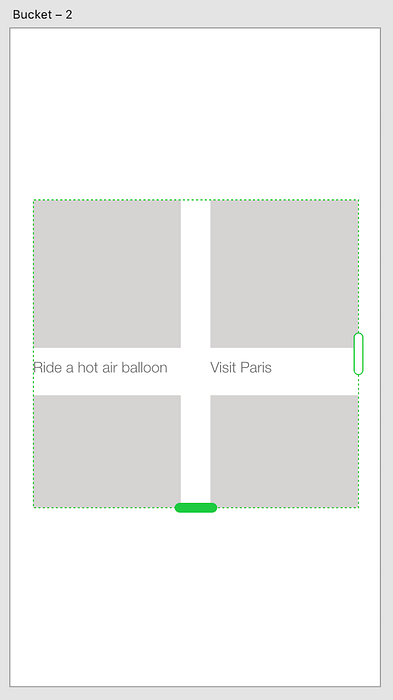
För vår lista skärm, kommer vi att använda en XD-funktion som heter Repetera gallret. Om din wireframe innefattar upprepade element eller innehållslistor kan du göra det samtidigt som det gör det lätt att göra ändringar som uppdateras automatiskt över hela nätet.
Använd Rektangel verktyg från vänster ruta för att rita en 150px x 150px rektangel och använd sedan Fylla verktyg från den högra rutan för att färga den en ljusgrå för att indikera att detta är en bildhållare. Lägg till en bildtext under den med hjälp av Text verktyg. Välj båda tillsammans och gör en kopia bredvid dem för att skapa en innehållsrad.
Du kan använda platshållartekst (till exempel designerstandarden, Lorem Ipsum) för din innehållslista men jag gillar att lägga till en personlig anpassning till även mina trådlister. Det gör att jag får en känsla för hela upplevelsen från get-go. Nu har vår skoplista saker som "Rid a hot air balloon" och "Visit Paris".
Välj nu alla element i din rad tillsammans och klicka på Repetera gallret i den högra rutan (eller Objekt> Repetera rutnätet). En grön skiss och gröna reglage kommer att visas runt ditt val, så att du kan förlänga din innehållslista i vilken riktning som helst (vertikal i vårt fall). För nu klickar du och drar tillräckligt länge för att bara göra en rad (även om du självklart kan gå vidare).

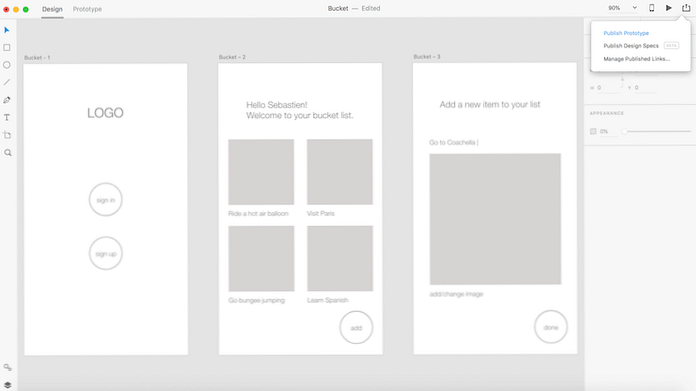
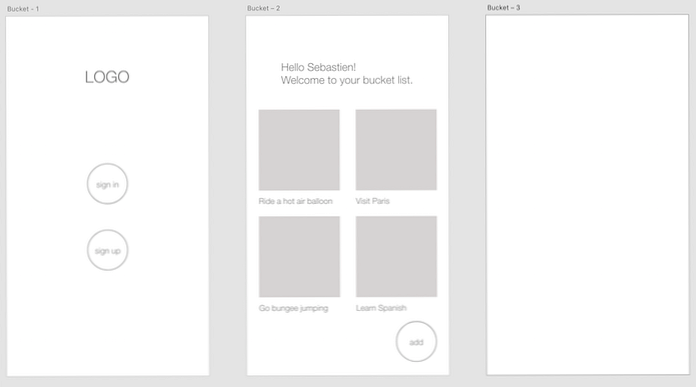
Du kan använda Text verktyget igen för att skriva ett välkomstmeddelande (som i bilden nedan) och kopiera klistra in en av knapparna från den första skärmen för att omplacera den för "add" -knappen (dubbelklicka på texten för att ändra den). Du kan också ändra texten för något av objekten i ditt nät.

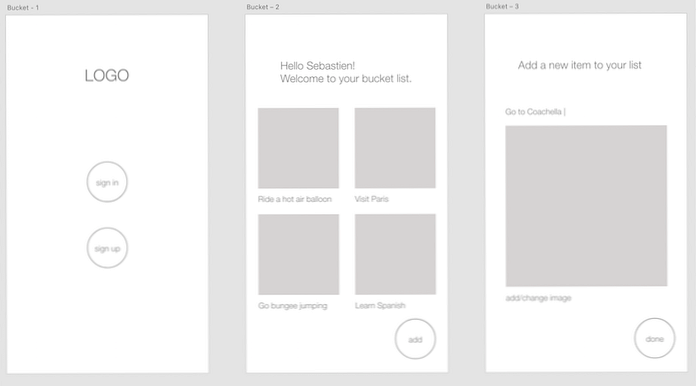
Slutligen, låt oss skapa en skärm för vår användare att lägga till ett nytt objekt i sin hinklista.
Upprepning är nyckeln till att lära sig några nya begrepp, så låt oss upprepa några av de färdigheter som vi redan har använt. Använd Text verktyg för att skriva ut ett pågående objekt ("Gå till Coachella" i bilden nedan) och, valfritt, sätt in den vertikala fältet från tangentbordet i slutet av texten så att det ser ut som en markör (och kommunicera att denna text anges av användaren).
Använd Text och Rektangel verktyg, som tidigare, för att lägga till resten av elementen i den här tavlan. Återställ knappen från föregående skärm för "done" -knappen som gör det möjligt för användaren att slutföra att lägga till ett nytt objekt.

Och det är det-du kan nu kolla på "lära dig hur man använder wireframe" från din hinklista!
Adobe XD ger dig möjlighet att snabbt och enkelt dela med dig av allt du jobbar med medarbetare och andra intressenter.
Om du arbetar på en app eller webbplats för en klient kan du dela en länk till ditt designprojekt med dem genom att välja Arkiv> Dela> Publicera prototyp. Detta är helt frivilligt, men samarbete är en viktig del av trådframställning, så var inte rädd för att dela med dig vad du har gjort och få lite feedback.
Wireframing är den perfekta övningen för att lära Adobe XDs verktyg, och vi har bara täckt de grundläggande grunderna i denna handledning. För mer lärande resurser om detta ämne, kolla länkarna nedan.
