 Share
Share
När WordPress-teamet släpper ut en ny version introducerar de några nya funktioner, inte bara för användare utan även för utvecklare. WordPress erbjuder många verktyg som gör det lättare att utveckla nya fantastiska teman eller plugins.
Ett av de senaste API-erna för WordPress-utvecklare är den nya färgväljaren; Med den här funktionen kan du ersätta standardtextfältet med en fin och användarvänlig färgplockare.
I denna handledning kommer jag att visa dig hur du lägger till färgplockaren i ditt WordPress-projekt. Låt oss börja.
Det finns några intressanta skäl till varför WordPress-utvecklare bör implementera val av färger med hjälp av det nya pekar-API:
När vi täcker några av de viktigaste aspekterna av WordPress Color Picker, låt oss lägga till det i vårt plugin eller tema.
Innan jag fortsätter måste jag ange att Color Picker API infördes med WordPress version 3.5 så för att kunna arbeta igenom den här handledningen, var noga med att du har installerat version 3.5 eller senare.
För att lägga till färgväljaren, innehåller du helt enkelt en jQuery-fil och en stilarkfil. Kodslinjerna nedan visar hur du gör det.
add_action ('admin_enqueue_scripts', 'wptuts_add_color_picker'); funktion wptuts_add_color_picker ($ hook) if (is_admin ()) // Lägg till färgväljaren css-fil wp_enqueue_style ('wp-color-picker'); // Inkludera vår anpassade jQuery-fil med WordPress Color Picker-beroende wp_enqueue_script ("custom-script-handle", plugins_url ("custom-script.js", __FILE__), array ("wp-färgplockare"), falskt, sant) ; Observera att när vi har inkluderat anpassade-script.js med wp-färgväljar beroende. Nu kan du använda färgplockaren till dina textfält i din jQuery-fil.
(funktion ($) // Lägg till färgväljare till alla ingångar som har färgfält klass $ (funktion ) $ ('färgfält'). wpColorPicker (););) (jQuery) ; Vid den här tiden är det dags att visa hur integrera färgväljaren i ett riktigt plugin.
Här är vad vi ska täcka:
När du har ställt in ditt plugin inuti din WordPress wp-content / plugins mapp vi är redo att komma igång. Bilden nedan visar hur jag har strukturerat plugin-programmet för denna handledning.
 Plugin Structure
Plugin Structure Inuti färg-picker-plugin.php fil, skriv kommentarerna med plugininfo och skapa en ny PHP-klass som heter CPA_Theme_Options. Koden nedan visar alla klassmetoder som vi ska implementera steg för steg.
/ * Plugin Name: Color Picker API Plugin URI: http://code.tutsplus.com Beskrivning: Demo om den nya Color Picker API Version: 1.0 Författare: code.tutsplus.com Författare URI: http: //code.tutsplus. com * / / ** * Huvudklass - CPA står för Color Picker API * / klass CPA_Theme_Options / * --------------------------- ----------------- * * Egenskaper * ----------------------------- --------------- * / / ** Avser en enda instans av denna klass. * / privat statisk $ instance = null; / * Sparade alternativ * / offentliga $ alternativ; / * -------------------------------------------- * * Konstruktör * -------------------------------------------- * / / ** * Skapar eller returnerar en förekomst av den här klassen. * * @return CPA_Theme_Options En enda förekomst av den här klassen. * / offentliga statiska funktion get_instance () if (null == self :: $ instance) self :: $ instance = nytt själv; returnera själv :: $ instance; // end get_instance; / ** * Initierar pluginprogrammet genom att ställa in lokalisering, filter och administrationsfunktioner. * / privat funktion __construct () / * --------------------------------------- ----- * * Funktioner * ----------------------------------------- --- * / / ** * Funktion som lägger till alternativsidan under inställningsmenyn. * / public function add_page () / ** * Funktion som visar alternativsidan. * / public function display_page () / ** * Funktion som kommer att registrera admin sida alternativ. * / public function register_page_options () / ** * Funktion som kommer att lägga till javascript-fil för Color Piker. * / offentlig funktion enqueue_admin_js () / ** * Funktion som validerar alla fält. * / public function validate_options ($ fields) / ** * Funktion som kontrollerar om värdet är en giltig HEX-färg. * / allmän funktion check_color ($ värde) / ** * Återuppringningsfunktion för inställningsdelen * / public function display_section () / * Lämna tomma * / / ** * Funktioner som visar fälten. * / allmän funktion title_settings_field () allmän funktion bg_settings_field () // slutklass CPA_Theme_Options :: get_instance ();
Låt oss först genomföra klasskonstruktören. Koden nedan visar vad plugin ska göra när en ny instans kommer att skapas.
Det kommer:
alternativ attribut med sparade inställningar.privat funktion __construct () // Lägg till sidan till adminmenyn add_action ('admin_menu', array (& $ this, 'add_page')); // Registrera sidalternativen add_action ('admin_init', array (& $ this, 'register_page_options')); // Css-regler för färgväljaren wp_enqueue_style ('wp-color-picker'); // Registrera javascript add_action ('admin_enqueue_scripts', array ($ this, 'enqueue_admin_js')); // Få registrerat alternativ $ this-> options = get_option ('cpa_settings_options'); Nästa steg täcker hur man lägger till alternativsidan och hur man visar den.
/ ** * Funktion som lägger till alternativsidan under inställningsmenyn. * / public function add_page () // $ page_title, $ menu_title, $ capability, $ menu_slug, $ callback_function add_options_page ('Temaalternativ', 'Temaalternativ', 'manage_options', __FILE__, array ($ this, 'display_page' )); / ** * Funktion som visar alternativsidan. * / public function display_page () ?> Tema alternativ
Observera att vi redan har skrivit - inuti display_page () metod - koden som lägger till formuläret, fälten och inmatningsknappen för att registrera sidalternativ.
Steg 5
I det här steget kommer vi att implementera de metoder som kommer att registreras och visa två inställningsfält: Bloggtitel fält och Bakgrundsfärg fält. Båda fälten tillhör Tema alternativ sektion.
/ ** * Funktion som kommer att registrera admin sida alternativ. * / public function register_page_options () // Lägg till avsnitt för alternativfält add_settings_section ('cpa_section', 'Theme Options', array ($ this, 'display_section'), __FILE__); // id, titel, display cb, sida // Lägg till Titelfält add_settings_field ('cpa_title_field', 'Blog Title', array ($ this, 'title_settings_field'), __FILE__, 'cpa_section'); // id, titel, display cb, sida, avsnitt // Lägg till bakgrundsfärgfält add_settings_field ('cpa_bg_field', 'Bakgrundsfärg', array ($ this, 'bg_settings_field'), __FILE__, 'cpa_section'); // id, titel, display cb, sida, avsnitt // Registrera inställningar register_setting (__FILE__, 'cpa_settings_options', array ($ this, 'validate_options')); // alternativgrupp, alternativnamn, sanitera cb / ** * Funktioner som visar fälten. * / public function title_settings_field () $ val = (isset ($ this-> options ['title'])))? $ this-> options ['title']: "; echo"'; allmän funktion bg_settings_field () $ val = (isset ($ this-> options ['title'])))? $ this-> options ['background']: "; echo"'; Steg 6
Dessa steg är inriktade på validering. Koden nedan visar hur du validerar de två fälten innan du sparar dem.
/ ** * Funktion som validerar alla fält. * / public function validate_options ($ fält) $ valid_fields = array (); // Validera Titel Fält $ title = trim ($ fält ['title']); $ valid_fields ['title'] = strip_tags (stripslashes ($ title)); // Validera bakgrundsfärg $ background = trim ($ fields ['background']); $ background = strip_tags (stripslashes ($ background)); // Kontrollera om är en giltig hex-färg om (FALSE === $ this-> check_color ($ background)) // Ställ in felmeddelandet add_settings_error ('cpa_settings_options', 'cpa_bg_error', 'Infoga en giltig färg för bakgrund' , "fel"); // $ inställning, $ kod, $ meddelande, $ typ // Få föregående giltigt värde $ valid_fields ['background'] = $ this-> options ['background']; annat $ valid_fields ['background'] = $ background; returnera apply_filters ('validate_options', $ valid_fields, $ fält); / ** * Funktion som kontrollerar om värdet är en giltig HEX-färg. * / public function check_color ($ value) if (preg_match ('/ ^ # [a-f0-9] 6 $ / i', $ värde)) // om användaren infogar en HEX-färg med # return true ; returnera false; Om användaren försöker infoga färgkoden manuellt, meddelar färgväljaren honom eller henne att han eller hon har skrivit ett ogiltigt värde på inlämningsformuläret. Emellertid kommer färg - även om det kan vara fel - fortfarande att sparas. De check_color () funktionen tar hand om att validera färginmatningen.
Steg 7
Detta är det sista steget där vi ska inkludera vår JavaScript-fil som konverterar ett enkelt textfält i en användbar färgplockare.
/ ** * Funktion som kommer att lägga till javascript-fil för Color Piker. * / public function enqueue_admin_js () // Se till att du lägger till wp-färgplockaren beroende på js-filen wp_enqueue_script ('cpa_custom_js', plugins_url ('jquery.custom.js', __FILE__), array ('jquery' wp-färgplockare ")," true "; Låt oss skapajquery.custom.js fil.
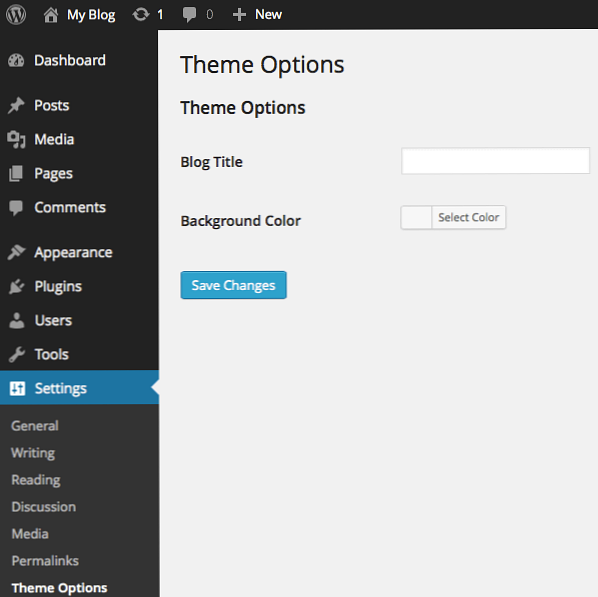
(funktion ($) $ (funktion () // Lägg till färgväljare till alla ingångar som har färgfält klass $ ('.cpa-färgplockare') .wpColorPicker (););) jQuery); Om du försöker aktivera pluginet ska du få en instrumentpanelsida med alla fält som i bilden nedan:
 Slutlig administratörssida
Slutlig administratörssida
Det är allt!
I den här handledningen har du lärt dig hur du inkluderar den nya färgväljaren som drivs av WordPress. I plugin-demo har jag visat dig hur du integrerar färgväljaren i en riktig plugin, men du kan använda API-en där du behöver, t.ex. inuti en metabox, en widgetform och så vidare.
Färgväljaren fungerar med WordPress 3.5+, men om en användare har en tidigare version kommer din kod att fungera. Se till att validera varje färginmatning med hjälp av check_color () metod som visas i Steg 6.
Nu kommer dina plugins eller teman att bli kraftfullare och användarvänligare.
