 Share
Share
Vi är redan bekanta med 12- och 16-kolonnvarianterna av 960.gs, men visste du att det finns ett 24-kolumn alternativ också? I den här artikeln kommer du att behärska 960-nätet genom att dissekera 24-kolonnversionens demo. Om du bara har använt 960gs före för Photoshop mockups, överväga det här till din lyckodag. I slutet av den här artikeln kommer du att kunna konvertera dina mönster till HTML och CSS på nolltid alls.
En 960 Grid System Master-Det är vad du kommer att vara när du har gått igenom den här artikeln. Och även om vi ska använda 24-kolumnvarianten av 960gs, förstår du helt hur de två äldre typerna (dvs 12- och 16-kolumnerna) fungerar också, genom att tillämpa samma principer som du kommer att lära dig här . Men först ta en titt på 24-kolonnsdemoen på 960gs-webbplatsen, eftersom det är allt vi behöver för att vi ska kunna behärska den här populära CSS-ramen.
Vi behöver först kontrollera HTML-koden för demo, så se dess källa. Om du använder Chrome, Firefox eller Opera, tryck bara på Ctrl + U; Om du använder Internet Explorer, ändra din webbläsare! :) (på Mac, använd cmd + U för Firefox och opt + cmd + U för safari och opera Endast Chrome använder högerklick-alternativet). Håll HTML-källkodsfönstret på skrivbordet, eftersom vi kommer att referera till det från tid till annan.
Därefter måste du hämta 960.gs-filerna (om du inte har gjort det ännu) och öppna den okomprimerade CSS-filen 960_24_col.css. Vi måste göra detta eftersom demo CSS är komprimerad, och det kommer bli svårt att inspektera. (Om du är masochistisk typ, använd gärna demos CSS istället.
Det är ganska mycket allt vi behöver förbereda, förutom en halv fungerande hjärna. Nu hittar du att demosidan håller nyckeln till att helt förstå nätverket, och vi börjar med att undersöka de tre sektionerna.
De tre sektionerna består av följande:
Först har vi ett övre område som visar två kolumner för varje rad, där den vänstra kolumnen växer bredare, eftersom den högra kolumnen blir smalare tills de är lika stora.

Därefter har vi en mellansektion som visar en 30 px kvadrat som gradvis flyttas från vänster till höger medan whitespace före och efter det sträcker raden för att ta upp hela 960px bredden.

Slutligen finns en botten sektion som visar två rader av rektanglar med olika storlekar, som delar 960px bredden i två halvor.

Tro det eller inte, förstå fullständigt vad de tilldelade klasserna bakom dessa kolumner gör är allt du någonsin behöver för att få ett fast grepp om 960 nätverkssystem. Är inte det bra? Låt oss undersöka varje avsnitt vidare.
grid_1 till grid_24 klasserPeeking vid källkoden i det här avsnittet visar oss att först, innan någon av grid_xx klasser tilldelades klassen container_24 gavs till den totala förpackningsdelen:
24 kolonnnät
...
Betydelsen av denna klass kan inte överskattas - den dikterar delvis bredden på kolumnerna där a grid_xx klassen är tilldelad. Och som du kanske har gissat, delar den också 960px bredden i 24 kolumner.
(På samma sätt sätter container_12 eller container_16 högst uppdelas bredden i respektive 12 respektive 16 kolumner. Ordet dela upp är i citat eftersom det faktiskt inte gör det; Du får se senare hur denna process uppnås.)
Fortsätter du märker att den högsta raden har en enda div med en klass av grid_24. De återstående raderna i toppsektionen har två delområden: de vänstra delarna varierar från klass grid_1 upp till grid_12, och rätt divs spänner från grid_23 ner till grid_12; Summan av de två klasserna i varje rad är 24.
950
30
910
70
430
510
470
470
Så här är den tilldelade grid_xx klasser skulle se ut om vi försökte visualisera varje divs klassnamn:

Du kanske har märkt i koden att efter den sista diven i rad har vi en tom div med en klass av klar. Ignorera det för nu, vi tar itu med det senare.
Låt oss då ta en titt på vad som händer bakom kulisserna, dvs i CSS när vi tilldelar container_24 klass:
.container_24 margin-left: auto; marginal-höger: auto; bredd: 960px;
Som du kan se, klassificeras den här klassen, som tilldelades den övergripande förpackningsdelen av dokumentet, vårt arbetsområde och ger en bredd på 960 px. Lätt nog.
Därefter är här grid_xx klasser som placerades på huvuddelarna i toppsektionen:
.grid_1, .grid_2, .grid_3, ... grid_23,. grid_24 display: inline; flyta till vänster; marginal-vänster: 5px; marginal-höger: 5px;
Vi ser att grid_xx klasser ger kolumnerna vänster och höger marginal på 5px vardera, vilket bildar en 10px rännor när du placerar kolumnerna sida vid sida. Detta uppnås i sin tur genom att flyta dem alla till vänster.
De ges också en visa av i kö, för att förhindra att Double Margin Float Bug utlöses i vår kära älskade webbläsare. (Tydligen utlöses det när du flyter ett element som har marginer tilldelat det.)

Slutligen har vi efterföljande selektorer bildade av en kombination av container_24 och grid_xx klasser:
.container_24 .grid_1 width: 30px; .container_24 .grid_2 width: 70px; ... container_24 .grid_23 width: 910px; .container_24 .grid_24 width: 950px;
Som du kan se är dessa CSS-deklarationer de som faktiskt bestämmer bredden på kolumnerna där a grid_xx klassen är tilldelad. Så här tilldelas container_24 längst upp "delar" bredden i 24 kolumner - de förinställda breddstorlekarna tilldelas enligt vilket container_xx klass a grid_xx klassen kombineras med.

För jämförande ändamål här är hur dess motparts CSS-deklarationer i 16-kolumnvarianten ser ut som:
.container_16 .grid_1 width: 40px; .container_16 .grid_2 width: 100px; .container_16 .grid_3 width: 160px;

Om du jämför HTML-källkoden för demo för 12- och 16-kolumnerna med 24-kolonnens demo märker du att det inte finns någon skillnad i hur grid_xx klasser tilldelades. Och nu vet du varför det här är så-det är inte det grid_xx klass som bestämmer bredden på kolumnerna, men dess kombination med a container_xx klass, som visas i CSS ovan.
En annan sak som är värt att notera här är den faktiska storleken på varje behållare när du tilldelar en grid_xx klass. Även om det är märkt 30, 70, 110, och så vidare i demo är det faktiskt 10px mer på grund av vänster och höger marginal på vardera sidan av behållaren.

Som du kan se,
Att se det på så sätt uppfyller matematiken vi har för bredden: de 24 40px breda kolumnerna är lika med 960px (dvs 40px * 24 = 960px).
Denna vy visar mer exakt vad CSS faktiskt gör för uppräkningen. Även om behållarens storlek verkligen är 30px, 70 bildpunkter, 110px, och så vidare (som det är märkt i demo), hjälper det att veta att de horisontella marginalerna är anledningen till att summan av bredden för varje rad inte motsvarar 960px. (Den uppgår endast till 940px, förutom den första raden, tilldelad a grid_24, som spänner över 950px. Den "förlorade" 20px för alla andra divs redovisas av de längsta och högsta 5px-marginalerna och 10px-rännan mellan de två kolumnerna för varje rad.)
Men här är det mer praktiska att komma ihåg: Så länge du använder psd-mallen med 24 kolumner när du skapar dina mönster (eller psd-mallarna med 12 eller 16 kolumner, för den delen) kan du räkna bara antalet kolumner du vill ha för ett visst designelement, använd det numret för din grid_xx klassen och kolumnen är inställd. Till exempel, om din logotyp tar upp fyra kolumner, ge sedan innehållet div a grid_4 klass.
Här är ett exempel på hur du använder det:

Även om 960.gs-webbplatsen (visad ovan) faktiskt använder 12-kolumnvarianten, kan vi lika väl överlagra 24-kolonnmönstret på det och det passar fortfarande passformen perfekt (eftersom 24-kolonnversionen är förstås , bara 12-kolonnversionen med kolumner dividerad med två).
Som du kan se vet vi att vi har en 960px bredd uppdelad i 24 kolumner, vilket gör livet enklare, eftersom vi bara behöver rada våra designelement längs kolonnernas kanter, räkna antalet kolumner som de upptar, sätt det som vår grid_xx klassens nummer, och vi är klara.
Men vad händer om du vill ha mycket tomma utrymmen i din design? Eller vad om du vill centrera ett litet designelement och bara ha vita utrymmen runt den?
Gå in i prefix_xx och suffix_xx klasser.
prefix_xx och suffix_xx klasserOm du markerar markeringen för mellansektionen ser du vad som är variationen av den här koden:
30
… var prefix_xx + suffix_xx = 23. (Det vill säga 0 + 23, 1 + 22, 2 + 21, 3 + 20, och så vidare ...)
Vad händer här?
Först märker du att varje rad klassuppgifter uppgår till 24 kolumner (grid_1 + kombinerade värden av prefix_xx och suffix_xx klasser, vilket är 23).
Därefter ser du att prefix_xx klasserna är i stigande ordning (från 1 till 23) medan suffix_xx klasserna faller (från 23 till 1). Även när prefix_xx eller suffix_xx har ett värde av 23, det har inte en motsvarighet suffix_xx eller prefix_xx klass, eftersom det inte längre behöver det (värdet är redan 23).
Slutligen är var och en av dessa enheter 30 px breda och som vi har sett i grid_xx klasserna ovan har de också 10px horisontella marginaler.

Vi vet redan att tilldela ett element a grid_1 klassen ger en 30px bredd och 5px paddlar på vardera sidan. Men vad gör prefix_xx och suffix_xx klasser gör?
Som du kanske har gissat, de ger ytterligare vänster (prefix_xx) och höger (suffix_xx) vaddering, vilket ökar storleken på a grid_xx klassenhet. Således, prefix_1, prefix_2, och prefix_3 kommer att ge ditt element vänster paddings av 40 bildpunkter, 80px, och 120 bildpunkter, respektive; medan samma mängd paddningar ges till dess suffix_xx motparter, men i motsatt sida.
.container_24 .prefix_1 padding-left: 40px; .container_24 .prefix_2 padding-left: 80px; ... container_24 .suffix_1 padding-right: 40px; .container_24 .suffix_2 padding-right: 80px;
För blankutrymme i dina mönster, lägg bara till prefix_xx och suffix_xx klasser. De låser upp ditt innehåll till en viss bredd (bestämd av grid_xx klass du tilldelar), medan utrymmet på båda sidor är fyllt med vaddering.

För ett enkelt exempel, låt oss låtsas igen att 960.gs hemsida använder varianten 24-kolumnen, och att grafiken twitter-bird är webbplatsens logotyp.

Vi kan se att det upptar tre kolumner, så vi ger det en grid_3 klass. Låt oss också anta att det inte finns några andra element längs dess rad. Vi skulle därför också ge det en suffix_21 klass (3 + 21 = 24), eftersom den extra fyllningen måste spänna över hela bredden.
Självklart, om det finns andra element på den raden, måste vi justera suffix_xx klass för att skapa utrymme för ett annat element som spänner över några grid_xx klasser (t ex en sökformulär). Beroende på var dina designelement är placerade i förhållande till den vänstra kanten av raden, kan du också behöva lägga till en prefix_xx klass.
Kom alltid ihåg: de siffror som används i klasserna för varje rad (huruvida rutnät, prefix, eller ändelse) borde vara lika med 24.
Därefter kommer vi att utföra lite "magi", eftersom nästa uppsättning klasser tillåter att ditt innehåll visas annorlunda än vad markeringen förutsäger att det skulle.
pull_xx och För det här avsnittet, om du inte använder Firefox för tillfället, skulle jag vilja be dig att byta till det tillfälligt, eftersom du kommer att förstå nästa begrepp bättre med Chris Pedericks webbutvecklareverktygsfält (WDT) -tillägg för Firefox. (Om du inte har installerat det ännu, är det dags att ladda ner och installera det. Jag förstår att det redan finns en Google Chrome-version av WDT, men enligt min mening är den inte nära sin Firefox-motsvarighet.)
När du kör Firefox med WDT som redan är installerad, gå tillbaka till demonstrationssidan med 24 kolumner och rulla ner till längst ner. Du får se de två grupperna av lådor jag visade dig för ett tag sedan - olika storlek, men ändå passande för att bilda den här sista delen av demo.
Nu kolla HTML-koden för det här avsnittet:
230
230
30
430
30
430
230
230
Jämför det igen med det du ser på demoversidan.
Vad händer här? Bör inte den första gruppen av lådor (230-230-30-430) visas före den sista gruppen (30-430-230-230), som i markeringen?
Tja, det är kraften hos push_xx och pull_xx klasser. Men innan vi går in i dem, gå till WDT, klicka på Information knappen och välj Display Div Order, bara för att se till att du korrekt ser hur CSS påverkar markeringen.

Här är en skärmdump av vad du bör se:

Jag behövde visa detta för att visa att de två grupperna är uppdelade i vänster och höger sidor, och inte topp och botten. Det uppfattningsfelet är lätt att göra (som jag gjorde) eftersom: (1) vi är vana vid att se divgrupper som sträcker hela 960px bredden; och (2) de två grupperna har liknande lådor som är lätta att förvirra med varandra.
(Nathan Smith, skaparen av 960gs, kunde noga ha använt lådor med olika storlekar, t ex. 70-390-190-270 och 230-230-30-430-för att uppnå samma effekt och skulle ha undvikit den potentiella förvirringen, men det gjorde han inte ...)
Men nu när du har sett hur den första gruppen (som den visas i markeringen) var "pushed" och hur den andra gruppen "drogs" av dessa klasser, kolla CSS för att se hur de gör det:
.push_1, .pull_1, .push_2, .pull_2, ... push_22, .pull_22, .push_23, .pull_23 position: relative; ... container_24 .push_1 vänster: 40px; .container_24 .push_2 vänster: 80px; ... container_24 .push_22 vänster: 880px; .container_24. push_23 left: 920px; ... container_24 .pull_1 vänster: -40px; .container_24 .pull_2 left: -80px; ... container_24 .pull_22 vänster: -880px; .container_24 .pull_23 vänster: -920px;
För det första ger dessa två klasser till HTML-element positionerna relativt, så att vi kan flytta delarna till vänster, höger, topp, eller botten i förhållande till var det normalt skulle förekomma i dokumentet. (Mer om CSS-positionering här.)
Därefter, i kombination med container_24 klass, the pull_xx klasser ger div a negativ vänster padding, vilket gör det möjligt att "dra" divs innehåll till vänster. Å andra sidan, push_xx klasser, som förväntat, gör motsatsen och ger div en (positiv) vänster padding för att "trycka" dess innehåll till höger (genom att ge vägen till vänster padding).

"Men varför krångel?" Kanske du frågar. "Varför inte bara placera dem i rätt ordning i markeringen i första hand, så du behöver inte använda dessa onödiga klasser?"
Goda frågor. Svaret ligger i strävan efter att ha semantisk och tillgänglig markering. Våra konstruktioner borde inte tvinga markeringen till en struktur som inte är meningsfull eller inte upp till standarder när stylingarna är avstängda. Och CSS har visat sig hantera sådana situationer elegant - det låter oss uppnå utseendet på våra mönster oavsett hur markeringen skrevs (i stort sett).
På 960gs-sidan visar Nathan Smith rubriken som ett bra exempel på hur han använde dessa klasser:

På ytan kanske vi tror att markeringen visar Twitter-logotypen först, sedan länken Hämta, och slutligen 960-logotypen. Men det skulle inte vara semantiskt - webbplatsens titel (dvs 960-logotypen) borde komma in först. Och som du säkert vet, har detta arrangemang också SEO-fördelar. Så, markeringen för rubriken går faktiskt något som:
960 Grid System
Hämta - Mallar: Acorn Fireworks, Flash, ...
Som du kan se kommer logotypen först och efter det, hämtningslänken. (Markeringen för Twitter-logotypen finns efter sidfoten, fick ett ID av Twitter, och är absolut positionerad. Det fick inte en 960.gs-klass, så vi kommer inte att ta itu med det.)
Du såg också i markeringen (som förutsagd) att logotypen trycktes och nedladdningslänksektionen drogs. För att visualisera det tydligare:

Och så använder du tryck eller dra klasser - vet att de antingen ger dina divs en negativ eller positiv vänster padding, sedan "dra" eller "tryck" ditt innehåll beroende på antalet kolumner du behöver att ditt innehåll ska dras eller drivas.
Det finns en sista uppsättning klasser som är integrerade i 960.gs-och de låter dig skapa komplexa layouter. En kolumn som spänner över flera rader, till exempel. Låt oss ta itu med dem nästa.
alfaochomegaKlasserOm du har läst handledning eller artiklar på 960.gs innan vet du förmodligen redan nu att alfa och omega klasser avbryter de horisontella paddlingarna som ställts in grid_xx klasser. Och troligtvis vet du också att deras primära användning ligger när du har grid_xx klasser inom nestade divs.
Till fördel för dem som inte vet ännu, låt oss gå till vår CSS och se vad dessa klasser gör för de element de tilldelas till:
.alfa margin-left: 0; .omega margin-right: 0;Ganska rakt framåt-de helt enkelt noll ut till vänster (alfa) och höger (omega) marginaler. Och som vi har sett för ett tag sedan, när vi tilldelar ett element a grid_xx klass, ger vi automatiskt horisontella marginaler på 5px på båda sidor. Med nestade div, vill vi inte fördubbla dessa marginaler, så vi ger en alfa eller en omega klass eller båda, i enlighet med detta.

En kapslad div som rör den vänstra kanten av sin förälder div skulle ges alfa klass. På samma sätt, omega klassen tilldelas den nestade div som placeras på föräldrars divs högra kant. Men vad händer om vi har en kapslad div som berör båda kanterna av sin förälder div? Det är rätt, vi tilldelar båda klasserna till den.
Låt oss gå vidare till ett exempel så att du kan se hur det är gjort.
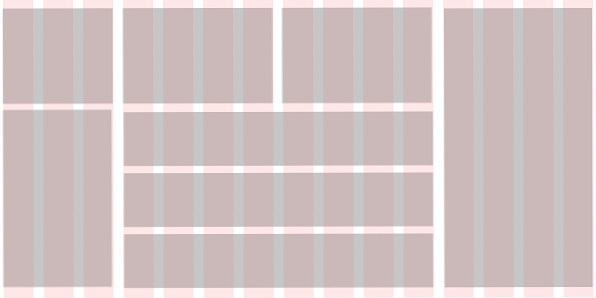
Även om det inte visas i 960.gs demo, här är en förekomst av hur en komplex layout uppnås med hjälp av alfa och omega klasser (och kapslade divs med grid_xx klasser):

Här har vi kolumner som spänner över flera rader på båda sidor, med rader och lådor i mitten. Du kan också visualisera det som en typisk 3-kolonnlayout; men för vårt exempel använder vi bara 15 kolumner. Naturligtvis kan du enkelt expandera den till 24 kolumner.
Nyckeln till att skapa layouter som dessa i 960.gs är att:
- Kom ihåg att 960.gs gör layouten möjlig med flytande divs till vänster.
- Skapa dina kapslade div från de första floated divs. Det betyder att du har floated divs inom floated divs.
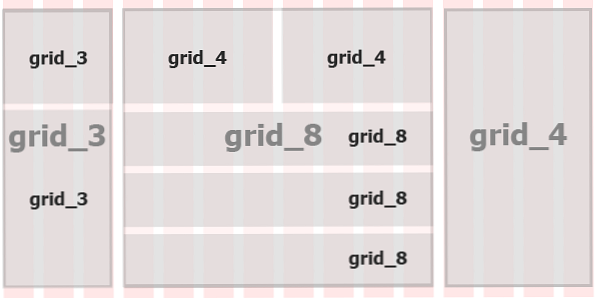
Här är ett sätt att närma sig vår layout: gruppera dem i tre kolumner först och ge dem lämpliga grid_xx klasser:

Därefter tilldela tillägget grid_xx klasser för de nestade delarna (observera att vi inte har någon nestad div för den högra kolumnen):

Eftersom vi har minst två nivåer av grid_xx klasser inom nestade div, måste vi också lägga till alfa och omega klasser på lämpligt sätt:

De nestade delarna inuti den vänstra kolumnen röra vid båda kanterna av dess förälder div, så vi måste lägga till både alfa och omega. Detsamma gäller för divs med grid_8 klasser i mitten sektionen. Men varje grid_4 div på toppen bara måste ha alfa eller omega, eftersom det bara berör antingen den vänstra eller den högra kanten av sin förälder div.
Som du kanske har kommit fram till från det här enkla exemplet kan du näsa divs med grid_xx klasser så djupt som du vill ha (om din design kräver det), så länge du markerar dem korrekt och ge dem rätt 960.gs klasser så att de svävar rätt och eventuella överskjutande marginaler avbryts.
Och talar om flottor gör den sista gruppen av 960.gs klasser, men inte unika för 960.gs, allt möjligt - de rensar de flottor som automatiskt skapas när du tilldelar en grid_xx klass.
Utjämning av fältet: The
klarKlasserTidigare märkte vi detta i markeringen-varje div som fick en grid_xx klass, som också var den sista diven för sin rad, följdes av en tom div med en klass av klar.
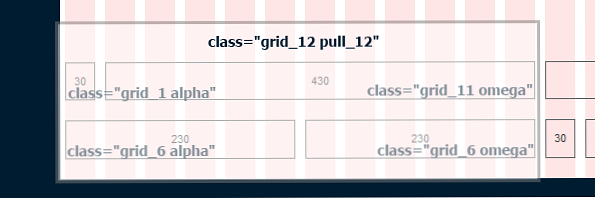
190
750
230
710
Några brainer för det här är att vi måste rensa flytande div, för när vi flyter dem tar de inte längre utrymme, vilket gör att elementen under den blir "uppdragen", vilket i slutändan leder till ett brutet layout.
Som vi sett i demo är en lösning för detta potentiella problem att placera en extra icke-semantisk div med en klass av klar, vilket gör följande:
.klara clear: both; display: block; överflöde: gömd; synlighet: gömd; bredd: 0; höjd: 0;Koden ovan är i grunden Nathan Smiths egen lösning på problemet, som diskuteras i hans blogg. Många webbdesigners har inga problem med det, förutom förmodligen för standardistas som kan krossa vid tanken på att använda extra icke-semantiska divs i markeringen för ett stylingproblem.
Lyckligtvis inkluderade Nathan Smith också clearfix lösning i 960.gs CSS, först diskuterad på PositionIsEverything.net. Det gör bort med extra div, som du kan placera den bredvid grid_xx klasser och uppnå samma effekt:
190
750
230
710
Det är samma exempel markup ovan med extra dela bort, och clearfix klass tillsatt. Det kommer gör samma sak, så du kan välja den här metoden för att rensa om du tycker om det. Här är CSS för det:
.clearfix: efter clear: both; innehåll: "; display: block; fontstorlek: 0; linjehöjd: 0; sikt: dold; bredd: 0; höjd: 0; / * Följande zoom: 1 regel är specifikt för IE6 + IE7. separera stylesheet om ogiltigt CSS är ett problem. * / * html .clearfix, *: första barnet + html .clearfix zoom: 1;Koden kan vara lite annorlunda än vad du är van vid. Detta beror på att Nathan Smith baserade den på en blogginmatning av Jeff Star, som förmodligen uppdaterar det ursprungliga clearfixhacket, för att göra bort kod som är avsedd för en webbläsare som nu är utdöd (dvs IE för Mac) och anpassar den till nyare (dvs. IE6 och IE7).
Slutsats
Med bara 24-kolonndemo på 960.gs (och i vissa fall 960.gs webbplatsen själv) har jag visat dig hur var och en av sina klasser fungerar och hur du kan använda dem för att konvertera dina 960-baserade mönster till HTML och CSS.
Varje avsnitt i demoden ger lärdomar att lära sig och när du förstår vad klasserna gör för din uppmärksamhet genom att undersöka CSS, försvinner mysteriet om 960.gs och du får en bättre förståelse av vad som händer bakom kulisserna. Du kan till och med hitta nya sätt att använda klasserna, eftersom du nu vet vad de gör.
Att tillämpa din nyfunna kunskap blir lätt, för när du har ställt in dina kolumner med 960.gs måste du bara tilldela divs (som situationen garanterar) som krokar för att ytterligare justera divsens paddings eller storlekarna på dess text inuti.
