 Share
Share
På senare tid har det varit en stor summa kring en ny webbplattform, kallad Meteor. I den här artikeln kommer jag att förklara vad det är och varför bör du överväga det för dina framtida applikationer!
Tänk inte på Meteor som paketchef eftersom det är mycket kraftfullare än det!
Meteor är ett JavaScript-ramverk, byggt runt många små paket - av vilka du kanske redan använder, som MongoDB eller jQuery. Men tänk inte på Meteor som paketchef, eftersom det är mycket kraftfullare än det! Meteor anpassade dessa paket till vad de kallar "smarta paket" som kommunicerar sömlöst med varandra.
Meteor är överlägset den enklaste utvecklingsmiljön att installera, med bara ett linjekommando som installerar en databas, utvecklingsserver och ett kommandoradsprogram som tar hand om att skapa och distribuera dina applikationer. Jag ska visa dig hur du installerar det på bara lite.
Om jag i korthet skulle definiera hur Meteor kan hjälpa dig, skulle jag behöva säga att det är hur snabbt du kan utveckla dina applikationer. Webbplatser, som brukade kräva tusentals linjer kod, bara ta några hundra i Meteor. Det gör detta genom att kombinera tre nyckelkärnfunktioner:
Genom att kombinera dessa tre funktioner tillsammans har meteorpersonalen skapat en mycket kraftfull ram och ett helt nytt sätt att programmera. Låt oss nu se vad varje av dessa betyder.
I Meteor programmerar du inte rutiner och funktioner, du programmerar sidelement. Det är väldigt komponentorienterat, eftersom det bara berättar Meteor hur något ska fungera, och det kommer att ta hand om uppdatering av sidan i realtid. Det betyder att du inte behöver skriva någon AJAX- eller DOM-manipuleringskod, vilket sparar dig betydande tid.
I denna handledning använder jag Meteor som det är utan att anpassa sina paket. Standardplattformen för att lägga ut dina komponenter är Handlebars. I Handlebars skapar du mallar för dina komponenter, och Meteor kommer att bearbeta dessa vid körning och generera dynamisk HTML. Låt oss bygga en Meteor-applikation som tar en rad JSON-objekt, en för varje produkt och visar namn, pris och tillgänglighet. För att komma igång ska jag installera Meteor och skapa ett nytt projekt.
Öppna först ett Terminal-fönster och skriv följande kommandon:
curl install.meteor.com | / bin / sh meteor skapa produkter cd produkter

Inuti projektkatalogen hittar du tre filer: en JavaScript, HTML och CSS-fil. Öppna HTML-filen och ersätt dess innehåll med följande:
Produkter > Produkter #each ProductArr/varjeNamn
Pris: $ Pris
#if this.InStockDenna artikel finns i lager
annanDenna artikel är för närvarande utsåld
/om
Ovan har vi skapat en mall för våra produkter, som i grunden bara cyklar genom var och en och visar namn, pris och tillgänglighet. Nu, låt oss öppna JavaScript-filen och ersätta allt inom Meteor.is_client om påstående:
var Products = new Array (Name: "Skruvdriver", Pris: "1.50", InStock: true, Name: "Hammer", Pris: "3.00", InStock: false); Template.Products.ProductArr = function () returnera produkter; ;
Vad som än ligger inom Meteor.is_client avsnittet körs endast på klienten. Huvuddelen av vår kod kommer att placeras inuti här. JavaScript är vad du kan förvänta dig: en matris för att hålla produkterna och ProductsArr variabel som vi definierade i mallen. För att testa din ansökan, skriv bara "meteor"i terminalen, och Meteor startar utvecklingsservern för att du ska kunna testa din ansökan.
Så du kanske säger att det här är ganska coolt, men det är i grunden bara standardhanteringsfunktionen - och vi har alla sett det här innan. Men det är vad Meteor gör i bakgrunden som är den riktigt coola delen. Meteor känner igen att denna del av sidan är beroende av Produkter array, så det kommer att övervaka den variabeln och när som helst ändras (dvs du lägger till ett objekt) Meteor uppdaterar automatiskt sidan med dina nya ändringar ... i realtid! Det är inte allt; om du skulle lägga till en händelsehanterare på dessa produkter, behöver du inte börja gissa vilken knapp användaren trycker på, genom att lägga till egna attribut eller genom att läsa DOM, eftersom Meteor ringer händelsen på själva objektet - så du har tillgång till dess egenskaper.
För att visa detta, låt oss lägga till en bekräftelse varning när en användare klickar på en produkt. Lägg till följande kod efter föregående funktion:
Template.Products.events = "click .Product": funktion () om (this.InStock) bekräfta ("Vill du köpa en" + this.Name + "för" + this.Price + "$") ; annars varning ("Den här produkten är inte i lager"); ; Den här funktionen kallas på originalobjektet, inte på sidelementet, så att du kan börja arbeta med det utan att först bestämma vilken produkt som motsvarar det klickade elementet. En annan sak som är värt att påpeka är att vi använder CSS-regler när vi förklarar händelser i Meteor. Detta innebär att du använder perioder för klasser, pund symboler för ids och taggens namn för HTML-element.
Meteor kommer med en version av MongoDB som fungerar både på servern och klienten.
Som vanligt kommer Meteor med en version av MongoDB som fungerar både på servern och klienten. På servern fungerar det som du kanske förväntar dig, men databasen på klienten är mer av en pseudo-databas. Vad jag menar med detta är att Meteor har ett API skrivet för att efterlikna Mongo API, men för en anpassad databas som är cachad i minnet på klienten. Detta låter dig skicka delmängder av data. Om du exempelvis bara vill att användaren ska ha vissa rader, eller om du inte vill skicka lösenordskolonnen, kan Meteor du enkelt "publicera" den information du vill ha och Meteor behandlar den som en databas på kunden , så att du kan göra din ansökan snabbare och säkrare!
Genom att sätta databasen på klienten kan du mata databasen direkt i din HTML-sida. I det föregående exemplet kan vi, i stället för att få produkterna från en array, mata in i Produkter databas. Så när som helst databasen ändras, kommer dina uppdateringar att skötas i realtid till alla kunder.
För att integrera detta i vår ansökan måste vi först lägga till databasen till början av vår ansökan, före is_client om uttalande, eftersom databasen är för både klienten och servern. Lägg till följande kod:
var Products = new Meteor.Collection ("Products"); Därefter kan du radera Produkter array som vi skapade tidigare och ändra ProductsArr funktion att se ut som följer:
Template.Products.ProductArr = function () return Products.find (, sort: Namn: 1); ;
Ett annat plus för att ha databasen på klienten är att den låter dig använda MongoDBs sorterings API för att automatiskt sortera elementen på sidan på databasnivå, vilket igen sparar mycket mer tid när du utvecklar din applikation. Du kan antingen lägga till poster i kod eller i din webbläsares konsol. Hur som helst skulle du använda Föra in kommando på Produkter variabel. Här är ett exempel:
Products.insert (Name: "Hammer", Pris: 4.50, InStock: true); Products.insert (Name: "Skiftnyckel", Pris: 2,70, InStock: true); Products.insert (Name: "Screw Driver", Pris: 3.00, InStock: false); Products.insert (Name: "Drill", Pris: 5.25, InStock: true);
Jag använde Google Chrome-konsolen för att ange den här koden, men det kan du säkert göra i din redaktör också.

Meteor uppdaterar ditt användargränssnitt i realtid.
Slutligen kommer vi till Meteors latentkompensation. Nu vet vi att vi kan definiera element, ansluta dem till en databas, och Meteor uppdaterar din webbplats automatiskt. Men att ansluta din ansökan så tätt till en databas kan utgöra en allvarlig fråga. Om din ansökan bara ändras när databasen gör det, kan det hända att det finns lite fördröjning mellan när användaren klickar på något, till när ändringarna skjuts till databasen och returneras till din ansökan. Detta kan få din webbplats att känna sig långsammare än vad den borde göra.
Tja, meteorlaget har redan tänkt på det här; de skapade vad de hänvisar till som "Latency Compensation." När du skickar något till databasen, kommer Meteor omedelbart att låtsas som om den hade fått de nya uppdateringarna från databasen och uppdaterar ditt användargränssnitt i realtid. Genom att göra detta behöver Meteor inte vänta på att databasen uppdateras, och dina användare kommer att se ändringarna omedelbart när de gör dem. I det sällsynta fallet när din uppdatering inte når servern kommer Meteor att förena dina data och driva uppdateringarna i webbläsaren utan att du behöver skriva en enda kodrad.
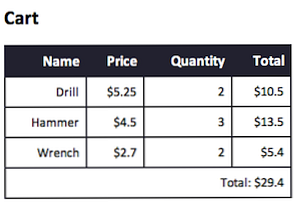
För att slutföra med denna handledning, låt oss lägga till en kundvagn, för att se latentkompensation i åtgärd. Först lägger vi till HTML för vagnen:
> Produkter > Varukorg
#each CartItems namn Pris Kvantitet Total /varje Namn $ Pris Kvantitet $ Totalt Totalt: $ SubTotal Nu lägger vi till den nödvändiga JavaScript för att göra detta arbete:
var Cart = ny Meteor.Collection ("Cart"); Template.Cart.CartItems = function () returnera Cart.find (, sort: Name: 1); ; Template.Cart.Total = function () returnera this.Price * this.Quantity; ; Template.Cart.SubTotal = function () var Items = Cart.find (); var Sum = 0; Items.forEach (funktion (Item) Sum + = Item.Price * Item.Quantity;); returnera Summa; ;Denna JavaScript är ganska rakt framåt. Den första raden lägger till
Vagnsamling, den nästa funktionen kopplar databasen till vagnen, den tredje funktionen returnerar totalpriset för varje vara i vagnen, och den slutliga funktionen returnerar subtotalen till botten av vagnen.Det sista vi behöver, för att göra detta till en helt funktionell demo, är att ändra händelsen som vi skapade för när användaren klickar på en produkt och gör det till att lägga till objektet i vagnen. Här är den fullständiga händelsehanteraren:
Template.Products.events = "click .Product": funktion () om (this.InStock) if (Cart.find (Name: this.Name, Price: this.Price). Count ()> 0 ) if (confirm ("Vill du köpa en annan" + this.Name)) Cart.update (Name: this.Name, Price: this.Price, $ inc: Quantity: 1); annars om (bekräfta ("Vill du köpa en" + this.Name + "för" + this.Price + "$")) Cart.insert (Name: this.Name, Price: this.Price, Mängd: 1); else alert ("Den här produkten är inte i lager"); ;Och där har du det! En produktsida och en kundvagn i bara några rader av kod. Genom att strukturera ramen på detta sätt är din kod inte bara kortare, men elegant. Tyvärr, i versionen av Meteor vid tidpunkten för det här skrivandet, har "upserting" i databasen ännu inte implementerats, så jag var tvungen att manuellt kontrollera om produkten redan fanns i vagnen eller inte.

Spridning
Nu när du har byggt din app är det dags att distribuera den till webben. Meteor ger oss två alternativ:
- Använd deras gratis servrar, som meteorpersonalen har satt upp
- Distribuera den till vilken server som har NodeJS och MongoDB installerad. Detta gör att du kan distribuera din app till vilken som helst server som du har terminalanslutning till.
Utplacering till Meteors servrar
Att distribuera till sina fria servrar är enkelt. Allt du behöver göra är att skriva: "
meteor distribuera yourSitesName.meteor.com". Detta kommer att tillhandahålla ett gratis värdnamn och ladda upp din applikation för att köra där. Du kan också använda det här alternativet med ditt eget egna domännamn, till exempel" YourSite.com ", men då måste du ändra din webbplatss DNS-inställningar till peka på origin.meteor.com.Implementera till din egen server
Det andra alternativet är att köra det på din egen server, vilket du kan göra genom att skriva: "
meteorbunt."Detta kommer att paketera alla nödvändiga filer som krävs för att köra. Då måste du konfigurera dina MongoDB-databaser och NodeJS-beroenden. Meteor-teamet har inkluderat enREADMEi paketet, när du buntar din ansökan. Den här filen kommer att ge exakta instruktioner för att få din applikation igång.För ett exempel på en komplett webbplats i Meteor skapade jag en demo-webbplats som heter "Verksamheter". Du kan se källan på GitHub här, eller se live demo på schedule.meteor.com. Särskilt tack till killarna på watracz.com för att göra designen.

Slutsats
Att återskapa:
- Du skriver inte Ajax
- Ingen DOM-manipulation
- Databasåtkomst på klienten
- Automatiskt realtid
- Öppen plattform
Även om Meteor fortfarande är i sin spädbarn (beta), finns det inte något du inte kan komma runt. Den tid som Meteor sparar i din ansökan motiverar den sällsynta händelsen där du kanske behöver skriva en lösning. Med en full release förväntad på mindre än ett år, kommer några nuvarande kinks eller buggar snabbt att bli en sak av det förflutna.
Jag hoppas att du har haft denna handledning Om du har några frågor, var god att lämna en kommentar i kommentarfältet nedan och jag gör mitt bästa för att hjälpa till!
