 Share
Share
Klar att ta dina PHP-färdigheter till nästa nivå? I den här nya serien "From Scratch" fokuserar vi uteslutande på Zend Framework, en full stack PHP-ram skapad av Zend Technologies. Först i vår tutorial-serie är "Komma igång med Zend Framework".
Zend Framework är en full stack PHP-ram skapad av Zend Technologies. För dem som inte är bekanta med företaget erbjuder Zend Technologies webbutvecklare med olika verktyg för att hjälpa dem i sitt arbete. Anmärkningsvärda exempel är Zend Server, en webbapplikationsserver för att köra och hantera PHP-applikationer, och Zend Studio, ett komplett IDE för PHP. Självfallet är Zend mycket investerat i PHP, varför Zend Framework är ett bra verktyg för att lägga till någon utvecklarens arsenal.

Zend Framework består av många olika bibliotek och klasser. Det här är ett dubbelskyddat svärd - för det gör det lättare för utvecklare att välja körsbärsbibliotek om de bara behöver lite. Nackdelen är att inrätta ramverket är inte så lätt i början eftersom det bara är en massa klasser. Med detta sagt har Zend ett ställningsverktyg och ett rekommenderat sätt att ställa in din applikationsstruktur, som vi kommer att diskutera i denna speciella handledning.
I den här serien av handledning kommer vi att dyka in hur Zend Framework fungerar och lära sig hur man använder sina olika komponenter. I slutet av serien har vi byggt en helt ny social networking site - komplett med grundläggande profil, nätverk, statusuppdateringar och till och med API-funktionalitet. Och nu, utan vidare, låt oss börja!
Först och främst måste vi ladda ner Zend Framework. För närvarande är den senaste versionen 1.11.11. För att börja, gå till Zend Framework hemsida http://framework.zend.com och klicka på Ladda ner nu knapp.

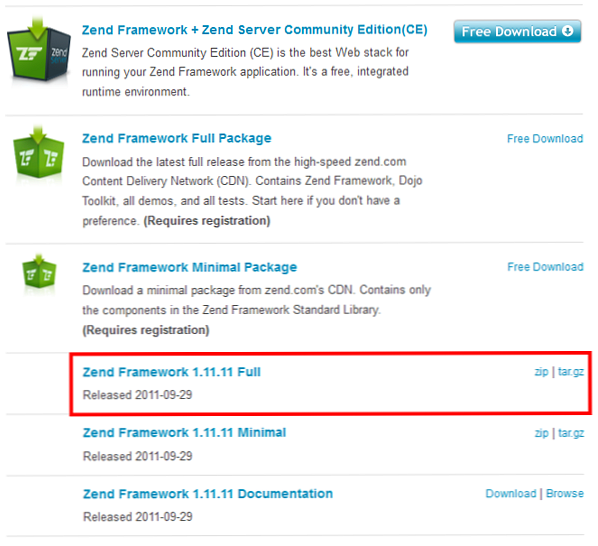
Ladda ner nu länk Detta bör ta dig till en skärm med en lista över olika nedladdningar för Zend Framework. I framtiden, när du uppdaterar Zend Framework-biblioteket, bör du hämta Minimal version, som bara innehåller ZF-filerna. För nu, låt oss ladda ner Zend Framework 1.11.11 Full, som innehåller biblioteket med alla demor och test. Den innehåller även ställningsverktyget som vi senare använder i handledningen.

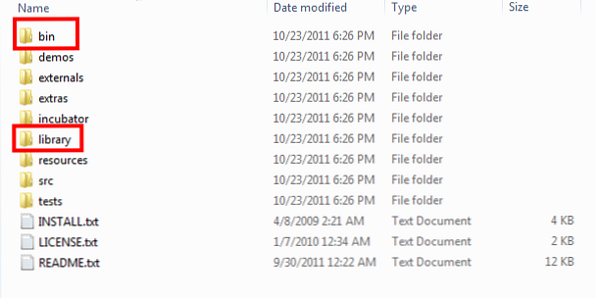
När nedladdningen har slutförts, extrahera filerna till skrivbordet för att få en tydlig bild av innehållet. Inuti finns det många mappar, men i den här handledningen behöver vi bara två - de bin mapp och bibliotek mapp.

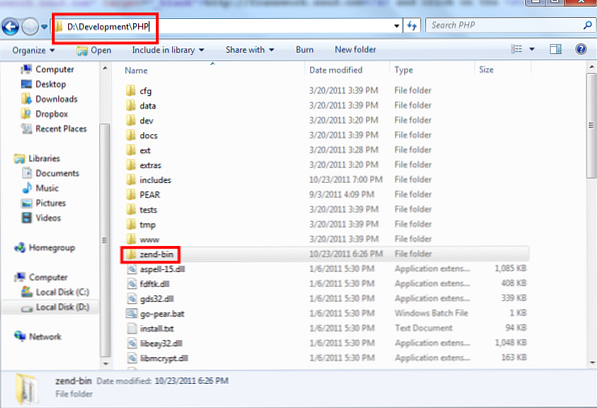
För organisationens skull, sätta bin mappen i din PHP-mapp och byta namn på den till zend-bin. Min är D: \ Development \ PHP, så slutresultatet bör vara D: \ Development \ PHP \ zend-bin.

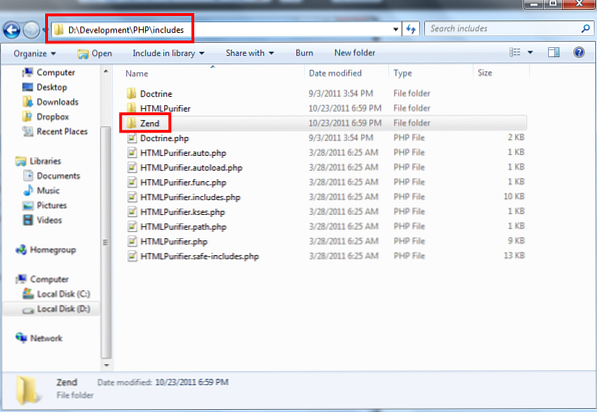
Gå in i bibliotek mapp och du borde hitta en Zend mapp. Placera detta inuti ditt php's include_path. För mig är det det D: \ Development \ PHP \ inkluderar, så att det rör sig om det borde resultera i D: \ Development \ PHP \ inkluderar \ Zend. Kom ihåg att kopiera Zend mapp inuti bibliotek mapp, inte den bibliotek mappen själv.

Slutligen måste vi konfigurera Zend CLI-verktyget inuti zend-bin mapp för att arbeta i någon katalog. För att göra detta måste vi lägga till katalogen till Väg Systemvariabel, så vi kan ringa det via kommandotolken.
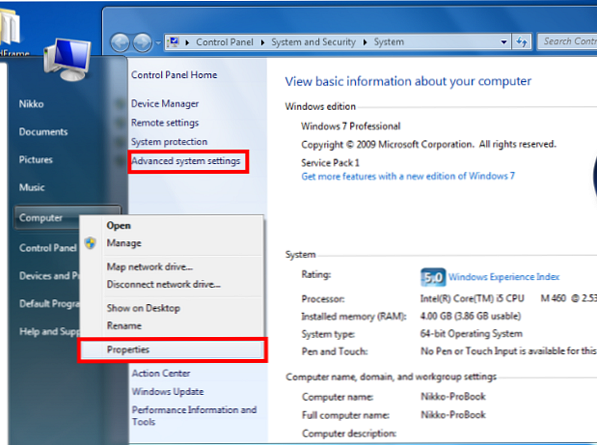
Högerklicka på Dator länk under Start för att öppna Systeminformation fönster. Här klickar du på Avancerade systeminställningar.

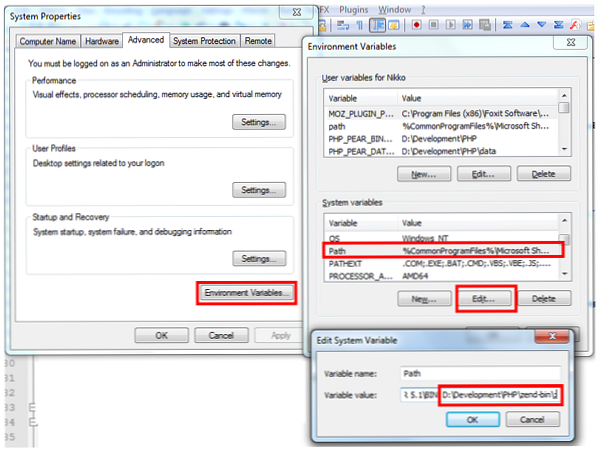
I fönstret som öppnas klickar du på Miljövariabler knapp. I det nya fönstret letar du efter Väg variabel i Systemvariabler lista. Klicka på Redigera och lägg till din zend-bin katalog plats i slutet.

När du är klar klickar du bara på ok för att spara det.
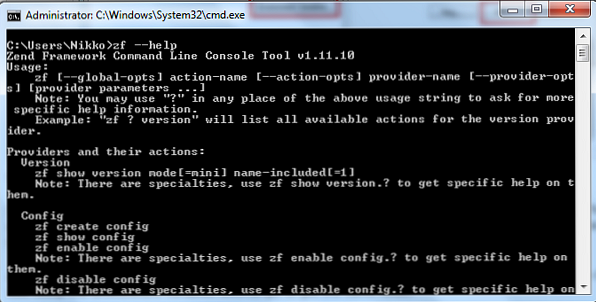
För att säkerställa att vår konfiguration fungerar, öppna en kommandoprompt och kör zf - hjälp kommando. Detta bör utföra kommandon som vi kan använda med Zend CLI-verktyget. Om det inte gör det, försök starta om datorn så att systemvariablerna implementeras.

Dessutom finns det en zf.sh filen inuti zend-bin mapp. Det här gäller Unix-baserade operativsystem som OSX eller Linux. Justera miljövariablerna för att få samma resultat.
Nu börjar vi verkligt utvecklingsarbete på vårt Zend Framework-projekt. I kommandotolken, gå till katalogen där du vill sätta dina projektfiler (helst bör det vara den katalog där din lokala webbserver pekar på). För mig är det D: \ Development \ htdocs \ nettuts, så jag kör den cd D: \ Development \ htdocs \ nätnät kommando på min prompt.

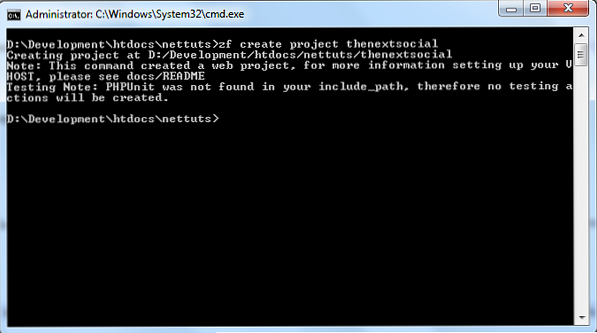
Skriv in följande kommando för att skapa vårt grundläggande Zend Framework-projekt: zf skapa projekt thenextsocial. I kommandot, thenextsocial är namnet på vårt projekt. När du börjar skapa egna ZF-projekt ska du ersätta det med lämpligt projektnamn.

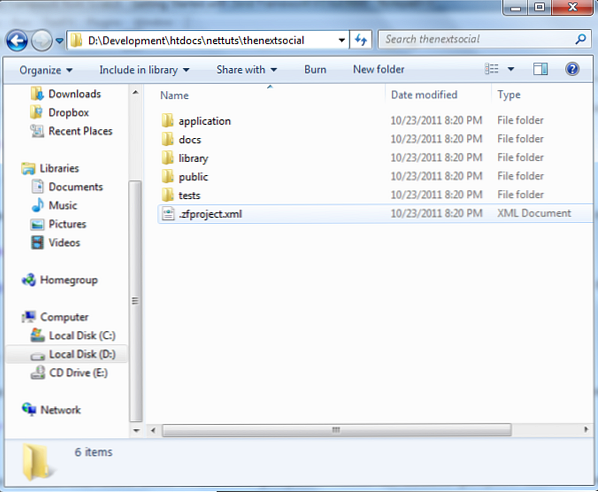
Kolla in innehållet i mappen nu - du borde se en ny thenextsocial mapp. Inne i mappen bör du se flera projektfiler. Viktigast, bör du se en offentlig mapp, som borde vara den enda offentligt tillgängliga mappen via webbläsaren. För att göra detta tillgängligt måste vi nu skapa en Virtual för projektet.

För att skapa en VirtualHost öppnar du Apache-enheterna httpd.conf fil. Innehåll, lägg till följande kod:
Servernamn thenextsocial.local DocumentRoot "D: / Utveckling / htdocs / netts / thenextsocial / public /"
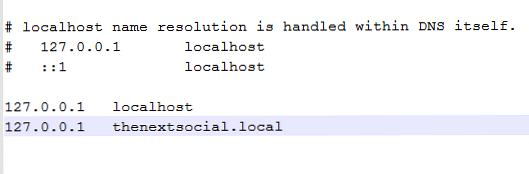
Du måste också lägga till domänen till din lokala värdar fil. För Windows-användare borde den vara i C: \ Windows \ system32 \ drivers \ etc. För Unix-baserade operatörer bör den vara i / etc / hosts. Öppna den och lägg till thenextsocial.local och peka på det 127.0.0.1


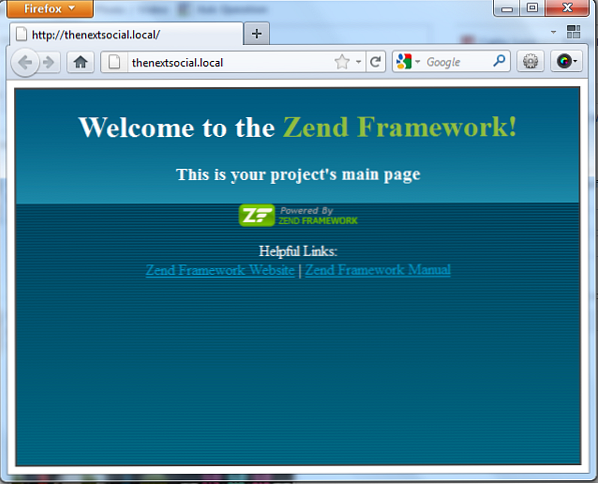
Starta om din webbserver. När du öppnar http: //thenextsocial.local På din webbläsare bör det redan peka på ditt Zend Framework-projekt.

Grattis Du har framgångsrikt skapat ditt första Zend Framework-projekt!
Från Zend Frameworks snabbstart introduktion:

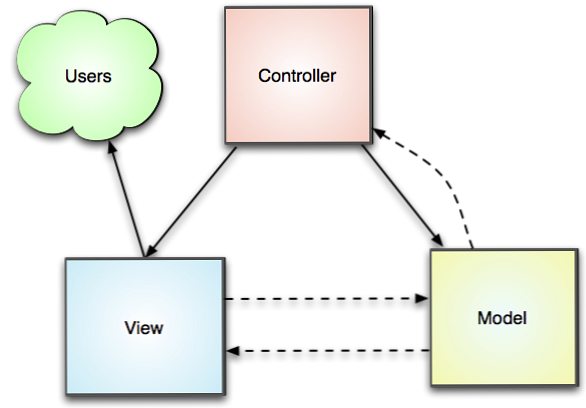
MVC-mönstret modellerar denna separation av problem väl.
Så vad är det här MVC-mönstret som alla fortsätter att prata om, och varför ska du bry dig? MVC är mycket mer än bara en tre bokstavs akronym (TLA) som du kan whip ut när som helst du vill låta smart; Det har blivit något av en standard i utformningen av moderna webbapplikationer. Och med god anledning. De flesta webbprogramkod faller under en av följande tre kategorier: presentation, affärslogik och datatillgång. MVC-mönstret modellerar denna separation av problem väl. Slutresultatet är att din prenumerationskod kan konsolideras i en del av din ansökan med din företagslogik i en annan och din datakodskod i ännu en annan. Många utvecklare har funnit denna väldefinierade separation som är nödvändig för att hålla koden organiserad, särskilt när flera utvecklare arbetar på samma applikation.
Huvuddelen av det här är följande: Modeller innehåller vår affärslogik, synpunkter innehåller vår HTML, och kontrollanter håller allt i linje och berättar både vyer och modeller vad man ska göra.
Det bra med att använda ZF CLI-verktyget är att det automatiskt sätter in din ansökan för att utnyttja Zend Frameworks MVC-klasser, vilket gör att du kan börja arbeta med dina projekt snabbare.
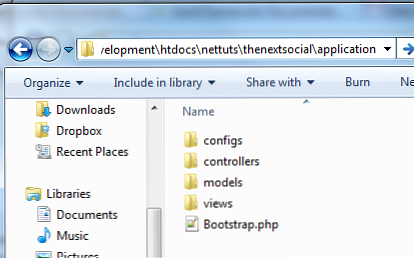
Gå tillbaka till vårt projekt, öppna thenextsocial / ansökan mapp och du bör se - du gissade det - modeller, visningar och kontroller mappar.

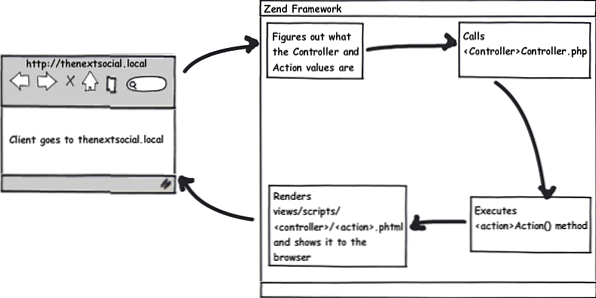
Inne i dessa mappar, öppna controllers / IndexController.php och visningar / scripts / index / index.phtml. När du tittar på båda dessa filer, ser du att hemsidan som vi såg ovan (Välkommen till Zend Framework) exekveras faktiskt av båda dessa filer. Så hur kallar Zend Framework dessa?
Som standard följer alla webbadresser i ditt Zend Framework-projekt ett visst format:
[url] / [controller] / [action] / [GET parameter 1 värde] / ... / [GET parameter x] / [GET parameter x värde]
En annan standard är att om en kontroller och / eller åtgärd inte tillhandahålls, är de båda standardiserade till index. Så ringer http: //thenextsocial.local är faktiskt detsamma som att ringa http: //thenextsocial.local/index/index eller ens http: //thenextsocial.local/index.

Zend Framework tar sedan kontrollerns värde och letar efter det i controllers mapp, nämligen vår IndexController.php fil. Inne i kontrollerfilen tar det vårt åtgärdsvärde och kör den metoden, vilket är indexAction. Efter att åtgärden har utförts i regulatorn, gör ZF automatiskt visningsfilen i visningsmappen i följande format:
... /applikation/views/scripts/[controller]/[action].phtml
Det är därför vi ser Välkommen till Zend Framework sida, sedan index.phtml innehåller HTML-koden för den här sidan.
Det är relativt enkelt att skicka data från en kontroller till dess uppfattning. Varje kontrollörsobjekt skapas som standard för att få ett visningsobjekt att instantiera med det. Tillgång till detta visningsobjekt görs via $ This-> Visa accessor.
För att skicka data till vyn, tilldelar vi bara variabler till visningsobjektet och ger dem värden, som så:
$ this-> view-> variable_name = "variable value";
Återgå till vårt projekt, öppna IndexController.php i controllers mapp och i indexAction metod, låt oss passera aktuellt datum och tidpunkt till vår åsikt.
public function indexAction () // action body $ this-> view-> current_date_and_time = datum ('M d, Y - H: i: s'); Vi behöver då redigera vår se att mata ut denna variabel. För att göra det, öppna index.phtml i visningsmappen och lägg till följande kod:
...Välkommen till Zend Framework!
Det är nu current_date_and_time; ?>
Detta är ditt projekts huvudsida
...Som du kan se är åtkomst av variabeln från insidan av visningsfilen lika enkel som att eko-variabeln via echo-PHP-kommandot,
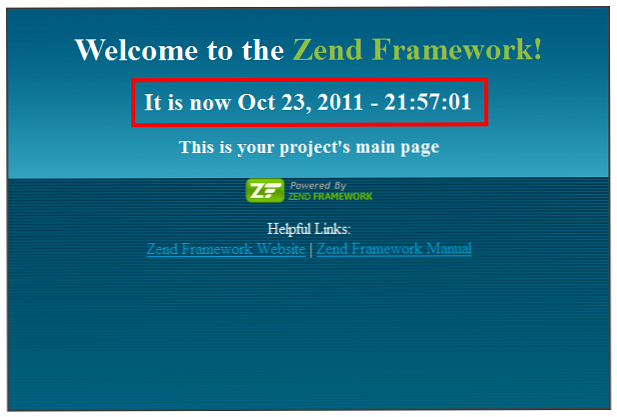
echo $ this-> variable_name;.Uppdatera nu din webbläsare, och du bör se aktuellt datum och tid på sidan.

Steg 6: Skapa en layout i Zend Framework
Du kanske har märkt att HTML-skripten i vårt projekt bara är fragment och inte kompletterar HTML-sidor, så de saknar
html, huvud och kropptaggar. Det här är faktiskt inte ett fel men gjordes av designen - på så sätt returnerar alla handlingar innehållet i förhållande till själva åtgärden, inte hela applikationen. Genom att skapa en global layout för vår webbplats kan vi implementera en konsekvent HTML-behållare för alla våra HTML-skript.För att komma igång öppnar vi igen vår kommandoprompt och utfärdar följande kommando. Se till att du är inne i
thenextsocialmapp.zf aktivera layout
Aktiverar en layout i vårt Zend Framework-projektUtmatningen efter att ha kört kommandot föreslår att en layoutfil kallas
layout.phtmlhar skapats inutiapplication / layouter / scriptmapp. Låt oss öppna den och ta en titt på vad som finns inuti:
layout.phtml innehållKommandot
echo $ this-> layout () -> content;är faktiskt layoutfilen som echo allt innehållet från vyn. För att skapa vår globala layout måste vi lägga in det här kommandot med vår HTML:The Next Social Detta är huvudet!
layout () -> innehåll; ?>Detta är sidfoten!
Uppdatera nu din webbläsare igen och du bör se ändringarna:
Vår indexåtgärd med tillhörande layout
Steg 7: Skapa nya kontroller och åtgärder
Genom att använda ZF CLI-verktyget kan vi skapa nya kontroller och åtgärder mycket snabbt. För att göra det, kör du bara följande kommando:
zf skapa kontroller om
Handla omär vår nya regulatorns namn. Om du checkar inuticontrollersmapp, du borde se enAboutController.phpfil, vilket indikerar att vår controller generation lyckades. Du kan också kontrollera innehållet ivisningarmapp och se en nyca / index.phtmlfilen har skapats för vårHandla omkontrollant!
Skapa vår Om ControllerVi skulle då kunna komma åt denna kontroller genom att gå till
http: //thenextsocial.local/aboutSom standard skapar ZF CLI-verktyget en åtgärd för vår controller,
indexAction. Men om vi ville lägga till andra åtgärder till regulatorn?Skapa en ny åtgärd
Att skapa en ny åtgärd är lika enkelt att skapa en ny kontroller. För att göra det, kör bara följande kommando:
zf skapa action oss omDetta skapar effektivt en ny åtgärd som heter
ossinutiHandla omkontrollant. KontrollerarAboutController.phpfil, du borde se en nyusAction ()metod, samt en nyus.phtmlfilen inutihandla omse fil.
Skapa vår åtgärd i Om-kontrollenSom du kan se, lita vi starkt på ZF CLI-verktyget för att generera åtgärder och kontroller. Manuellt skapa dem fungerar på samma sätt; ZF CLI-verktyget gör det enkelt och automatiskt lyfter tungan för oss.
Slutsats
Efter att ha läst den här handledningen borde du redan veta följande:
- Var kan du ladda ner de senaste Zend Framework-filerna
- Var och hur man ställer upp det lokalt
- Skapa ditt första Zend Framework-projekt och skapa en VirtualHost på din webbserver
- Hur exakt Zend Framework implementerar MVC-mönstret och dess standardprogramrutning
- Skickar data från en kontroller till dess vy
- Skapa en webbplatsövergripande layout för ditt Zend Framework-program
- Skapa nya kontroller och åtgärder
Med den här kunskapen borde du enkelt kunna skapa statiska webbsidor. Men vi vet alla att detta inte räcker!
I vår nästa handledning lär vi oss allt om att skapa den viktigaste delen av alla webbapplikationer,
modell, och göraThe Next Socialen dynamisk plats!Fram till dess, håll dig uppdaterad!
P.S. Jag har registrerat mig
thenextsocial.comför det här projektet. Besök bara webbplatsen regelbundet, så ser du den från en enkel webbplats till den populära sociala nätverkssidan vi tänker ha i slutet av den här serien. Dessutom kommer all källkod som skapats i serien att finnas tillgänglig på det här GitHub-arkivet!
